Logto é uma alternativa ao Auth0 projetada para aplicativos modernos e produtos SaaS. Ele oferece serviços tanto Cloud quanto Open-source para ajudá-lo a lançar rapidamente seu sistema de identidade e gerenciamento (IAM). Desfrute de autenticação, autorização e gerenciamento multi-inquilino tudo em um.
Recomendamos começar com um tenant de desenvolvimento gratuito no Logto Cloud. Isso permite que você explore todos os recursos facilmente.
Neste artigo, vamos percorrer os passos para construir rapidamente a experiência de login Hugging Face (autenticação de usuário) com Android (Kotlin / Java) e Logto.
Pré-requisitos
- Uma instância Logto em execução. Confira a página de introdução para começar.
- Conhecimento básico de Android (Kotlin / Java).
- Uma conta Hugging Face utilizável.
Criar um aplicativo no Logto
Logto é baseado na autenticação OpenID Connect (OIDC) e na autorização OAuth 2.0. Ele suporta o gerenciamento de identidade federada em vários aplicativos, comumente chamado de Autenticação Única (SSO).
Para criar seu aplicativo Aplicativo nativo, basta seguir estas etapas:
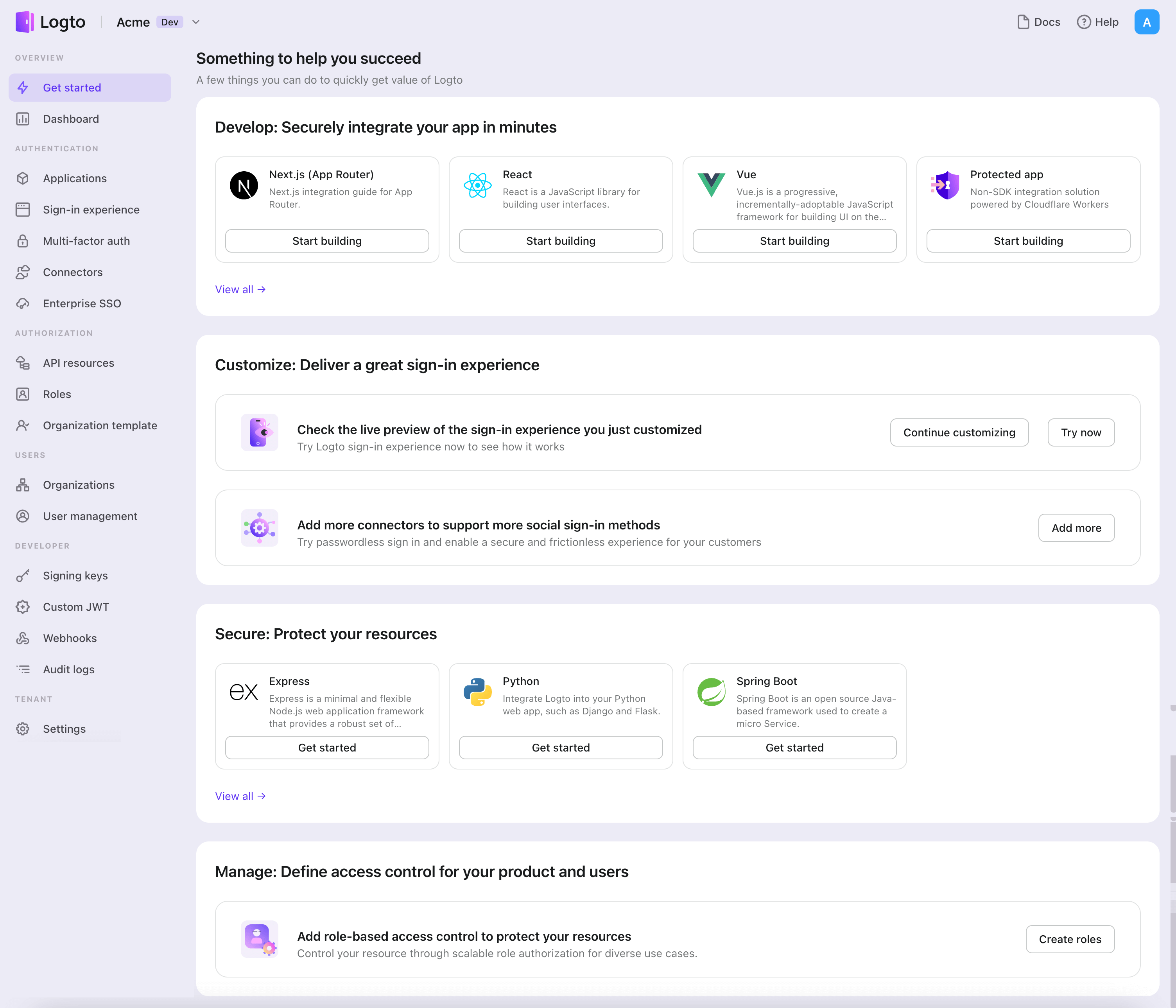
- Abra o Logto Console. Na seção "Get started", clique no link "View all" para abrir a lista de frameworks de aplicativos. Alternativamente, você pode navegar para Logto Console > Applications e clicar no botão "Create application".

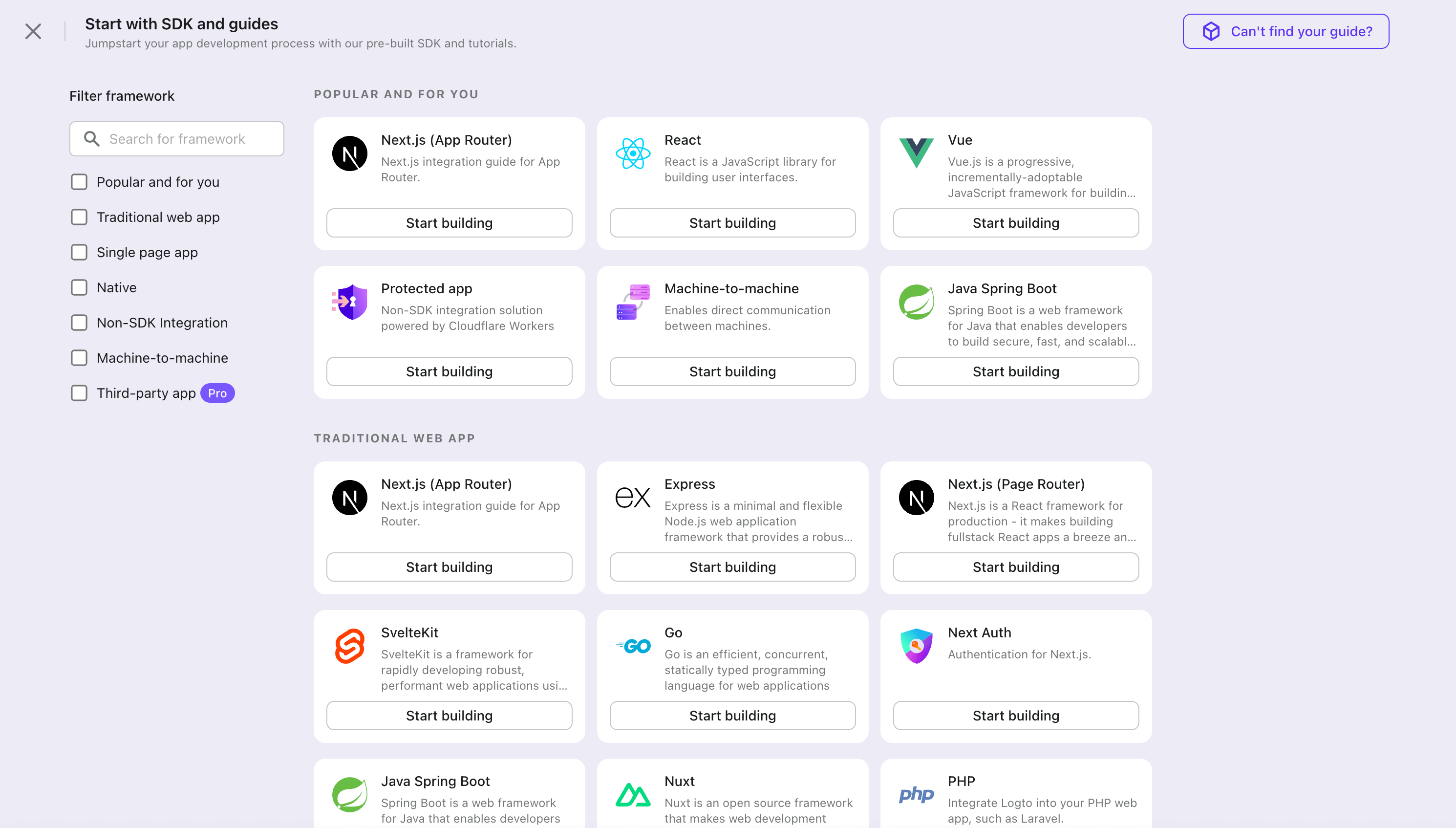
- No modal que se abre, clique na seção "Aplicativo nativo" ou filtre todos os frameworks "Aplicativo nativo" disponíveis usando as caixas de seleção de filtro rápido à esquerda. Clique no cartão do framework "Android (Kotlin)" / "Android (Java)" para começar a criar seu aplicativo.

