Logto é uma alternativa ao Auth0 projetada para aplicativos modernos e produtos SaaS. Ele oferece serviços tanto Cloud quanto Open-source para ajudá-lo a lançar rapidamente seu sistema de identidade e gerenciamento (IAM). Desfrute de autenticação, autorização e gerenciamento multi-inquilino tudo em um.
Recomendamos começar com um tenant de desenvolvimento gratuito no Logto Cloud. Isso permite que você explore todos os recursos facilmente.
Neste artigo, vamos percorrer os passos para construir rapidamente a experiência de login SAML (autenticação de usuário) com Go e Logto.
Pré-requisitos
- Uma instância Logto em execução. Confira a página de introdução para começar.
- Conhecimento básico de Go.
- Uma conta SAML utilizável.
Criar um aplicativo no Logto
Logto é baseado na autenticação OpenID Connect (OIDC) e na autorização OAuth 2.0. Ele suporta o gerenciamento de identidade federada em vários aplicativos, comumente chamado de Autenticação Única (SSO).
Para criar seu aplicativo Aplicação web tradicional, basta seguir estas etapas:
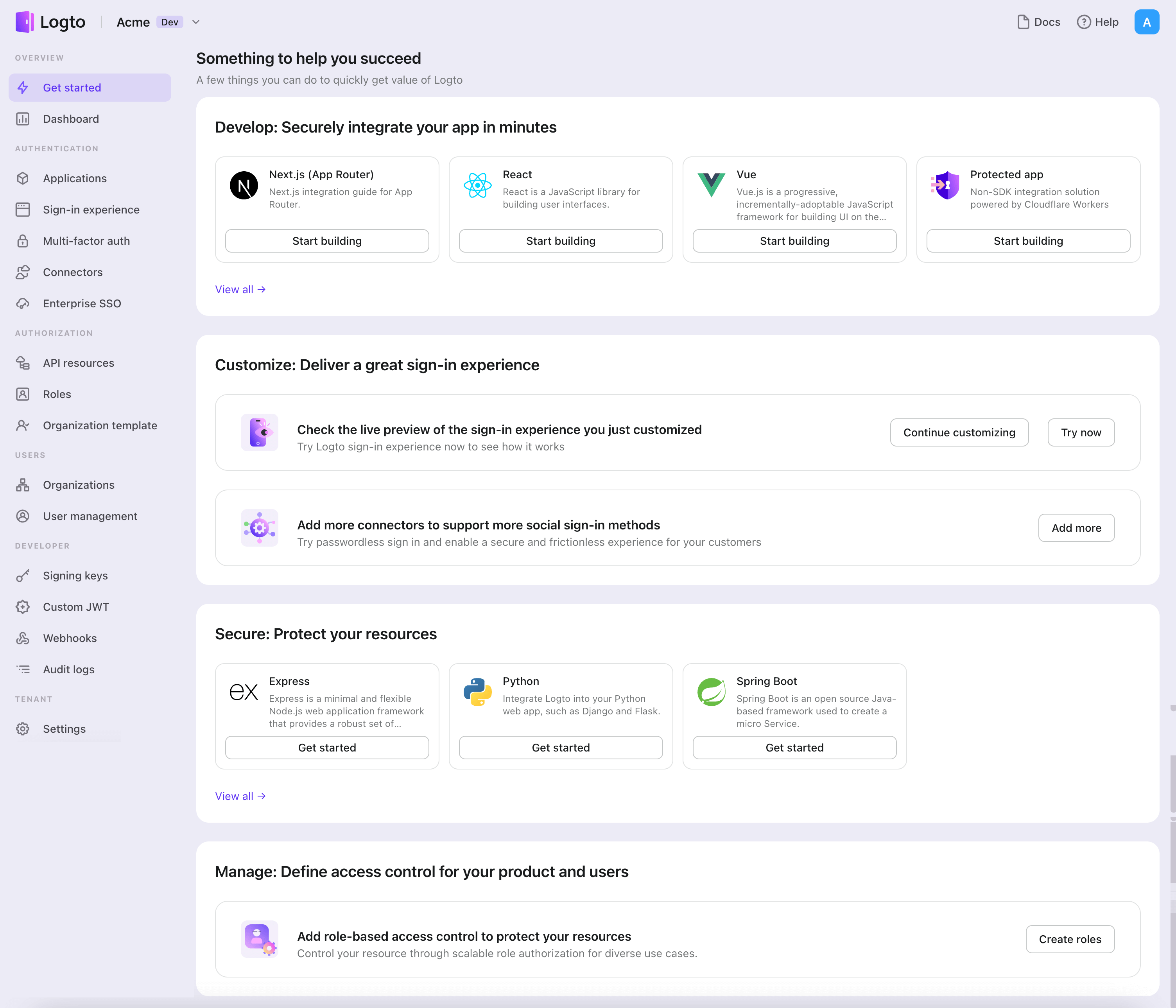
- Abra o Logto Console. Na seção "Get started", clique no link "View all" para abrir a lista de frameworks de aplicativos. Alternativamente, você pode navegar para Logto Console > Applications e clicar no botão "Create application".

