Logto é uma alternativa ao Auth0 projetada para aplicativos modernos e produtos SaaS. Ele oferece serviços tanto Cloud quanto Open-source para ajudá-lo a lançar rapidamente seu sistema de identidade e gerenciamento (IAM). Desfrute de autenticação, autorização e gerenciamento multi-inquilino tudo em um.
Recomendamos começar com um tenant de desenvolvimento gratuito no Logto Cloud. Isso permite que você explore todos os recursos facilmente.
Neste artigo, vamos percorrer os passos para construir rapidamente a experiência de login Okta enterprise SSO (autenticação de usuário) com Go e Logto.
Pré-requisitos
- Uma instância Logto em execução. Confira a página de introdução para começar.
- Conhecimento básico de Go.
- Uma conta Okta enterprise SSO utilizável.
Create an application in Logto
Logto é baseado na autenticação OpenID Connect (OIDC) e na autorização OAuth 2.0. Ele suporta o gerenciamento de identidade federada em vários aplicativos, comumente chamado de Autenticação Única (SSO).
Para criar seu aplicativo Aplicação web tradicional, basta seguir estas etapas:
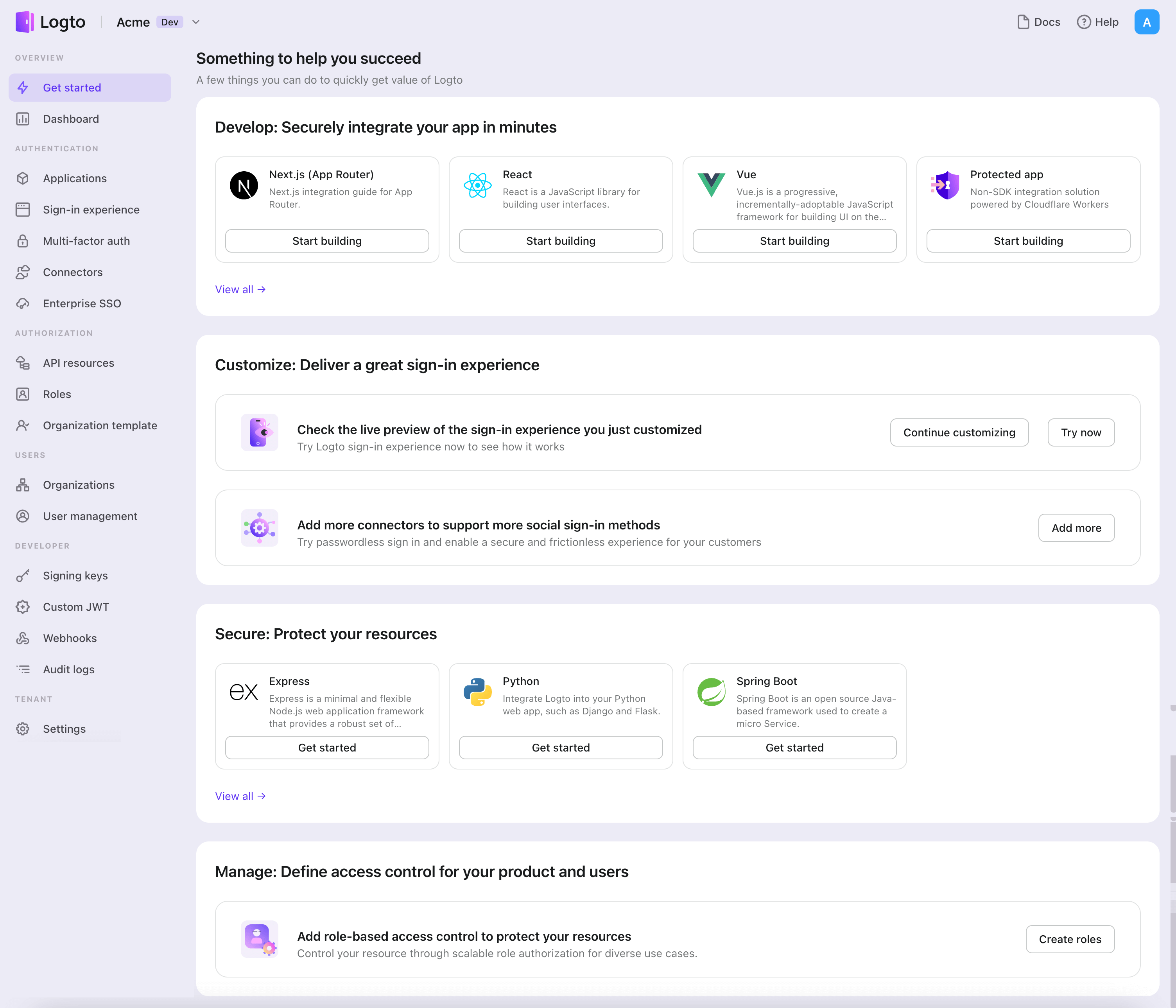
- Abra o Logto Console. Na seção "Get started", clique no link "View all" para abrir a lista de frameworks de aplicativos. Alternativamente, você pode navegar para Logto Console > Applications e clicar no botão "Create application".

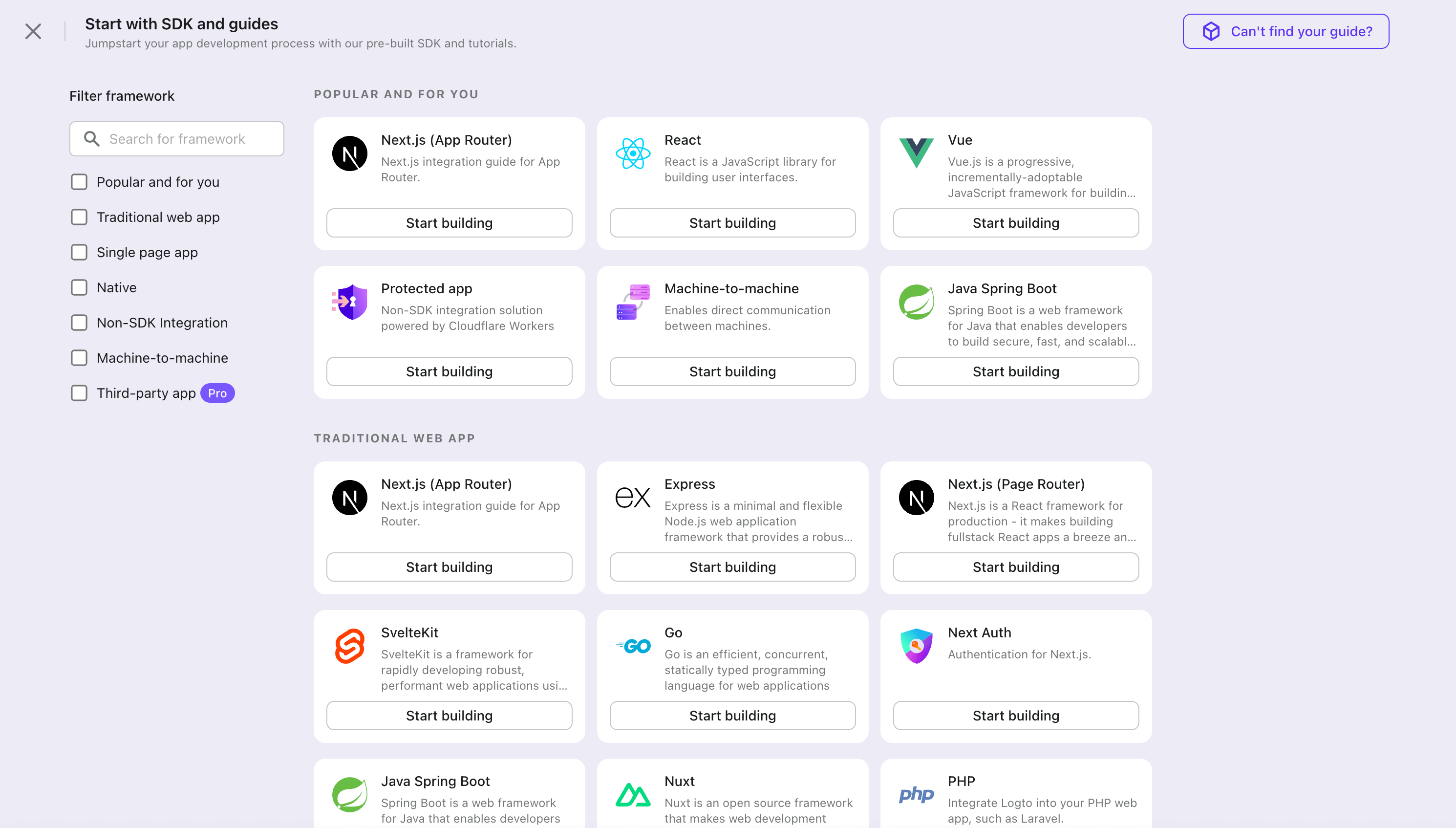
- No modal que se abre, clique na seção "Aplicação web tradicional" ou filtre todos os frameworks "Aplicação web tradicional" disponíveis usando as caixas de seleção de filtro rápido à esquerda. Clique no cartão do framework "Go" para começar a criar seu aplicativo.

