Logto é uma alternativa ao Auth0 projetada para aplicativos modernos e produtos SaaS. Ele oferece serviços tanto Cloud quanto Open-source para ajudá-lo a lançar rapidamente seu sistema de identidade e gerenciamento (IAM). Desfrute de autenticação, autorização e gerenciamento multi-inquilino tudo em um.
Recomendamos começar com um tenant de desenvolvimento gratuito no Logto Cloud. Isso permite que você explore todos os recursos facilmente.
Neste artigo, vamos percorrer os passos para construir rapidamente a experiência de login SendGrid (autenticação de usuário) com Android (Kotlin / Java) e Logto.
Pré-requisitos
- Uma instância Logto em execução. Confira a página de introdução para começar.
- Conhecimento básico de Android (Kotlin / Java).
- Uma conta SendGrid utilizável.
Criar um aplicativo no Logto
Logto é baseado na autenticação OpenID Connect (OIDC) e na autorização OAuth 2.0. Ele suporta o gerenciamento de identidade federada em vários aplicativos, comumente chamado de Autenticação Única (SSO).
Para criar seu aplicativo Aplicativo nativo, basta seguir estas etapas:
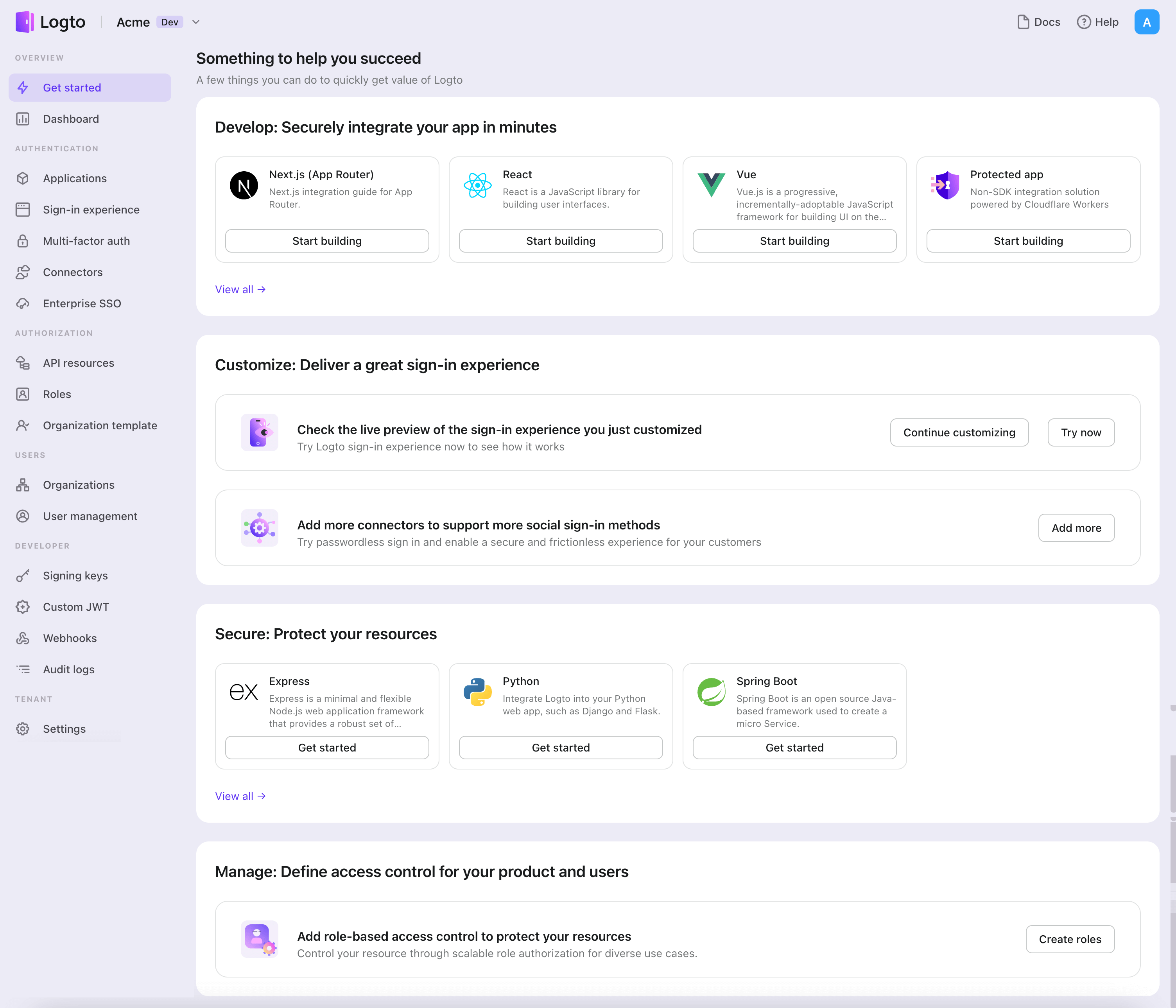
- Abra o Logto Console. Na seção "Get started", clique no link "View all" para abrir a lista de frameworks de aplicativos. Alternativamente, você pode navegar para Logto Console > Applications e clicar no botão "Create application".