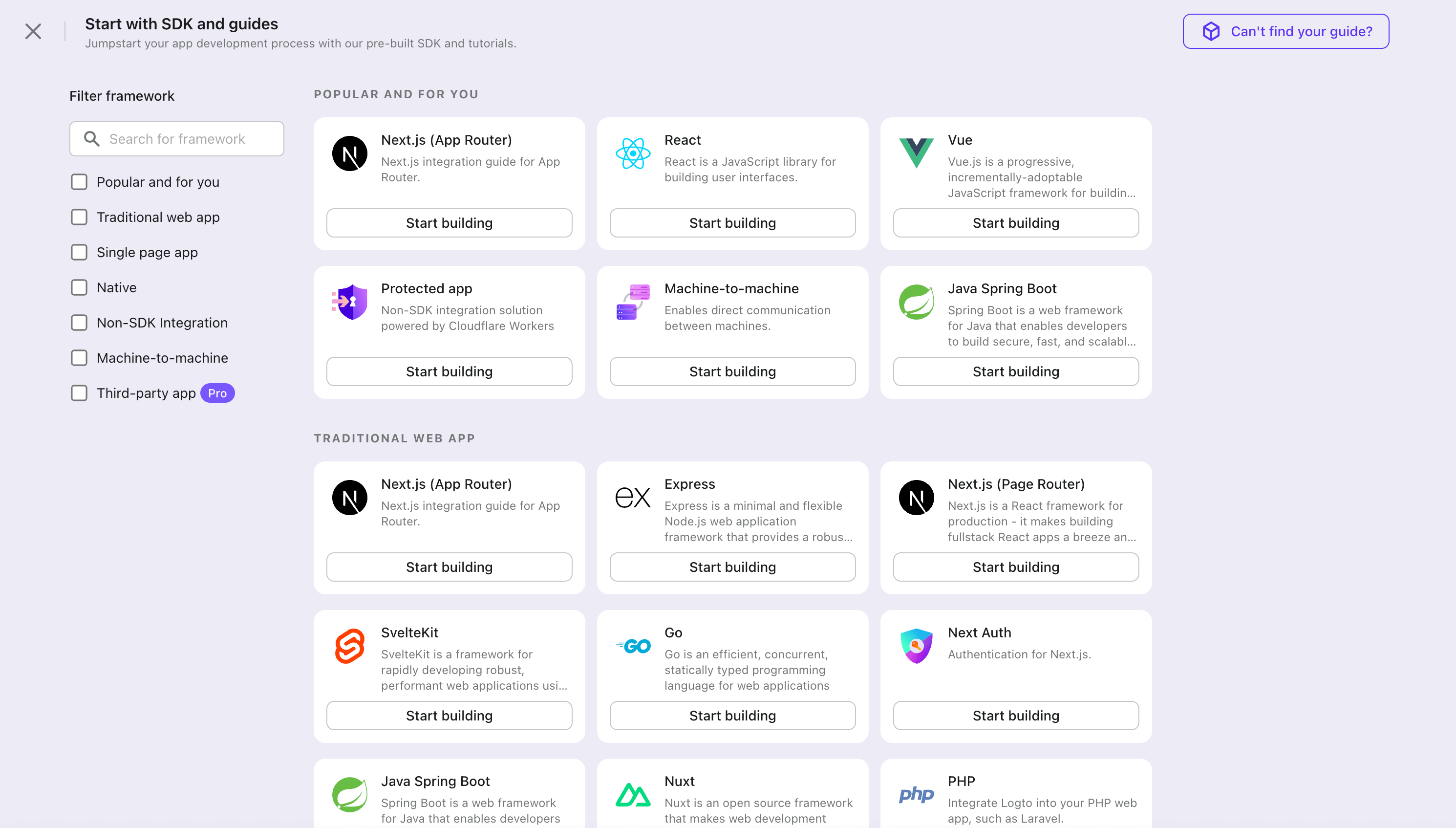
- No modal que se abre, clique na seção "Aplicação web tradicional" ou filtre todos os frameworks "Aplicação web tradicional" disponíveis usando as caixas de seleção de filtro rápido à esquerda. Clique no cartão do framework "Go" para começar a criar seu aplicativo.