- Insira o nome do aplicativo, por exemplo, "Bookstore", e clique em "Create application".
🎉 Ta-da! Você acabou de criar seu primeiro aplicativo no Logto. Você verá uma página de parabéns que inclui um guia de integração detalhado. Siga o guia para ver como será a experiência em seu aplicativo.
Integrar Android (Kotlin) / Android (Java) SDK
- O exemplo é baseado no sistema View e no View Model, mas os conceitos são os mesmos ao usar o Jetpack Compose.
- O exemplo está escrito em Kotlin, mas os conceitos são os mesmos para Java.
- Projetos de exemplo em Kotlin e Java estão disponíveis em nosso repositório SDK.
- O vídeo tutorial está disponível em nosso canal do YouTube.
Instalação
O nível mínimo de API Android suportado pelo Logto Android SDK é o nível 24.
Antes de instalar o Logto Android SDK, certifique-se de que mavenCentral() está adicionado à configuração do seu repositório no arquivo de build do projeto Gradle:
dependencyResolutionManagement {
repositories {
mavenCentral()
}
}
Adicione o Logto Android SDK às suas dependências:
- Kotlin
- Groovy
dependencies {
implementation("io.logto.sdk:android:1.1.3")
}
dependencies {
implementation 'io.logto.sdk:android:1.1.3'
}
Como o SDK precisa de acesso à internet, você precisa adicionar a seguinte permissão ao seu arquivo AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- adicionar permissão de internet -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- outras configurações... -->
</manifest>
Inicializar LogtoClient
Crie um LogtoViewModel.kt e inicie o LogtoClient neste view model:
//...com outros imports
import io.logto.sdk.android.LogtoClient
import io.logto.sdk.android.type.LogtoConfig
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
private val logtoConfig = LogtoConfig(