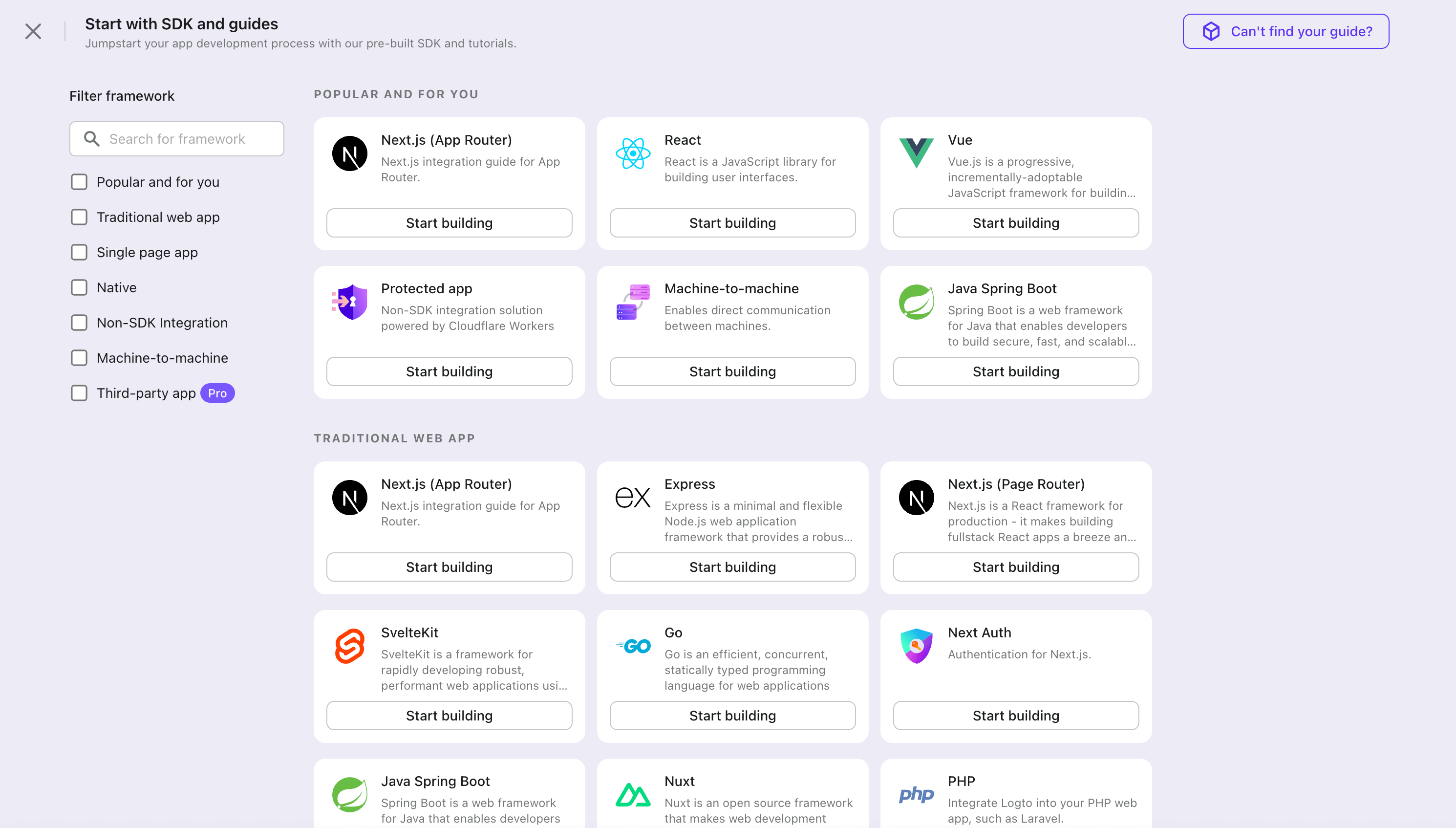
- No modal que se abre, clique na seção "Aplicativo nativo" ou filtre todos os frameworks "Aplicativo nativo" disponíveis usando as caixas de seleção de filtro rápido à esquerda. Clique no cartão do framework "Android (Kotlin)" / "Android (Java)" para começar a criar seu aplicativo.