- Insira o nome do aplicativo, por exemplo, "Bookstore", e clique em "Create application".
🎉 Ta-da! Você acabou de criar seu primeiro aplicativo no Logto. Você verá uma página de parabéns que inclui um guia de integração detalhado. Siga o guia para ver como será a experiência em seu aplicativo.
Integrate Go SDK
- A demonstração a seguir é construída com base no Gin Web Framework. Você também pode integrar o Logto em outros frameworks seguindo os mesmos passos.
- O projeto de exemplo em Go está disponível em nosso repositório Go SDK.
Instalação
Execute no diretório raiz do projeto:
go get github.com/logto-io/go
Adicione o pacote github.com/logto-io/go/client ao código do seu aplicativo:
// main.go
package main
import (
"github.com/gin-gonic/gin"
// Adicionar dependência
"github.com/logto-io/go/client"
)
func main() {
router := gin.Default()
router.GET("/", func(c *gin.Context) {
c.String(200, "Hello Logto!")
})
router.Run(":3000")
}
Criar um armazenamento de sessão
Em aplicativos web tradicionais, as informações de autenticação do usuário serão armazenadas na sessão do usuário.
O Logto SDK fornece uma interface Storage, você pode implementar um adaptador Storage com base no seu framework web para que o Logto SDK possa armazenar informações de autenticação do usuário na sessão.
NÃO recomendamos o uso de sessões baseadas em cookies, pois as informações de autenticação do usuário armazenadas pelo Logto podem exceder o limite de tamanho do cookie. Neste exemplo, usamos sessões baseadas em memória. Você pode usar Redis, MongoDB e outras tecnologias em produção para armazenar sessões conforme necessário.
O tipo Storage no Logto SDK é o seguinte:
package client
type Storage interface {
GetItem(key string) string
SetItem(key, value string)
}
Usamos o middleware github.com/gin-contrib/sessions como exemplo para demonstrar esse processo.
Aplique o middleware ao aplicativo, para que possamos obter a sessão do usuário pelo contexto da solicitação do usuário no manipulador de rotas:
package main
import (
"github.com/gin-contrib/sessions"
"github.com/gin-contrib/sessions/memstore"
"github.com/gin-gonic/gin"
"github.com/logto-io/go/client"
)
func main() {
router := gin.Default()
// Usamos sessão baseada em memória neste exemplo
store := memstore.NewStore([]byte("seu segredo de sessão"))
router.Use(sessions.Sessions("logto-session", store))
router.GET("/", func(ctx *gin.Context) {
// Obter sessão do usuário
session := sessions.Default(ctx)
// ...
ctx.String(200, "Olá Logto!")
})
router.Run(":3000")
}
Crie um arquivo session_storage.go, defina um SessionStorage e implemente as interfaces Storage do Logto SDK:
package main
import (
"github.com/gin-contrib/sessions"
)
type SessionStorage struct {
session sessions.Session
}
func (storage *SessionStorage) GetItem(key string) string {
value := storage.session.Get(key)
if value == nil {
return ""
}
return value.(string)
}
func (storage *SessionStorage) SetItem(key, value string) {
storage.session.Set(key, value)
storage.session.Save()
}
Agora, no manipulador de rotas, você pode criar um armazenamento de sessão para o Logto:
session := sessions.Default(ctx)
sessionStorage := &SessionStorage{session: session}
Inicializar LogtoClient
Primeiro, crie uma configuração Logto:
func main() {
// ...
logtoConfig := &client.LogtoConfig{
Endpoint: "<your-logto-endpoint>", // Ex.: http://localhost:3001
AppId: "<your-application-id>",
AppSecret: "<your-application-secret>",
}
// ...
}
Você pode encontrar e copiar o "App Secret" na página de detalhes do aplicativo no Admin Console:

Em seguida, você pode criar um LogtoClient para cada solicitação de usuário com a configuração Logto acima:
func main() {
// ...
router.GET("/", func(ctx *gin.Context) {
// Criar LogtoClient
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// Usar Logto para controlar o conteúdo da página inicial
authState := "Você não está logado neste site. :("
if logtoClient.IsAuthenticated() {
authState = "Você está logado neste site! :)"
}
homePage := `<h1>Olá Logto</h1>` +
"<div>" + authState + "</div>"
ctx.Data(http.StatusOK, "text/html; charset=utf-8", []byte(homePage))
})
// ...
}
Implementar rota de login
Após o URI de redirecionamento ser configurado, adicionamos uma rota sign-in para lidar com a solicitação de login e também adicionamos um link de login na página inicial:
func main() {
// ...
// Adiciona um link para realizar uma solicitação de login na página inicial
router.GET("/", func(ctx *gin.Context) {
// ...
homePage := `<h1>Hello Logto</h1>` +
"<div>" + authState + "</div>" +
// Adiciona link
`<div><a href="/sign-in">Sign In</a></div>`
ctx.Data(http.StatusOK, "text/html; charset=utf-8", []byte(homePage))
})
// Adiciona uma rota para lidar com solicitações de login
router.GET("/sign-in", func(ctx *gin.Context) {
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// A solicitação de login é tratada pelo Logto.
// O usuário será redirecionado para o URI de redirecionamento ao fazer login.
signInUri, err := logtoClient.SignIn("http://localhost:3000/callback")
if err != nil {
ctx.String(http.StatusInternalServerError, err.Error())
return
}
// Redireciona o usuário para a página de login do Logto.
ctx.Redirect(http.StatusTemporaryRedirect, signInUri)
})
// ...
}
Agora, quando seu usuário visitar http://localhost:3000/sign-in, ele será redirecionado para a página de login do Logto.
Implementar a rota de callback
Quando o usuário faz login com sucesso na página de login do Logto, o Logto redirecionará o usuário para o URI de redirecionamento.