endpoint = "<your-logto-endpoint>",
appId = "<your-app-id>",
scopes = null,
resources = null,
usingPersistStorage = true,
)
private val logtoClient = LogtoClient(logtoConfig, application)
companion object {
val Factory: ViewModelProvider.Factory = object : ViewModelProvider.Factory {
@Suppress("UNCHECKED_CAST")
override fun <T : ViewModel> create(
modelClass: Class<T>,
extras: CreationExtras
): T {
// Obtenha o objeto Application dos extras
val application = checkNotNull(extras[APPLICATION_KEY])
return LogtoViewModel(application) as T
}
}
}
}
em seguida, crie um LogtoViewModel para o seu MainActivity.kt:
//...com outros imports
class MainActivity : AppCompatActivity() {
private val logtoViewModel: LogtoViewModel by viewModels { LogtoViewModel.Factory }
//...outros códigos
}
Configurar URI de redirecionamento
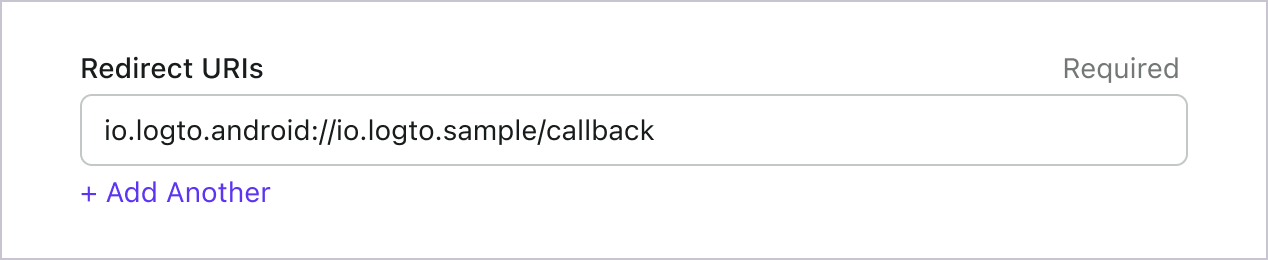
Vamos mudar para a página de detalhes do Aplicativo no Logto Console. Adicione um URI de redirecionamento io.logto.android://io.logto.sample/callback e clique em "Salvar alterações".

Implementar login e logout
Antes de chamar logtoClient.signIn, certifique-se de que você configurou corretamente o URI de redirecionamento no Admin Console.
Você pode usar logtoClient.signIn para autenticar o usuário e logtoClient.signOut para desconectar o usuário.
Por exemplo, em um aplicativo Android:
//...com outros imports
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
// ...outros códigos
// Adicione um live data para observar o status de autenticação
private val _authenticated = MutableLiveData(logtoClient.isAuthenticated)
val authenticated: LiveData<Boolean>
get() = _authenticated
fun signIn(context: Activity) {
logtoClient.signIn(context, "io.logto.android://io.logto.sample/callback") { logtoException ->