- Insira o nome do aplicativo, por exemplo, "Bookstore", e clique em "Create application".
🎉 Ta-da! Você acabou de criar seu primeiro aplicativo no Logto. Você verá uma página de parabéns que inclui um guia de integração detalhado. Siga o guia para ver como será a experiência em seu aplicativo.
Integrar Logto SDK
- O exemplo é baseado no sistema View e no View Model, mas os conceitos são os mesmos ao usar o Jetpack Compose.
- O exemplo está escrito em Kotlin, mas os conceitos são os mesmos para Java.
- Projetos de exemplo em Kotlin e Java estão disponíveis em nosso repositório SDK.
- O vídeo tutorial está disponível em nosso canal do YouTube.
Instalação
O nível mínimo de API Android suportado pelo Logto Android SDK é o nível 24.
Antes de instalar o Logto Android SDK, certifique-se de que mavenCentral() está adicionado à configuração do seu repositório no arquivo de build do projeto Gradle:
dependencyResolutionManagement {
repositories {
mavenCentral()
}
}
Adicione o Logto Android SDK às suas dependências:
- Kotlin
- Groovy
dependencies {
implementation("io.logto.sdk:android:1.1.3")
}
dependencies {
implementation 'io.logto.sdk:android:1.1.3'
}
Como o SDK precisa de acesso à internet, você precisa adicionar a seguinte permissão ao seu arquivo AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- adicionar permissão de internet -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- outras configurações... -->
</manifest>
Inicializar LogtoClient
Crie um LogtoViewModel.kt e inicie o LogtoClient neste view model:
//...com outros imports
import io.logto.sdk.android.LogtoClient
import io.logto.sdk.android.type.LogtoConfig
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
private val logtoConfig = LogtoConfig(
endpoint = "<your-logto-endpoint>",
appId = "<your-app-id>",
scopes = null,
resources = null,
usingPersistStorage = true,
)
private val logtoClient = LogtoClient(logtoConfig, application)
companion object {
val Factory: ViewModelProvider.Factory = object : ViewModelProvider.Factory {
@Suppress("UNCHECKED_CAST")
override fun <T : ViewModel> create(
modelClass: Class<T>,
extras: CreationExtras
): T {
// Obtenha o objeto Application dos extras
val application = checkNotNull(extras[APPLICATION_KEY])
return LogtoViewModel(application) as T
}
}
}
}
em seguida, crie um LogtoViewModel para o seu MainActivity.kt:
//...com outros imports
class MainActivity : AppCompatActivity() {
private val logtoViewModel: LogtoViewModel by viewModels { LogtoViewModel.Factory }
//...outros códigos
}
Configurar URI de redirecionamento
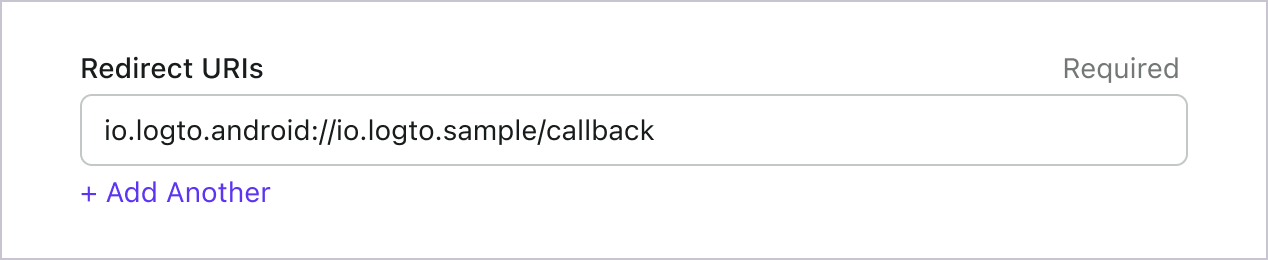
Vamos mudar para a página de detalhes do Aplicativo no Logto Console. Adicione um URI de redirecionamento io.logto.android://io.logto.sample/callback e clique em "Salvar alterações".