- Insira o nome do aplicativo, por exemplo, "Bookstore", e clique em "Create application".
🎉 Ta-da! Você acabou de criar seu primeiro aplicativo no Logto. Você verá uma página de parabéns que inclui um guia de integração detalhado. Siga o guia para ver como será a experiência em seu aplicativo.
Integrar Go SDK
- A demonstração a seguir é construída com base no Gin Web Framework. Você também pode integrar o Logto em outros frameworks seguindo os mesmos passos.
- O projeto de exemplo em Go está disponível em nosso repositório Go SDK.
Instalação
Execute no diretório raiz do projeto:
go get github.com/logto-io/go
Adicione o pacote github.com/logto-io/go/client ao código do seu aplicativo:
// main.go
package main
import (
"github.com/gin-gonic/gin"
// Adicionar dependência
"github.com/logto-io/go/client"
)
func main() {
router := gin.Default()
router.GET("/", func(c *gin.Context) {
c.String(200, "Hello Logto!")
})
router.Run(":3000")
}
Criar um armazenamento de sessão
Em aplicativos web tradicionais, as informações de autenticação do usuário serão armazenadas na sessão do usuário.
O Logto SDK fornece uma interface Storage, você pode implementar um adaptador Storage com base no seu framework web para que o Logto SDK possa armazenar informações de autenticação do usuário na sessão.
NÃO recomendamos o uso de sessões baseadas em cookies, pois as informações de autenticação do usuário armazenadas pelo Logto podem exceder o limite de tamanho do cookie. Neste exemplo, usamos sessões baseadas em memória. Você pode usar Redis, MongoDB e outras tecnologias em produção para armazenar sessões conforme necessário.
O tipo Storage no Logto SDK é o seguinte:
package client
type Storage interface {
GetItem(key string) string
SetItem(key, value string)
}
Usamos o middleware github.com/gin-contrib/sessions como exemplo para demonstrar esse processo.
Aplique o middleware ao aplicativo, para que possamos obter a sessão do usuário pelo contexto da solicitação do usuário no manipulador de rotas:
package main
import (
"github.com/gin-contrib/sessions"
"github.com/gin-contrib/sessions/memstore"
"github.com/gin-gonic/gin"
"github.com/logto-io/go/client"
)
func main() {
router := gin.Default()
// Usamos sessão baseada em memória neste exemplo
store := memstore.NewStore([]byte("seu segredo de sessão"))
router.Use(sessions.Sessions("logto-session", store))
router.GET("/", func(ctx *gin.Context) {
// Obter sessão do usuário
session := sessions.Default(ctx)
// ...
ctx.String(200, "Olá Logto!")
})
router.Run(":3000")
}
Crie um arquivo session_storage.go, defina um SessionStorage e implemente as interfaces Storage do Logto SDK:
package main
import (
"github.com/gin-contrib/sessions"
)
type SessionStorage struct {
session sessions.Session
}
func (storage *SessionStorage) GetItem(key string) string {
value := storage.session.Get(key)
if value == nil {
return ""
}
return value.(string)
}
func (storage *SessionStorage) SetItem(key, value string) {
storage.session.Set(key, value)
storage.session.Save()
}
Agora, no manipulador de rotas, você pode criar um armazenamento de sessão para o Logto:
session := sessions.Default(ctx)
sessionStorage := &SessionStorage{session: session}
Inicializar LogtoClient
Primeiro, crie uma configuração Logto:
func main() {
// ...
logtoConfig := &client.LogtoConfig{
Endpoint: "<your-logto-endpoint>", // Ex.: http://localhost:3001
AppId: "<your-application-id>",
AppSecret: "<your-application-secret>",
}
// ...
}
Você pode encontrar e copiar o "App Secret" na página de detalhes do aplicativo no Admin Console:

Em seguida, você pode criar um LogtoClient para cada solicitação de usuário com a configuração Logto acima:
func main() {
// ...
router.GET("/", func(ctx *gin.Context) {
// Criar LogtoClient
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// Usar Logto para controlar o conteúdo da página inicial
authState := "Você não está logado neste site. :("
if logtoClient.IsAuthenticated() {
authState = "Você está logado neste site! :)"
}
homePage := `<h1>Olá Logto</h1>` +
"<div>" + authState + "</div>"
ctx.Data(http.StatusOK, "text/html; charset=utf-8", []byte(homePage))
})
// ...