Como o URI de redirecionamento é http://localhost:3000/callback, adicionamos a rota /callback para lidar com o callback após o login.
func main() {
// ...
// Adiciona uma rota para lidar com solicitações de callback de login
router.GET("/callback", func(ctx *gin.Context) {
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// A solicitação de callback de login é tratada pelo Logto
err := logtoClient.HandleSignInCallback(ctx.Request)
if err != nil {
ctx.String(http.StatusInternalServerError, err.Error())
return
}
// Redireciona para a página especificada pelo desenvolvedor.
// Este exemplo leva o usuário de volta à página inicial.
ctx.Redirect(http.StatusTemporaryRedirect, "/")
})
// ...
}
Implementar rota de logout
Semelhante ao fluxo de login, quando o usuário faz logout, o Logto redirecionará o usuário para o URI de redirecionamento pós-logout.
Agora, vamos adicionar a rota sign-out para lidar com a solicitação de logout e também adicionar um link de logout na página inicial:
func main() {
// ...
// Adicionar um link para realizar uma solicitação de logout na página inicial
router.GET("/", func(ctx *gin.Context) {
// ...
homePage := `<h1>Hello Logto</h1>` +
"<div>" + authState + "</div>" +
`<div><a href="/sign-in">Sign In</a></div>` +
// Adicionar link
`<div><a href="/sign-out">Sign Out</a></div>`
ctx.Data(http.StatusOK, "text/html; charset=utf-8", []byte(homePage))
})
// Adicionar uma rota para lidar com solicitações de logout
router.GET("/sign-out", func(ctx *gin.Context) {
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// A solicitação de logout é tratada pelo Logto.
// O usuário será redirecionado para o URI de Redirecionamento Pós-Logout ao sair.