logtoException?.let { println(it) }
// Atualize o live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
fun signOut() {
logtoClient.signOut { logtoException ->
logtoException?.let { println(it) }
// Atualize o live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
}
Em seguida, chame os métodos signIn e signOut na sua atividade:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
//...outros códigos
// Suponha que você tenha um botão com id "sign_in_button" no seu layout
val signInButton = findViewById<Button>(R.id.sign_in_button)
signInButton.setOnClickListener {
logtoViewModel.signIn(this)
}
// Suponha que você tenha um botão com id "sign_out_button" no seu layout
val signOutButton = findViewById<Button>(R.id.sign_out_button)
signOutButton.setOnClickListener {
if (logtoViewModel.authenticated) { // Verifique se o usuário está autenticado
logtoViewModel.signOut()
}
}
// Observe o status de autenticação para atualizar a interface do usuário
logtoViewModel.authenticated.observe(this) { authenticated ->
if (authenticated) {
// O usuário está autenticado
signInButton.visibility = View.GONE
signOutButton.visibility = View.VISIBLE
} else {
// O usuário não está autenticado
signInButton.visibility = View.VISIBLE
signOutButton.visibility = View.GONE
}
}
}
}
Ponto de verificação: Teste seu aplicativo
Agora, você pode testar seu aplicativo:
- Execute seu aplicativo, você verá o botão de login.
- Clique no botão de login, o SDK iniciará o processo de login e redirecionará você para a página de login do Logto.
- Após fazer login, você será redirecionado de volta para seu aplicativo e verá o botão de logout.
- Clique no botão de logout para limpar o armazenamento de tokens e sair.