}
Implementar rota de login
Após o URI de redirecionamento ser configurado, adicionamos uma rota sign-in para lidar com a solicitação de login e também adicionamos um link de login na página inicial:
func main() {
// ...
// Adiciona um link para realizar uma solicitação de login na página inicial
router.GET("/", func(ctx *gin.Context) {
// ...
homePage := `<h1>Hello Logto</h1>` +
"<div>" + authState + "</div>" +
// Adiciona link
`<div><a href="/sign-in">Sign In</a></div>`
ctx.Data(http.StatusOK, "text/html; charset=utf-8", []byte(homePage))
})
// Adiciona uma rota para lidar com solicitações de login
router.GET("/sign-in", func(ctx *gin.Context) {
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// A solicitação de login é tratada pelo Logto.
// O usuário será redirecionado para o URI de redirecionamento ao fazer login.
signInUri, err := logtoClient.SignIn("http://localhost:3000/callback")
if err != nil {
ctx.String(http.StatusInternalServerError, err.Error())
return
}
// Redireciona o usuário para a página de login do Logto.
ctx.Redirect(http.StatusTemporaryRedirect, signInUri)
})
// ...
}
Agora, quando seu usuário visitar http://localhost:3000/sign-in, ele será redirecionado para a página de login do Logto.
Implementar a rota de callback
Quando o usuário faz login com sucesso na página de login do Logto, o Logto redirecionará o usuário para o URI de redirecionamento.
Como o URI de redirecionamento é http://localhost:3000/callback, adicionamos a rota /callback para lidar com o callback após o login.
func main() {
// ...
// Adiciona uma rota para lidar com solicitações de callback de login
router.GET("/callback", func(ctx *gin.Context) {
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// A solicitação de callback de login é tratada pelo Logto
err := logtoClient.HandleSignInCallback(ctx.Request)
if err != nil {
ctx.String(http.StatusInternalServerError, err.Error())
return
}
// Redireciona para a página especificada pelo desenvolvedor.
// Este exemplo leva o usuário de volta à página inicial.
ctx.Redirect(http.StatusTemporaryRedirect, "/")
})
// ...
}
Implementar rota de logout
Semelhante ao fluxo de login, quando o usuário faz logout, o Logto redirecionará o usuário para o URI de redirecionamento pós-logout.
Agora, vamos adicionar a rota sign-out para lidar com a solicitação de logout e também adicionar um link de logout na página inicial:
func main() {
// ...
// Adicionar um link para realizar uma solicitação de logout na página inicial
router.GET("/", func(ctx *gin.Context) {
// ...
homePage := `<h1>Hello Logto</h1>` +
"<div>" + authState + "</div>" +
`<div><a href="/sign-in">Sign In</a></div>` +
// Adicionar link
`<div><a href="/sign-out">Sign Out</a></div>`
ctx.Data(http.StatusOK, "text/html; charset=utf-8", []byte(homePage))
})
// Adicionar uma rota para lidar com solicitações de logout
router.GET("/sign-out", func(ctx *gin.Context) {
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// A solicitação de logout é tratada pelo Logto.
// O usuário será redirecionado para o URI de Redirecionamento Pós-Logout ao sair.
signOutUri, signOutErr := logtoClient.SignOut("http://localhost:3000")
if signOutErr != nil {
ctx.String(http.StatusOK, signOutErr.Error())
return
}
ctx.Redirect(http.StatusTemporaryRedirect, signOutUri)
})
// ...
}
Após o usuário fazer uma solicitação de logout, o Logto limpará todas as informações de autenticação do usuário na sessão.
Ponto de verificação: Teste seu aplicativo
Agora, você pode testar seu aplicativo:
- Execute seu aplicativo, você verá o botão de login.
- Clique no botão de login, o SDK iniciará o processo de login e redirecionará você para a página de login do Logto.
- Após fazer login, você será redirecionado de volta para seu aplicativo e verá o botão de logout.
- Clique no botão de logout para limpar o armazenamento de tokens e sair.
Adicionar conector SAML
Para habilitar um login rápido e melhorar a conversão de usuários, conecte-se com Go como um provedor de identidade (IdP). O conector social do Logto ajuda você a estabelecer essa conexão em minutos, permitindo a entrada de vários parâmetros.