signOutUri, signOutErr := logtoClient.SignOut("http://localhost:3000")
if signOutErr != nil {
ctx.String(http.StatusOK, signOutErr.Error())
return
}
ctx.Redirect(http.StatusTemporaryRedirect, signOutUri)
})
// ...
}
Após o usuário fazer uma solicitação de logout, o Logto limpará todas as informações de autenticação do usuário na sessão.
Ponto de verificação: Teste seu aplicativo
Agora, você pode testar seu aplicativo:
- Execute seu aplicativo, você verá o botão de login.
- Clique no botão de login, o SDK iniciará o processo de login e redirecionará você para a página de login do Logto.
- Após fazer login, você será redirecionado de volta para seu aplicativo e verá o botão de logout.
- Clique no botão de logout para limpar o armazenamento de tokens e sair.
Add Okta enterprise SSO connector
To simplify access management and gain enterprise-level safeguards for your big clients, connect with Go as a federated identity provider. The Logto enterprise SSO connector helps you establish this connection in minutes by allowing several parameter inputs.
To add an enterprise SSO connector, simply follow these steps:
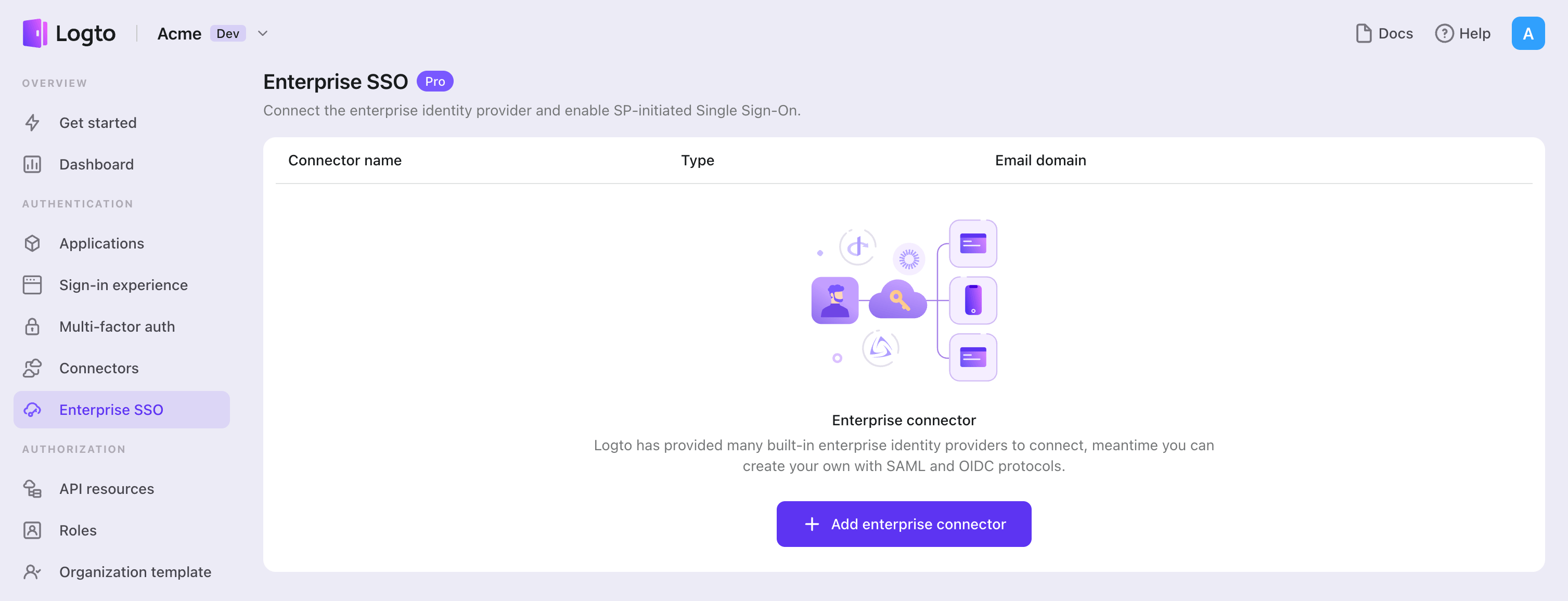
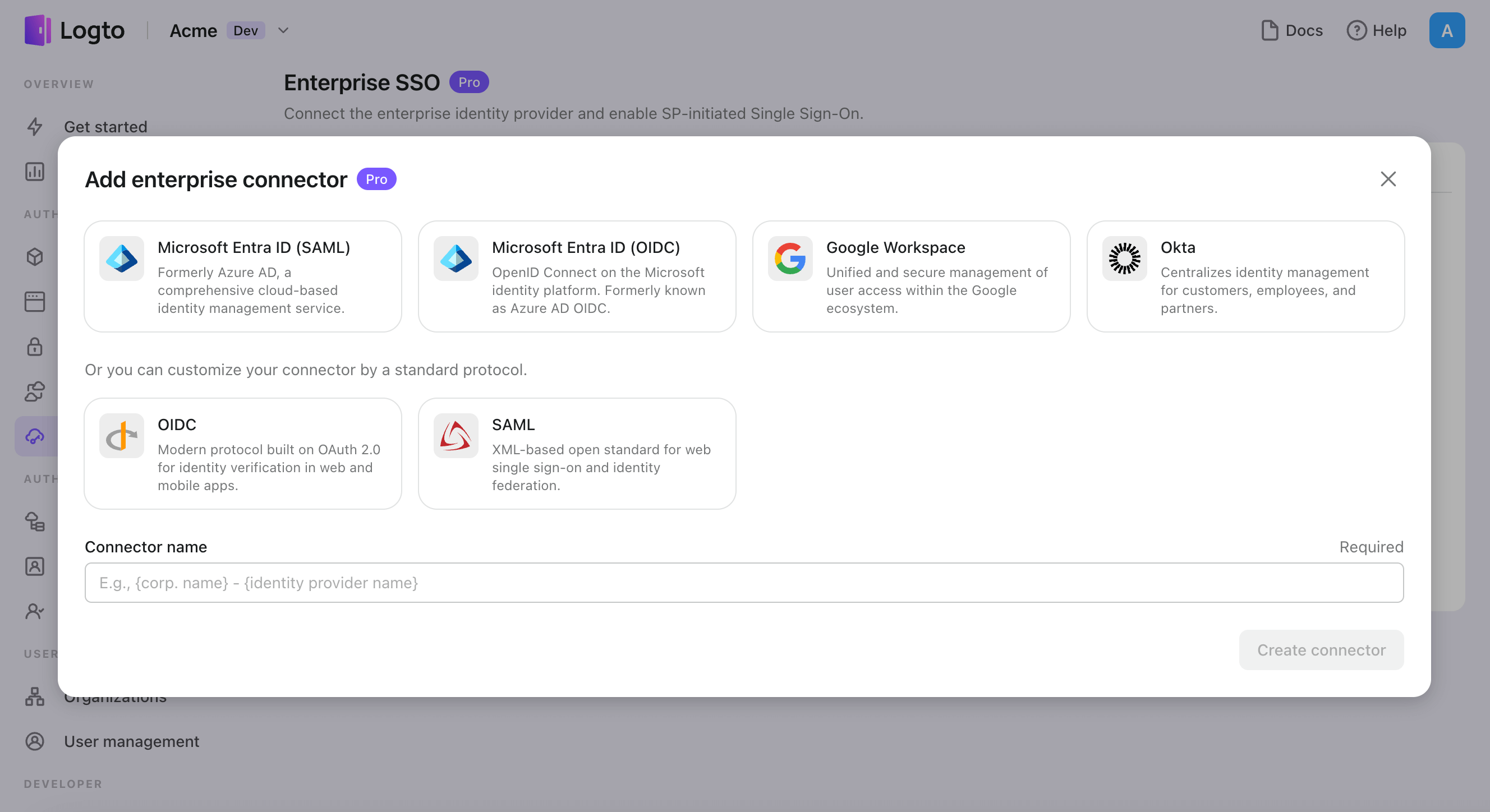
- Navigate to Logto console > Enterprise SSO.

- Click "Add enterprise connector" button and choose your SSO provider type. Choose from prebuilt connectors for Microsoft Entra ID (Azure AD), Google Workspace, and Okta, or create a custom SSO connection using the standard OpenID Connect (OIDC) or SAML protocol.
- Provide a unique name (e.g., SSO sign-in for Acme Company).

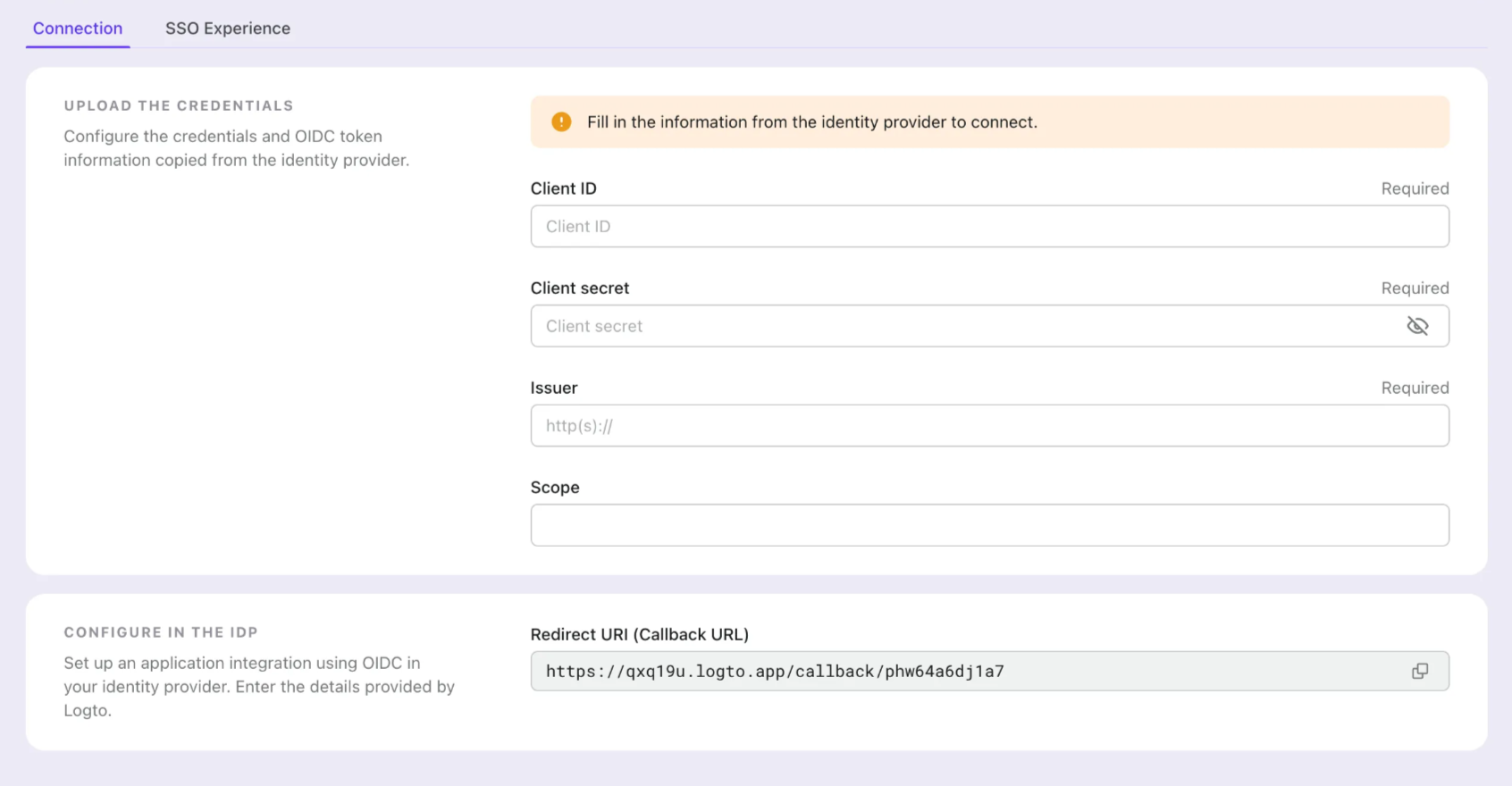
- Configure the connection with your IdP in the "Connection" tab. Check the guides above for each connector types.