Adicionar conector Hugging Face
Para habilitar um login rápido e melhorar a conversão de usuários, conecte-se com Android (Kotlin) / Android (Java) como um provedor de identidade (IdP). O conector social do Logto ajuda você a estabelecer essa conexão em minutos, permitindo a entrada de vários parâmetros.
Para adicionar um conector social, basta seguir estas etapas:
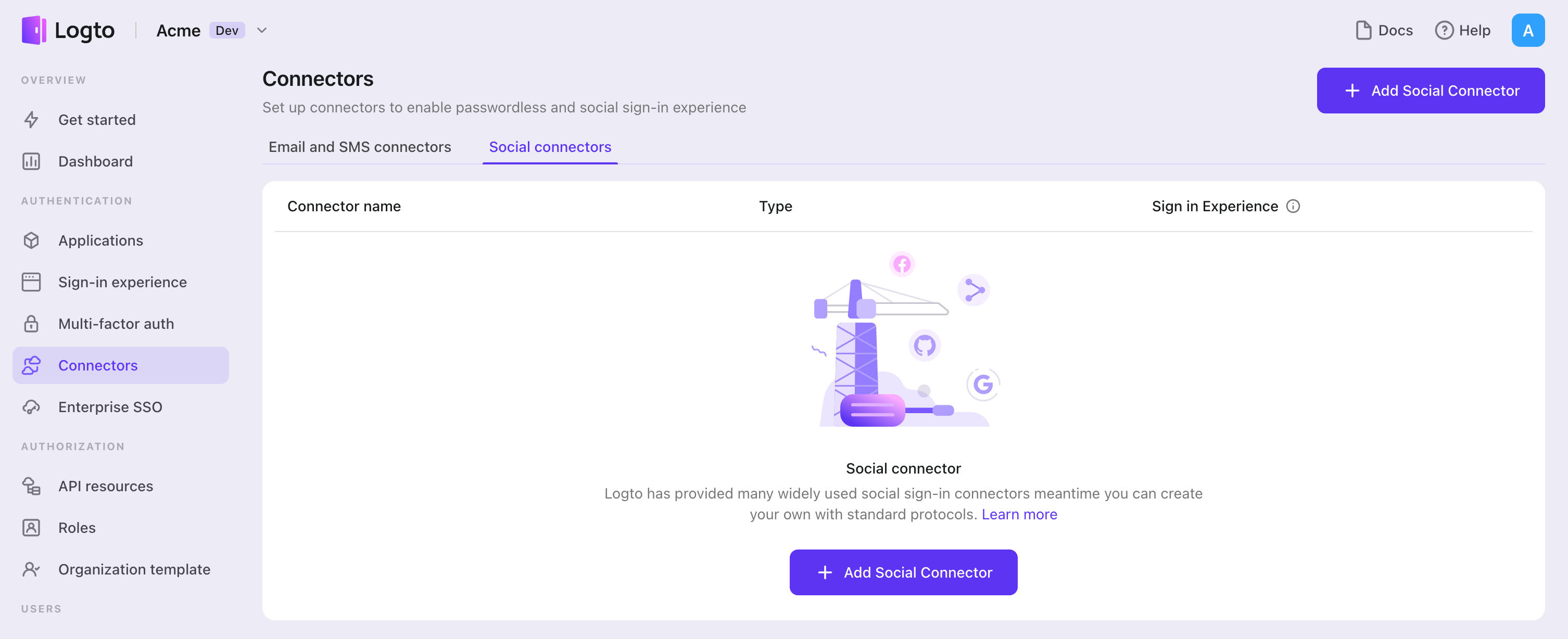
- Navegue até Console > Connectors > Social Connectors.
- Clique em "Add social connector" e selecione "Hugging Face".
- Siga o guia README e complete os campos obrigatórios e personalize as configurações.

Se você estiver seguindo o guia do Conector no local, pode pular a próxima seção.