Para adicionar um conector social, basta seguir estas etapas:
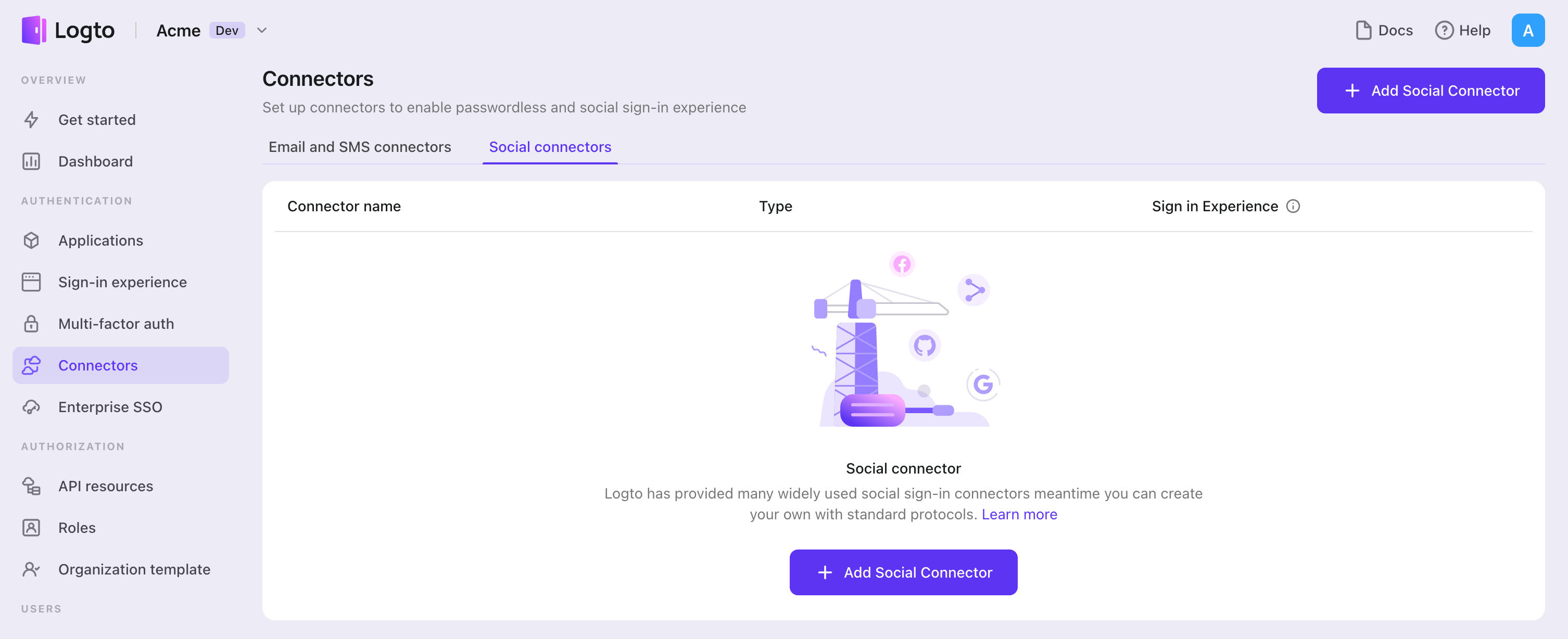
- Navegue até Console > Connectors > Social Connectors.
- Clique em "Add social connector" e selecione "SAML".
- Siga o guia README e complete os campos obrigatórios e personalize as configurações.

Se você estiver seguindo o guia do Conector no local, pode pular a próxima seção.
Configurar Aplicativo SAML padrão
Criar conta de IdP social e registrar aplicativo SAML (IdP)
Vamos passar pelas configurações do conector SAML.
Antes de começarmos, você pode ir a um provedor de identidade social que suporte o protocolo SAML e criar sua própria conta. Okta, OneLogin, Salesforce e algumas outras plataformas suportam autenticação baseada no protocolo SAML.
Se o seu IdP exigir a criptografia da asserção SAML e o recebimento de solicitações de autenticação assinadas, você deve gerar sua chave privada e o certificado correspondente usando o algoritmo RSA. Mantenha a chave privada para uso do seu SP e carregue o certificado no IdP.
Você também precisa configurar a URL do ACS (Assertion Consumer Service) como ${your_logto_origin}/api/authn/saml/${connector_id} para lidar com a asserção SAML do IdP. Você pode encontrar seu connectorId na página de detalhes do conector SAML no Console de Administração do Logto.