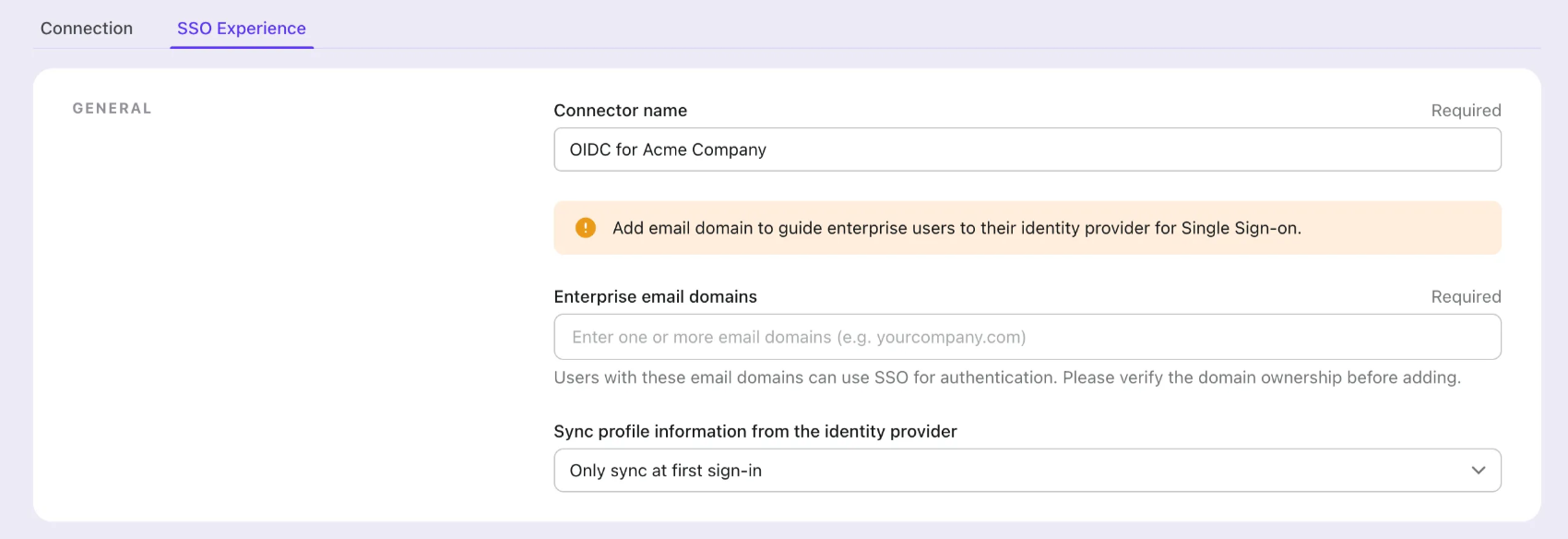
- Customize the SSO experience and enterprise’s email domain in the "Experience" tab. Users sign in with the SSO-enabled email domain will be redirected to SSO authentication.

- Save changes.
Set up Aplicativo OIDC no portal de administração Okta
Etapa 1: Criar um aplicativo OIDC no portal de administração do Okta {#step-1-create-an-oidc-application-on-okta-admin-portal}
- Visite o portal de administração do Okta e faça login como administrador.
- Navegue até a página
Applications/Applicationsusando o menu lateral. - Clique no botão
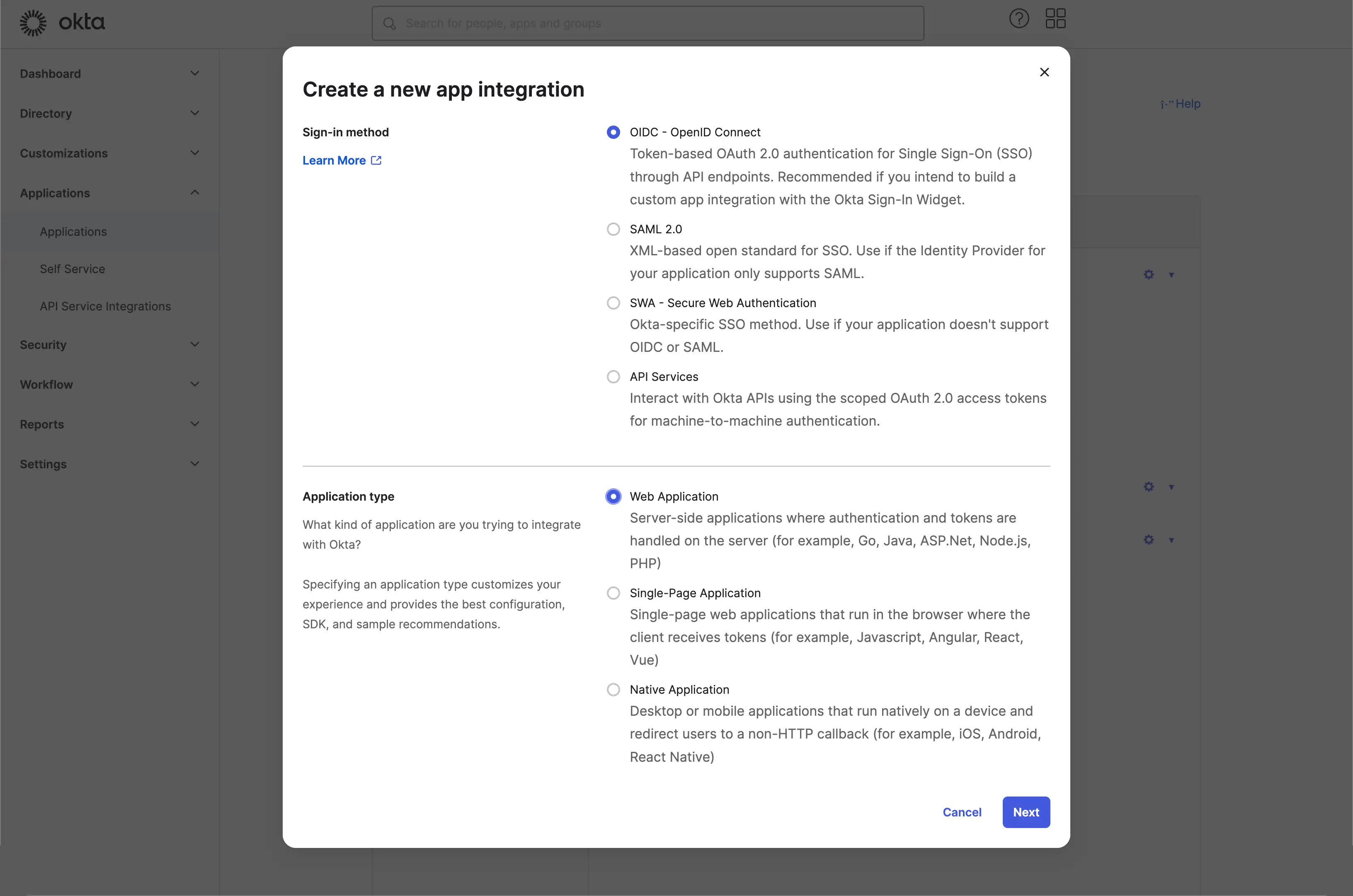
Create App Integrationpara criar um novo aplicativo OIDC. - Selecione a opção
OIDC - OpenID Connectcomo oSign-in method. - Selecione a opção
Web Applicationcomo oApplication type.

Clique no botão Next para continuar.