Implementar login e logout
Antes de chamar logtoClient.signIn, certifique-se de que você configurou corretamente o URI de redirecionamento no Admin Console.
Você pode usar logtoClient.signIn para autenticar o usuário e logtoClient.signOut para desconectar o usuário.
Por exemplo, em um aplicativo Android:
//...com outros imports
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
// ...outros códigos
// Adicione um live data para observar o status de autenticação
private val _authenticated = MutableLiveData(logtoClient.isAuthenticated)
val authenticated: LiveData<Boolean>
get() = _authenticated
fun signIn(context: Activity) {
logtoClient.signIn(context, "io.logto.android://io.logto.sample/callback") { logtoException ->
logtoException?.let { println(it) }
// Atualize o live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
fun signOut() {
logtoClient.signOut { logtoException ->
logtoException?.let { println(it) }
// Atualize o live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
}
Em seguida, chame os métodos signIn e signOut na sua atividade:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
//...outros códigos
// Suponha que você tenha um botão com id "sign_in_button" no seu layout
val signInButton = findViewById<Button>(R.id.sign_in_button)
signInButton.setOnClickListener {
logtoViewModel.signIn(this)
}
// Suponha que você tenha um botão com id "sign_out_button" no seu layout
val signOutButton = findViewById<Button>(R.id.sign_out_button)
signOutButton.setOnClickListener {
if (logtoViewModel.authenticated) { // Verifique se o usuário está autenticado
logtoViewModel.signOut()
}
}
// Observe o status de autenticação para atualizar a interface do usuário
logtoViewModel.authenticated.observe(this) { authenticated ->
if (authenticated) {
// O usuário está autenticado
signInButton.visibility = View.GONE
signOutButton.visibility = View.VISIBLE
} else {
// O usuário não está autenticado
signInButton.visibility = View.VISIBLE
signOutButton.visibility = View.GONE
}
}
}
}
Ponto de verificação: Teste seu aplicativo
Agora, você pode testar seu aplicativo:
- Execute seu aplicativo, você verá o botão de login.
- Clique no botão de login, o SDK iniciará o processo de login e redirecionará você para a página de login do Logto.
- Após fazer login, você será redirecionado de volta para seu aplicativo e verá o botão de logout.
- Clique no botão de logout para limpar o armazenamento de tokens e sair.
Adicionar conector SendGrid
O conector Email é um método usado para enviar senhas de uso único (OTPs) para autenticação. Ele permite a verificação de Endereço de email para suportar autenticação sem senha, incluindo registro baseado em Email, login, autenticação de dois fatores (2FA) e recuperação de conta. Você pode facilmente conectar SendGrid como seu provedor Email. Com o conector Email do Logto, você pode configurá-lo em apenas alguns minutos.