De acordo com o design atual do Logto, só suportamos Redirect-binding para enviar solicitações de autenticação e POST-binding para receber asserções SAML. Embora isso possa não parecer legal, acreditamos que o design atual pode lidar com a maioria dos seus casos de uso. Se você tiver algum problema, sinta-se à vontade para entrar em contato!
Configurar conector SAML (SP)
Nesta seção, vamos apresentar cada atributo em detalhe.
entityID Obrigatório
entityID (ou seja, issuer) é o identificador da Entidade. Ele é usado para identificar sua entidade (entidade SP SAML) e corresponder à equivalência em cada solicitação/resposta SAML.
signInEndpoint Obrigatório
O endpoint do IdP para o qual você envia solicitações de autenticação SAML. Normalmente, você pode encontrar esse valor na página de detalhes do IdP (ou seja, SSO URL ou Login URL do IdP).
x509Certificate Obrigatório
O certificado x509 gerado a partir da chave privada do IdP, espera-se que o IdP tenha esse valor disponível.
O conteúdo do certificado vem com o cabeçalho -----BEGIN CERTIFICATE----- e o final -----END CERTIFICATE-----.
idpMetadataXml Obrigatório
O campo é usado para colocar conteúdos do arquivo XML de metadados do seu IdP.
O analisador XML que estamos usando não suporta namespace personalizado. Se os metadados do IdP vierem com namespace, você deve removê-los manualmente. Para namespace de arquivo XML, veja referência.
assertionConsumerServiceUrl Obrigatório
A URL do serviço consumidor de asserção (ACS) é o endpoint do SP para receber solicitações POST de asserção SAML do IdP. Como mencionamos na parte anterior, geralmente é configurado nas configurações do IdP, mas alguns IdPs obtêm esse valor das solicitações de autenticação SAML, por isso também adicionamos esse valor como um campo OBRIGATÓRIO. Seu valor deve ser semelhante a ${your_logto_origin}/api/authn/saml/${connector_id}.
signAuthnRequest
O valor booleano que controla se a solicitação de autenticação SAML deve ser assinada, cujo valor padrão é false.
encryptAssertion
encryptAssertion é um valor booleano que indica se o IdP irá criptografar a asserção SAML, com valor padrão false.
Os atributos signAuthnRequest e encryptAssertion devem estar alinhados com os parâmetros correspondentes da configuração do IdP, caso contrário, um erro será lançado para mostrar que a configuração não corresponde.
Todas as respostas SAML precisam ser assinadas.
requestSignatureAlgorithm
Isso deve estar alinhado com os algoritmos de assinatura do IdP para que o Logto possa verificar a assinatura da asserção SAML. Seu valor deve ser http://www.w3.org/2000/09/xmldsig#rsa-sha1, http://www.w3.org/2001/04/xmldsig-more#rsa-sha256 ou http://www.w3.org/2001/04/xmldsig-more#rsa-sha512 e o valor padrão é http://www.w3.org/2001/04/xmldsig-more#rsa-sha256.
messageSigningOrder
messageSigningOrder indica a ordem de assinatura e criptografia do IdP, seu valor deve ser sign-then-encrypt ou encrypt-then-sign e o valor padrão é sign-then-encrypt.
privateKey e privateKeyPass
privateKey é um valor OPCIONAL e é necessário quando signAuthnRequest é true.
privateKeyPass é a senha que você definiu ao criar privateKey, necessária quando necessário.
Se signAuthnRequest for true, o certificado correspondente gerado a partir de privateKey é necessário pelo IdP para verificar a assinatura.
encPrivateKey e encPrivateKeyPass
encPrivateKey é um valor OPCIONAL e é necessário quando encryptAssertion é true.
encPrivateKeyPass é a senha que você definiu ao criar encPrivateKey, necessária quando necessário.
Se encryptAssertion for true, o certificado correspondente gerado a partir de encPrivateKey é necessário pelo IdP para criptografar a asserção SAML.