Configurar Hugging Face OAuth app
Faça login com a conta Hugging Face
Vá para o site da Hugging Face e faça login com sua conta Hugging Face. Você pode registrar uma nova conta se não tiver uma.
Crie um aplicativo OAuth na Hugging Face
Siga o guia Criando um aplicativo oauth e registre um novo aplicativo.
No processo de criação, você precisará fornecer as seguintes informações:
- Nome do Aplicativo: O nome do seu aplicativo.
- URL da Página Inicial: O URL da página inicial ou página de destino do seu aplicativo.
- URL do Logo: O URL do logo do seu aplicativo.
- Escopos (Scopes): Os escopos permitidos para o aplicativo OAuth. Para o conector Hugging Face, geralmente use
profilepara obter as informações do perfil do usuário eemailpara obter o endereço de email do usuário. Certifique-se de que esses escopos sejam permitidos no seu aplicativo OAuth da Hugging Face se você quiser usá-los. - URI de Redirecionamento: O URL para redirecionar o usuário após ele ter sido autenticado. Você pode encontrar o URI de redirecionamento no Console de Administração do Logto ao criar um conector Hugging Face ou na página de detalhes do conector Hugging Face criado.
Gerenciando aplicativos OAuth da Hugging Face
Vá para a página de Aplicativos Conectados, onde você pode adicionar, editar ou excluir aplicativos OAuth existentes. Você também pode encontrar o Client ID e gerar App secrets nas páginas de configurações correspondentes do aplicativo OAuth.
Configure seu conector
Preencha o campo clientId e clientSecret com o Client ID e App Secret que você obteve nas páginas de detalhes do aplicativo OAuth mencionadas na seção anterior.
scope é uma lista delimitada por espaços dos escopos suportados pela Hugging Face. Se não for fornecido, o escopo padrão será profile. Para o conector Hugging Face, o escopo que você pode querer usar é profile e email. O escopo profile é necessário para obter as informações do perfil do usuário, e o escopo email é necessário para obter o endereço de email do usuário. Certifique-se de ter permitido esses escopos no seu aplicativo OAuth da Hugging Face (configurado na seção Crie um aplicativo OAuth na Hugging Face).