Para adicionar um conector Email, basta seguir estas etapas:
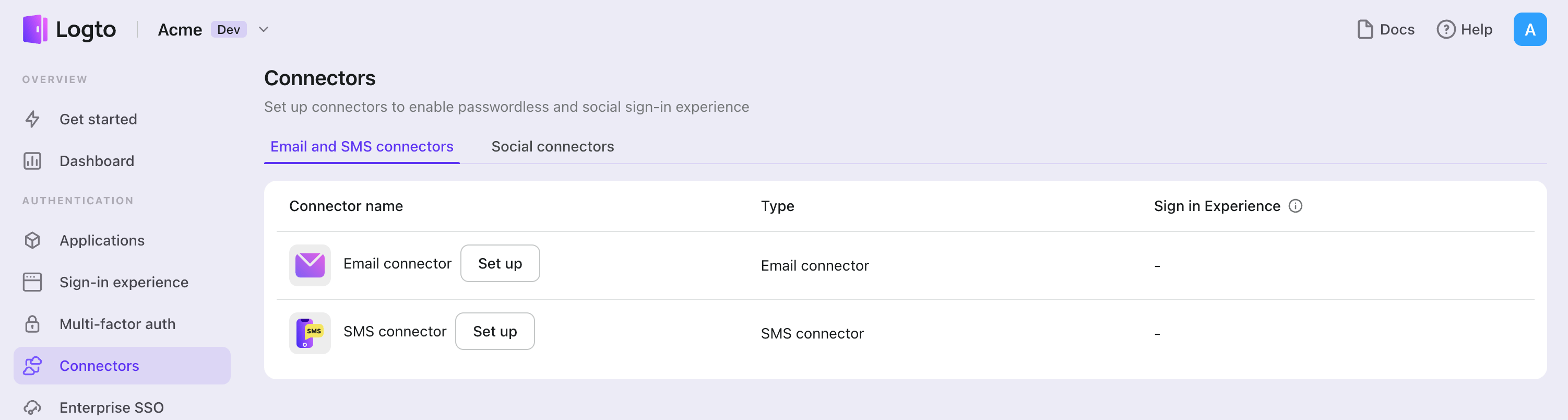
- Navegue até Console > Connector > Email and SMS connectors.
- Para adicionar um novo conector Email, clique no botão "Set up" e selecione "SendGrid".
- Revise a documentação README para o provedor selecionado.
- Complete os campos de configuração na seção "Parameter Configuration".
- Personalize o modelo Email usando o editor JSON.
- Teste sua configuração enviando um código de verificação para seu Endereço de email.

Se você estiver seguindo o guia do conector no local, pode pular a próxima seção.
Configurar Conector de email SendGrid
Registrar conta SendGrid
Crie uma nova conta no site da SendGrid. Você pode pular esta etapa se já tiver uma conta.
Verificar remetentes
Vá para a página do console SendGrid e faça login com sua conta SendGrid.
Os remetentes indicam os endereços de onde nosso email de código de verificação será enviado. Para enviar emails via servidor de email SendGrid, você precisa verificar pelo menos um remetente.
A partir da página do console SendGrid, vá para "Settings" -> "Sender Authentication" na barra lateral.
A autenticação de domínio é recomendada, mas não obrigatória. Você pode clicar em "Get started" no cartão "Authenticate Your Domain" e seguir o guia que se segue para vincular e verificar um remetente no SendGrid.
Ao clicar no botão "Verify a Single Sender" no painel, você estará focando em um formulário que requer algumas informações críticas para criar um remetente. Siga o guia, preencha todos esses campos e clique no botão "Create".
Após o remetente único ser criado, um email com um link de verificação deve ser enviado para o endereço de email do seu remetente. Vá para sua caixa de entrada, encontre o email de verificação e termine de verificar o remetente único clicando no link fornecido no email. Agora você pode enviar emails via conector SendGrid usando o remetente que acabou de verificar.
Criar chaves de API
Vamos começar a partir da página do console SendGrid, vá para "Settings" -> "API Keys" na barra lateral.
Clique em "Create API Key" no canto superior direito da página de API Keys. Digite o nome da chave de API e personalize "API Key Permission" conforme seu caso de uso. Um Full Access global ou Restricted Access com acesso total ao Mail Send é necessário antes de enviar emails com esta chave de API.
A chave de API é apresentada a você na tela assim que você termina o processo de Create API Key. Você deve salvar esta chave de API em algum lugar seguro, pois esta é a única chance de vê-la.
Configurar seu conector
Preencha o campo apiKey com a chave de API criada na seção "Criar chaves de API".
Preencha os campos fromEmail e fromName com o From Address e o Nickname dos remetentes. Você pode encontrar os detalhes do remetente na página "Sender Management". fromName é OPCIONAL, então você pode pular o preenchimento.