Para geração de chaves e certificados, openssl é uma ferramenta maravilhosa. Aqui está uma linha de comando de exemplo que pode ser útil:
openssl genrsa -passout pass:${privateKeyPassword} -out ${encryptPrivateKeyFilename}.pem 4096
openssl req -new -x509 -key ${encryptPrivateKeyFilename}.pem -out ${encryptionCertificateFilename}.cer -days 3650
Os arquivos privateKey e encPrivateKey são obrigados a serem codificados no esquema pkcs1 como string pem, o que significa que os arquivos de chave privada devem começar com -----BEGIN RSA PRIVATE KEY----- e terminar com -----END RSA PRIVATE KEY-----.
nameIDFormat
nameIDFormat é um atributo OPCIONAL que declara o formato do nome id que responderia. O valor pode estar entre urn:oasis:names:tc:SAML:1.1:nameid-format:unspecified, urn:oasis:names:tc:SAML:1.1:nameid-format:emailAddress, urn:oasis:names:tc:SAML:1.1:nameid-format:X509SubjectName, urn:oasis:names:tc:SAML:2.0:nameid-format:persistent e urn:oasis:names:tc:SAML:2.0:nameid-format:transient, e o valor padrão é urn:oasis:names:tc:SAML:2.0:nameid-format:unspecified.
timeout
timeout é a tolerância de tempo para validação de tempo, já que o tempo entre sua entidade SP e a entidade IdP pode ser diferente e a conexão de rede também pode trazer algum atraso. A unidade é em milissegundos, e o valor padrão é 5000 (ou seja, 5s).
profileMap
Logto também fornece um campo profileMap que os usuários podem personalizar o mapeamento dos perfis dos fornecedores sociais, que geralmente não são padrão. Cada chave profileMap é o nome do campo de perfil de usuário padrão do Logto e o valor correspondente deve ser o nome do campo de perfil social. No estágio atual, o Logto só se preocupa com 'id', 'name', 'avatar', 'email' e 'phone' do perfil social, apenas 'id' é OBRIGATÓRIO e os outros são campos opcionais.
Tipos de configuração
| Nome | Tipo | Obrigatório | Valor Padrão |
|---|---|---|---|
| signInEndpoint | string | true | |
| x509certificate | string | true | |
| idpMetadataXml | string | true | |
| entityID | string | true | |
| assertionConsumerServiceUrl | string | true | |
| messageSigningOrder | encrypt-then-sign | sign-then-encrypt | false | sign-then-encrypt |
| requestSignatureAlgorithm | http://www.w3.org/2000/09/xmldsig#rsa-sha1 | http://www.w3.org/2001/04/xmldsig-more#rsa-sha256 | http://www.w3.org/2001/04/xmldsig-more#rsa-sha512 | false | http://www.w3.org/2001/04/xmldsig-more#rsa-sha256 |
| signAuthnRequest | boolean | false | false |
| encryptAssertion | boolean | false | false |
| privateKey | string | false | |
| privateKeyPass | string | false | |
| nameIDFormat | urn:oasis:names:tc:SAML:1.1:nameid-format:unspecified | urn:oasis:names:tc:SAML:1.1:nameid-format:emailAddress | urn:oasis:names:tc:SAML:1.1:nameid-format:X509SubjectName | urn:oasis:names:tc:SAML:2.0:nameid-format:persistent | urn:oasis:names:tc:SAML:2.0:nameid-format:transient | false | urn:oasis:names:tc:SAML:1.1:nameid-format:unspecified |
| timeout | number | false | 5000 |
| profileMap | ProfileMap | false |
| Campos do ProfileMap | Tipo | Obrigatório | Valor Padrão |
|---|---|---|---|
| id | string | false | id |
| name | string | false | name |
| avatar | string | false | avatar |
| string | false | ||
| phone | string | false | phone |
Referência
- Perfis para a OASIS Security Assertion Markup Language (SAML) V2.0
- samlify - Biblioteca Node.js SAML 2.0 altamente configurável para Single Sign On
Salvar sua configuração
Verifique se você preencheu os valores necessários na área de configuração do conector Logto. Clique em "Salvar e Concluído" (ou "Salvar alterações") e o conector SAML deve estar disponível agora.