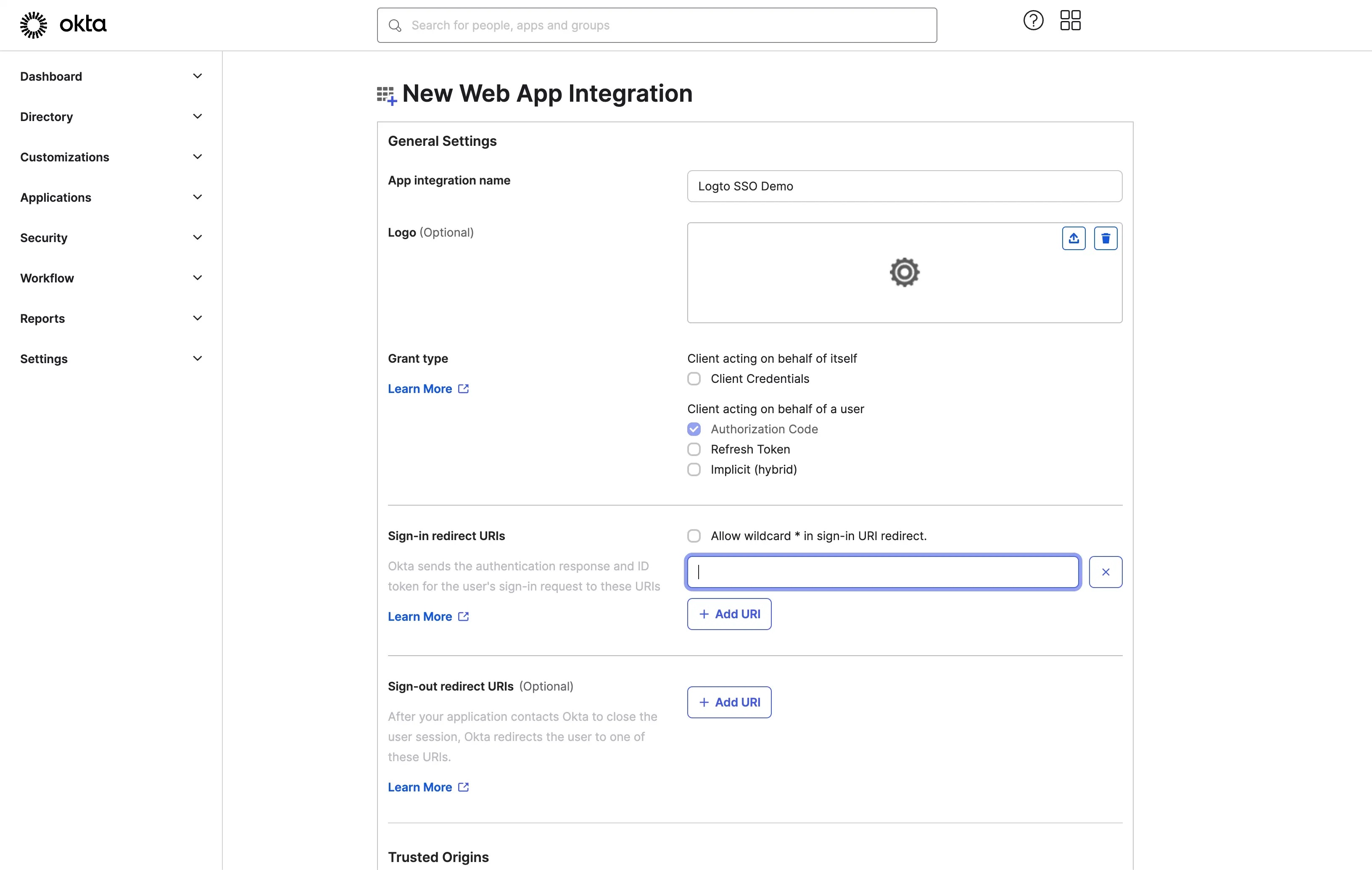
Etapa 2: Configurar as configurações do aplicativo
- Forneça um
App integration name. Ele será usado como o identificador do seu aplicativo OIDC. - Adicione um novo
Sign-in redirect URIsusando a URL de callback do conector SSO do Logto.
Este é o URI para o qual o Okta redirecionará o navegador do usuário após a autenticação bem-sucedida. Após um usuário autenticar-se com sucesso com o IdP, o IdP redireciona o navegador do usuário de volta para este URI designado junto com um código de autorização. O Logto completará o processo de autenticação com base no código de autorização recebido deste URI.

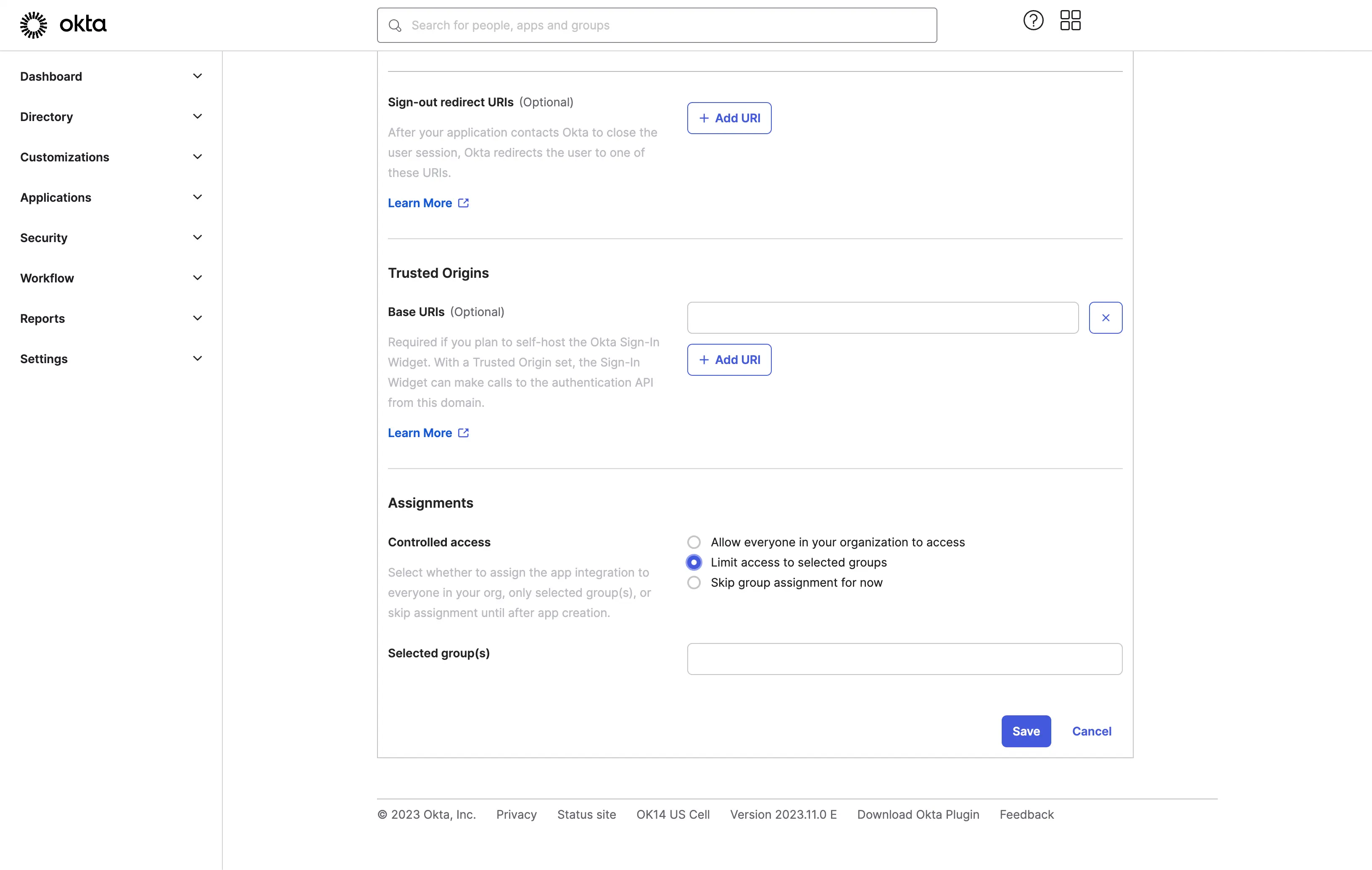
- Atribua usuários ao aplicativo.