Você pode adicionar vários modelos de conector de email SendGrid para diferentes casos. Aqui está um exemplo de adição de um único modelo:
- Preencha o campo
subject, que funciona como o título dos emails. - Preencha o campo
contentcom conteúdos de string arbitrários. Não se esqueça de deixar o espaço reservado{{code}}para o código de verificação aleatório. - Preencha o campo
usageTypecomRegister,SignIn,ForgotPassword,Genericpara diferentes casos de uso. - Preencha o campo
typecomtext/plainoutext/htmlpara diferentes tipos de conteúdo.
Para habilitar fluxos completos de usuário, são necessários modelos com usageType Register, SignIn, ForgotPassword e Generic.
Aqui está um exemplo de JSON de modelo de conector SendGrid.
[
{
"subject": "<register-template-subject>",
"content": "<Logto: Your verification code is {{code}}. (register template)>",
"usageType": "Register",
"type": "text/plain",
},
{
"subject": "<sign-in-template-subject>",
"content": "<Logto: Your verification code is {{code}}. (sign-in template)>",
"usageType": "SignIn",
"type": "text/plain",
},
{
"subject": "<forgot-password-template-subject>",
"content": "<Logto: Your verification code is {{code}}. (forgot-password template)>",
"usageType": "ForgotPassword",
"type": "text/plain",
},
{
"subject": "<generic-template-subject>",
"content": "<Logto: Your verification code is {{code}}. (generic template)>",
"usageType": "Generic",
"type": "text/plain",
},
]
Testar conector de email SendGrid
Você pode digitar um endereço de email e clicar em "Send" para ver se as configurações funcionam antes de "Save and Done".
É isso. Não se esqueça de Habilitar conector na experiência de login
Tipos de configuração
| Nome | Tipo |
|---|---|
| apiKey | string |
| fromEmail | string |
| fromName | string (OPCIONAL) |
| templates | Template[] |
| Propriedades do Template | Tipo | Valores do Enum |
|---|---|---|
| subject | string | N/A |
| content | string | N/A |
| usageType | enum string | 'Register' | 'SignIn' | 'ForgotPassword' | 'Generic' |
| type | enum string | 'text/plain' | 'text/html' |
Salvar sua configuração
Verifique se você preencheu os valores necessários na área de configuração do conector Logto. Clique em "Salvar e Concluído" (ou "Salvar alterações") e o conector SendGrid deve estar disponível agora.