Ativar conector SAML na Experiência de Login
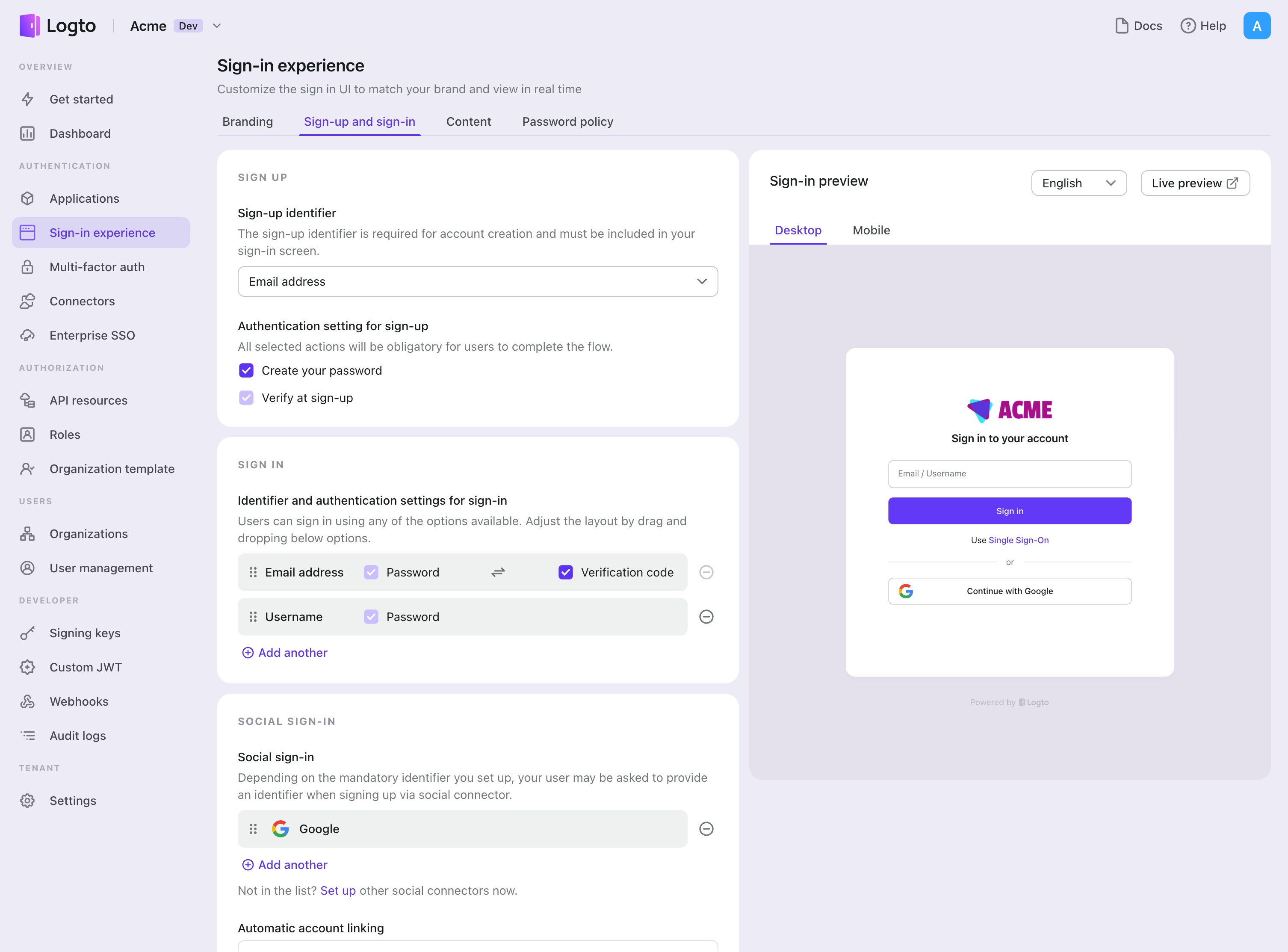
Depois de criar um conector social com sucesso, você pode habilitá-lo como um botão "Continuar com SAML" na Experiência de Login.
- Navegue até Console > Experiência de login > Inscrição e login.
- (Opcional) Escolha "Não aplicável" para o identificador de inscrição se você precisar apenas de login social.
- Adicione o conector SAML configurado à seção "Login social".

Teste e Validação
Retorne ao seu aplicativo Go. Agora você deve conseguir fazer login com SAML. Aproveite!
Leituras adicionais
Fluxos de usuário final: Logto fornece fluxos de autenticação prontos para uso, incluindo MFA e SSO corporativo, juntamente com APIs poderosas para implementação flexível de configurações de conta, verificação de segurança e experiência multi-inquilino.
Autorização (Authorization): A autorização define as ações que um usuário pode realizar ou os recursos que ele pode acessar após ser autenticado. Explore como proteger sua API para aplicativos nativos e de página única e implementar Controle de Acesso Baseado em Papel (RBAC).
Organizações (Organizations): Particularmente eficaz em aplicativos SaaS multi-inquilino e B2B, o recurso de organização permite a criação de inquilinos, gerenciamento de membros, RBAC em nível de organização e provisionamento just-in-time.
Série IAM do cliente: Nossos posts em série sobre Gerenciamento de Identidade e Acesso do Cliente (ou Consumidor), do básico ao avançado e além.