Com base nas configurações de Assignments, você pode escolher atribuir o aplicativo a todos os usuários ou a usuários/grupos específicos.

Clique no botão Save para salvar as configurações do aplicativo.
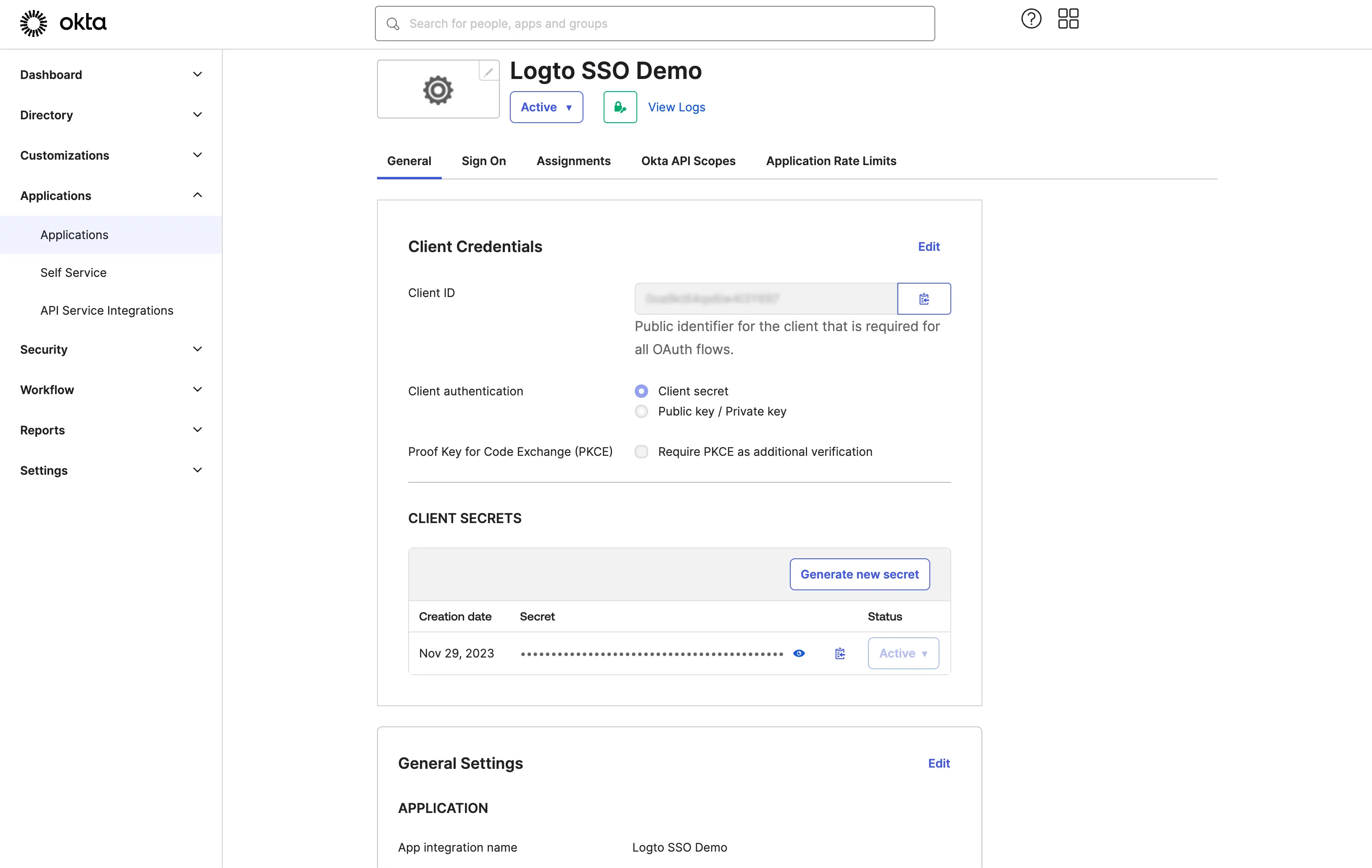
Etapa 3: Configurar o conector Logto com as credenciais do cliente
Após criar com sucesso o aplicativo OIDC, você será redirecionado para a página de detalhes do aplicativo.

Copie o client ID e o client secret e preencha os campos correspondentes na aba Connection do conector Logto SSO.
Use seu domínio Okta como o emissor (issuer). Exemplo: https://dev-12345678.okta.com. Depois de preencher todos os campos, clique no botão Save para salvar as configurações do conector.
Se o link do emissor (issuer) que você forneceu for válido, você verá uma lista completa analisada das configurações do IdP Okta mostrada abaixo do campo emissor (issuer).
Etapa 4: Escopos adicionais (Opcional)
Use o campo Scope para adicionar escopos adicionais à sua solicitação OAuth. Isso permitirá que você solicite mais informações do servidor OAuth da Okta. Consulte a documentação da Okta para mais detalhes sobre os escopos disponíveis.
Independentemente das configurações de escopo personalizadas, o Logto sempre enviará os escopos openid, profile e email para o IdP. Isso é para garantir que o Logto possa recuperar corretamente as informações de identidade e o endereço de email do usuário.
Etapa 5: Definir domínios de email e habilitar o conector SSO
Forneça os domínios de email da sua organização na aba SSO experience do conector do Logto. Isso habilitará o conector SSO como um método de autenticação para esses usuários.
Usuários com endereços de email nos domínios especificados serão redirecionados para usar seu conector SSO como seu único método de autenticação.
Para mais detalhes sobre a criação de integração OIDC com Okta, por favor, confira Create OIDC App Integrations.
Save your configuration
Verifique se você preencheu os valores necessários na área de configuração do conector Logto. Clique em "Salvar e Concluído" (ou "Salvar alterações") e o conector Okta enterprise SSO deve estar disponível agora.
Enable Okta enterprise SSO connector in Sign-in Experience
You don’t need to configure enterprise connectors individually, Logto simplifies SSO integration into your applications with just one click.
- Navigate to: Console > Sign-in experience > Sign-up and sign-in.
- Enable the "Enterprise SSO" toggle.
- Save changes.