Ativar conector SendGrid na Experiência de Login
Depois de criar um conector com sucesso, você pode habilitar o login e registro sem senha baseado em número de telefone.
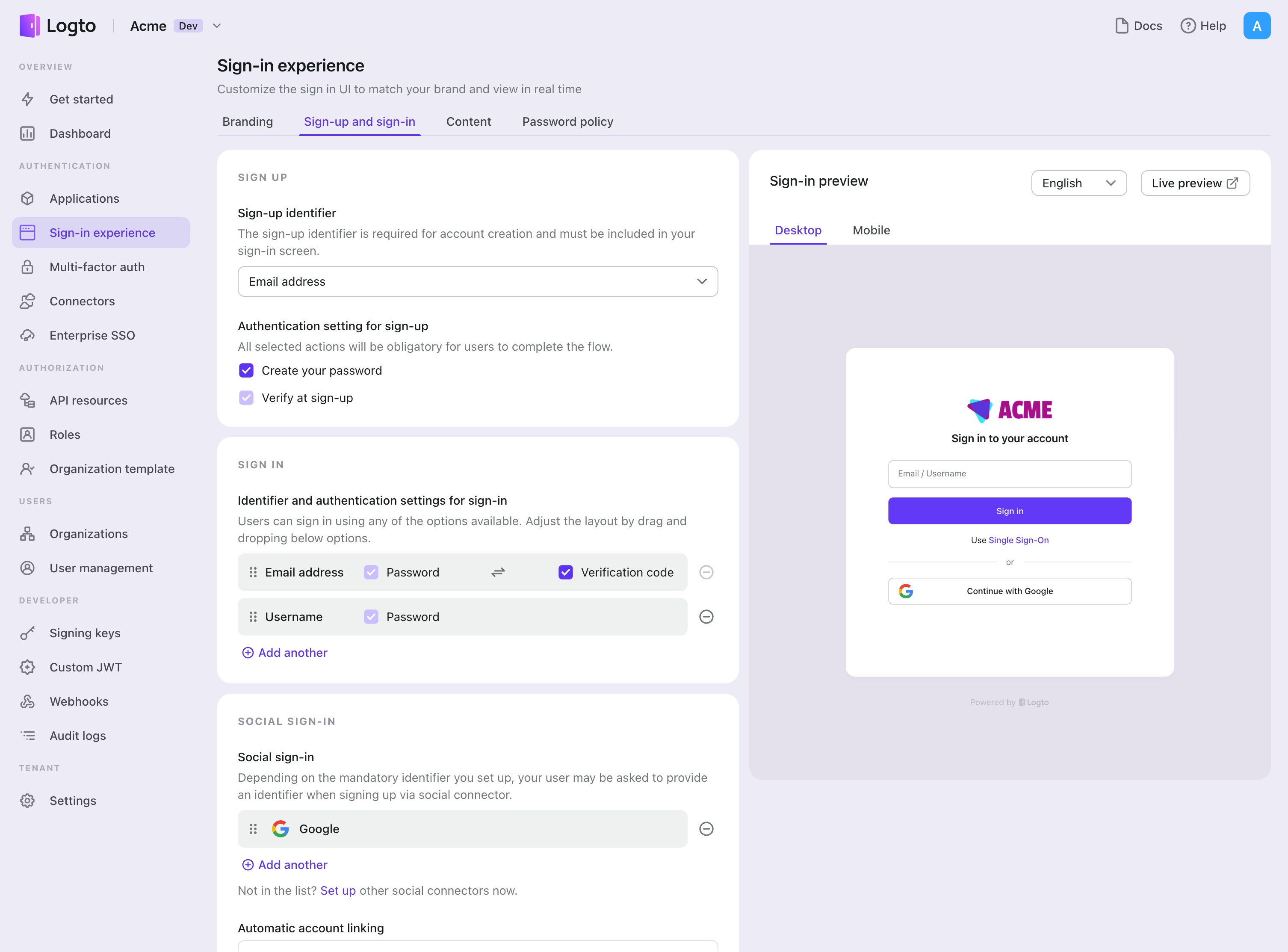
- Navegue para Console > Experiência de login > Inscrição e login.
- Configure os métodos de inscrição (Opcional):
- Selecione "Endereço de email" ou "Email ou número de telefone" como o identificador de inscrição.
- "Verificar na inscrição" é forçado a ser habilitado. Você também pode habilitar "Criar uma senha" no registro.
- Configure os métodos de login:
- Selecione Endereço de email como um dos identificadores de login. Você pode fornecer vários identificadores disponíveis (email, número de telefone e nome de usuário).
- Selecione "Código de verificação" e / ou "Senha" como o fator de autenticação.
- Clique em "Salvar alterações" e teste na "Pré-visualização ao vivo".

Além do registro e login via OTPs , você também pode habilitar a recuperação de senha e verificação de segurança baseada em , bem como vincular Endereço de email ao perfil. Veja Fluxos de usuário final para mais detalhes.
Teste e Validação
Retorne ao seu aplicativo Android (Kotlin / Java). Agora você deve conseguir fazer login com SendGrid. Aproveite!
Leituras adicionais
Fluxos de usuário final: Logto fornece fluxos de autenticação prontos para uso, incluindo MFA e SSO corporativo, juntamente com APIs poderosas para implementação flexível de configurações de conta, verificação de segurança e experiência multi-inquilino.
Autorização (Authorization): A autorização define as ações que um usuário pode realizar ou os recursos que ele pode acessar após ser autenticado. Explore como proteger sua API para aplicativos nativos e de página única e implementar Controle de Acesso Baseado em Papel (RBAC).
Organizações (Organizations): Particularmente eficaz em aplicativos SaaS multi-inquilino e B2B, o recurso de organização permite a criação de inquilinos, gerenciamento de membros, RBAC em nível de organização e provisionamento just-in-time.
Série IAM do cliente: Nossos posts em série sobre Gerenciamento de Identidade e Acesso do Cliente (ou Consumidor), do básico ao avançado e além.