Tipos de configuração
| Nome | Tipo |
|---|---|
| clientId | string |
| clientSecret | string |
| scope | string |
Salvar sua configuração
Verifique se você preencheu os valores necessários na área de configuração do conector Logto. Clique em "Salvar e Concluído" (ou "Salvar alterações") e o conector Hugging Face deve estar disponível agora.
Ativar conector Hugging Face na Experiência de Login
Depois de criar um conector social com sucesso, você pode habilitá-lo como um botão "Continuar com Hugging Face" na Experiência de Login.
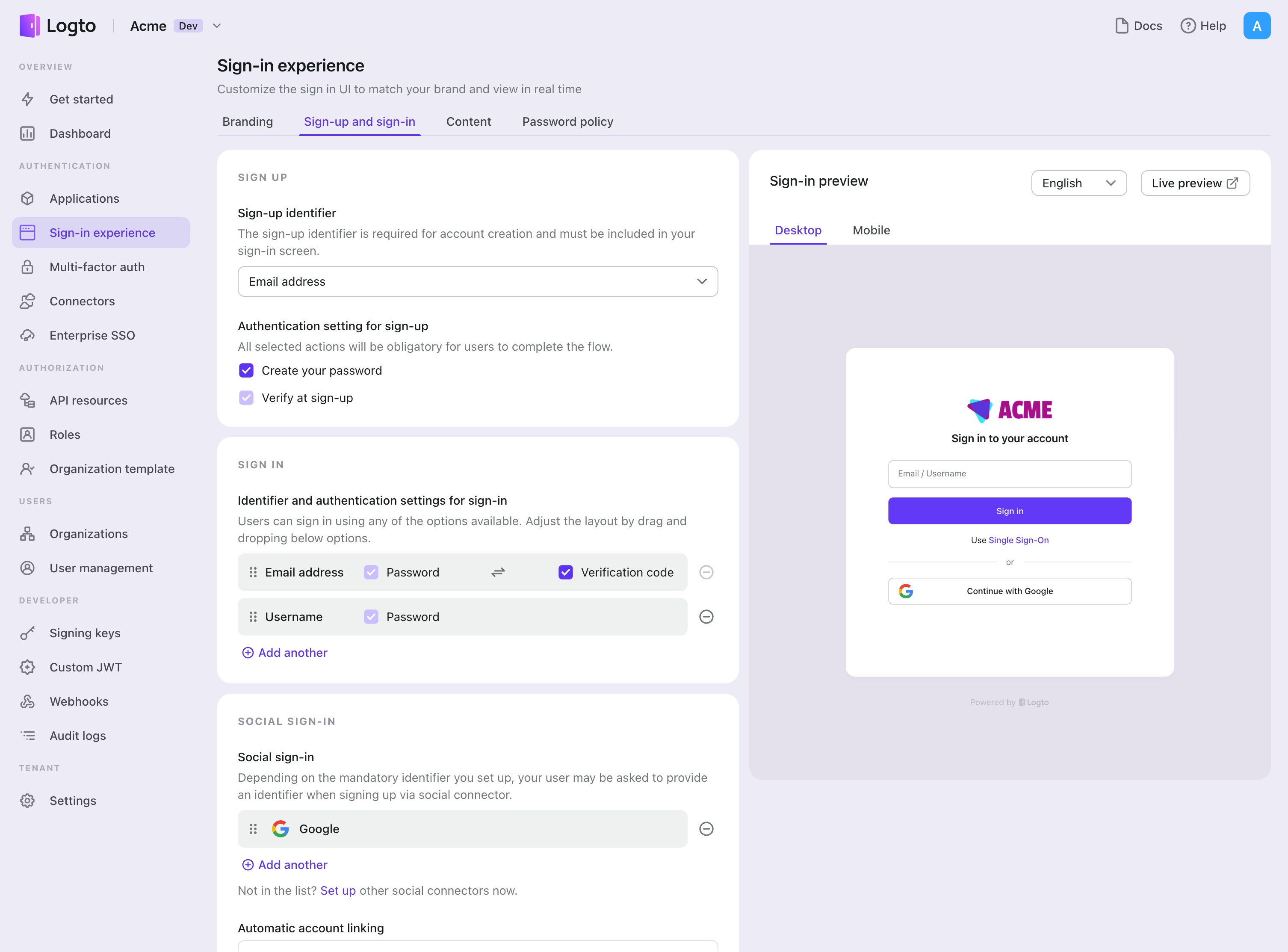
- Navegue até Console > Experiência de login > Inscrição e login.
- (Opcional) Escolha "Não aplicável" para o identificador de inscrição se você precisar apenas de login social.
- Adicione o conector Hugging Face configurado à seção "Login social".

Teste e Validação
Retorne ao seu aplicativo Android (Kotlin / Java). Agora você deve conseguir fazer login com Hugging Face. Aproveite!
Leituras adicionais
Fluxos de usuário final: Logto fornece fluxos de autenticação prontos para uso, incluindo MFA e SSO corporativo, juntamente com APIs poderosas para implementação flexível de configurações de conta, verificação de segurança e experiência multi-inquilino.
Autorização (Authorization): A autorização define as ações que um usuário pode realizar ou os recursos que ele pode acessar após ser autenticado. Explore como proteger sua API para aplicativos nativos e de página única e implementar Controle de Acesso Baseado em Papel (RBAC).
Organizações (Organizations): Particularmente eficaz em aplicativos SaaS multi-inquilino e B2B, o recurso de organização permite a criação de inquilinos, gerenciamento de membros, RBAC em nível de organização e provisionamento just-in-time.
Série IAM do cliente: Nossos posts em série sobre Gerenciamento de Identidade e Acesso do Cliente (ou Consumidor), do básico ao avançado e além.