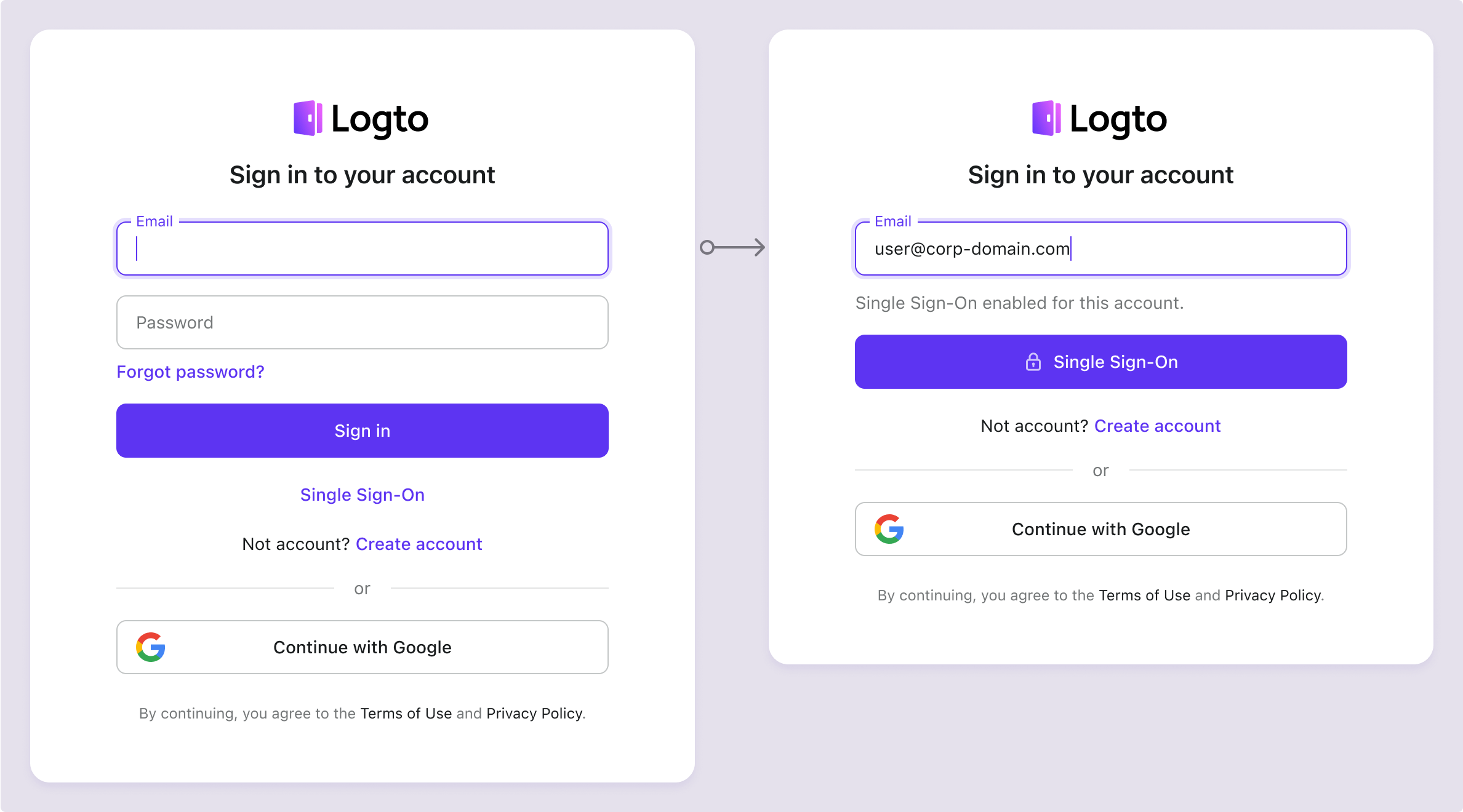
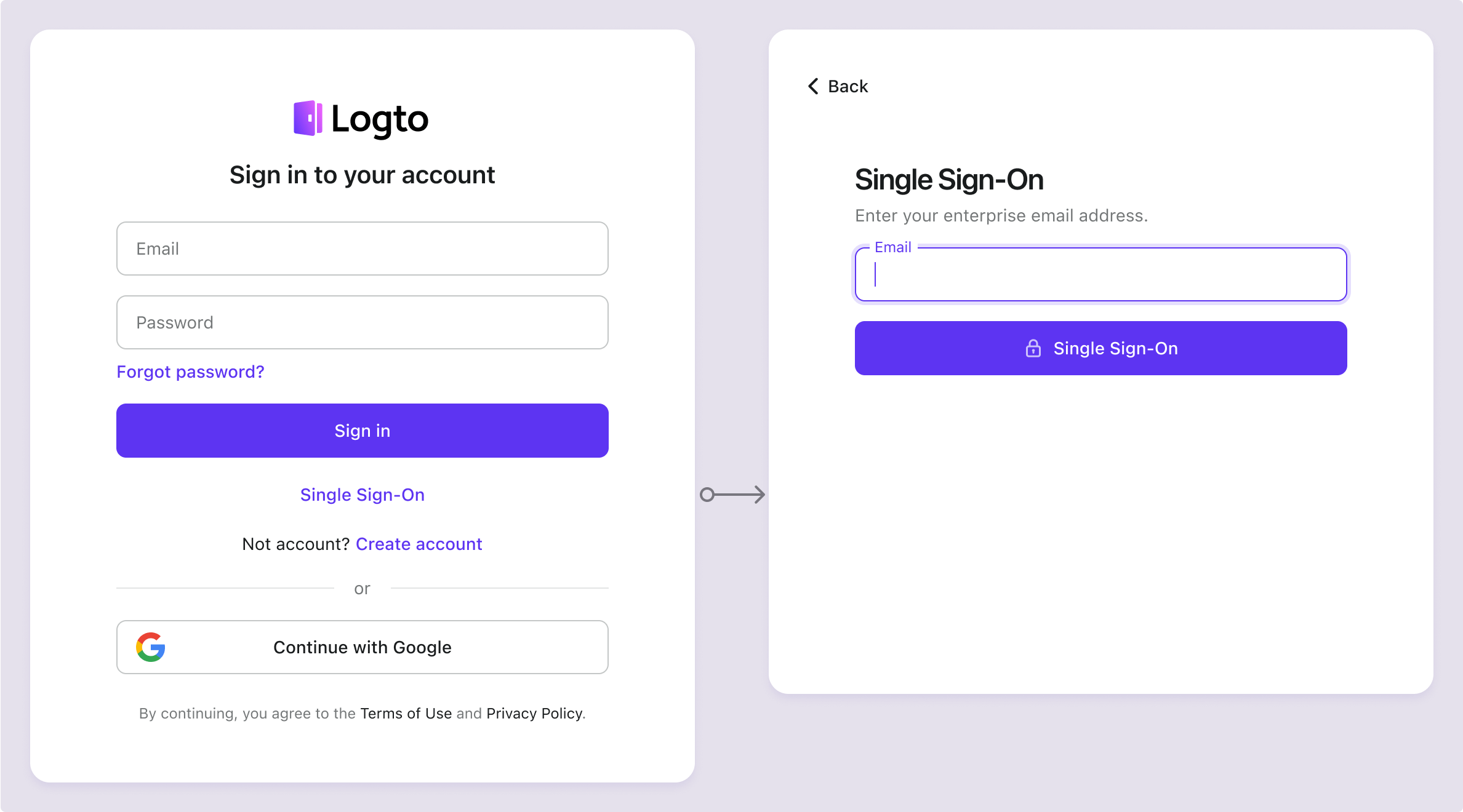
Once enabled, a "Single Sign-On" button will appear on your sign-in page. Enterprise users with SSO-enabled email domains can access your services using their enterprise identity providers (IdPs).


To learn more about the SSO user experience, including SP-initiated SSO and IdP-initiated SSO, refer to User flows: Enterprise SSO.
Testing and Validation
Retorne ao seu aplicativo Go. Agora você deve conseguir fazer login com Okta enterprise SSO. Aproveite!
Further readings
Fluxos de usuário final: Logto fornece fluxos de autenticação prontos para uso, incluindo MFA e SSO corporativo, juntamente com APIs poderosas para implementação flexível de configurações de conta, verificação de segurança e experiência multi-inquilino.
Autorização (Authorization): A autorização define as ações que um usuário pode realizar ou os recursos que ele pode acessar após ser autenticado. Explore como proteger sua API para aplicativos nativos e de página única e implementar Controle de Acesso Baseado em Papel (RBAC).
Organizações (Organizations): Particularmente eficaz em aplicativos SaaS multi-inquilino e B2B, o recurso de organização permite a criação de inquilinos, gerenciamento de membros, RBAC em nível de organização e provisionamento just-in-time.
Série IAM do cliente: Nossos posts em série sobre Gerenciamento de Identidade e Acesso do Cliente (ou Consumidor), do básico ao avançado e além.