Logto 是一个为现代应用和 SaaS 产品设计的 Auth0 替代方案。它提供 Cloud 和 开源 服务,帮助你快速启动身份和管理 (IAM) 系统。享受认证 (Authentication)、授权 (Authorization) 和多租户管理 一体化。
我们建议从 Logto Cloud 上的免费开发租户开始。这可以让你轻松探索所有功能。
在本文中,我们将介绍使用 Android (Kotlin / Java) 和 Logto 快速构建 Facebook 登录体验(用户认证 (Authentication))的步骤。
先决条件
- 一个正在运行的 Logto 实例。查看 介绍页面 以开始。
- Android (Kotlin / Java) 的基本知识。
- 一个可用的 Facebook 账户。
在 Logto 中创建一个应用程序
Logto 基于 OpenID Connect (OIDC) 认证 (Authentication) 和 OAuth 2.0 授权 (Authorization)。它支持跨多个应用程序的联合身份管理,通常称为单点登录 (SSO)。
要创建你的 Native app 应用程序,只需按照以下步骤操作:
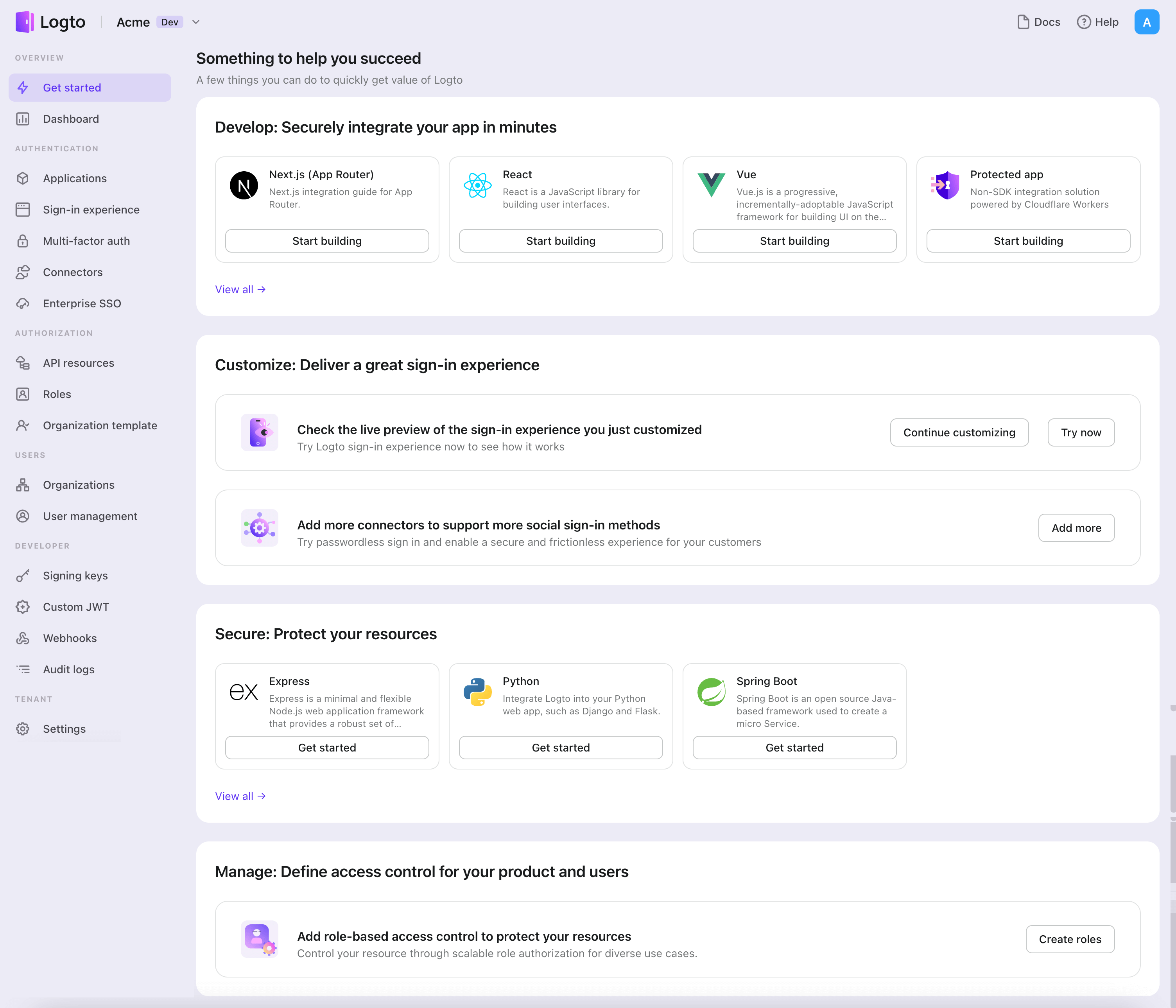
- 打开 Logto Console。在“开始使用”部分,点击“查看全部”链接以打开应用程序框架列表。或者,你可以导航到 Logto Console > Applications,然后点击“创建应用程序”按钮。

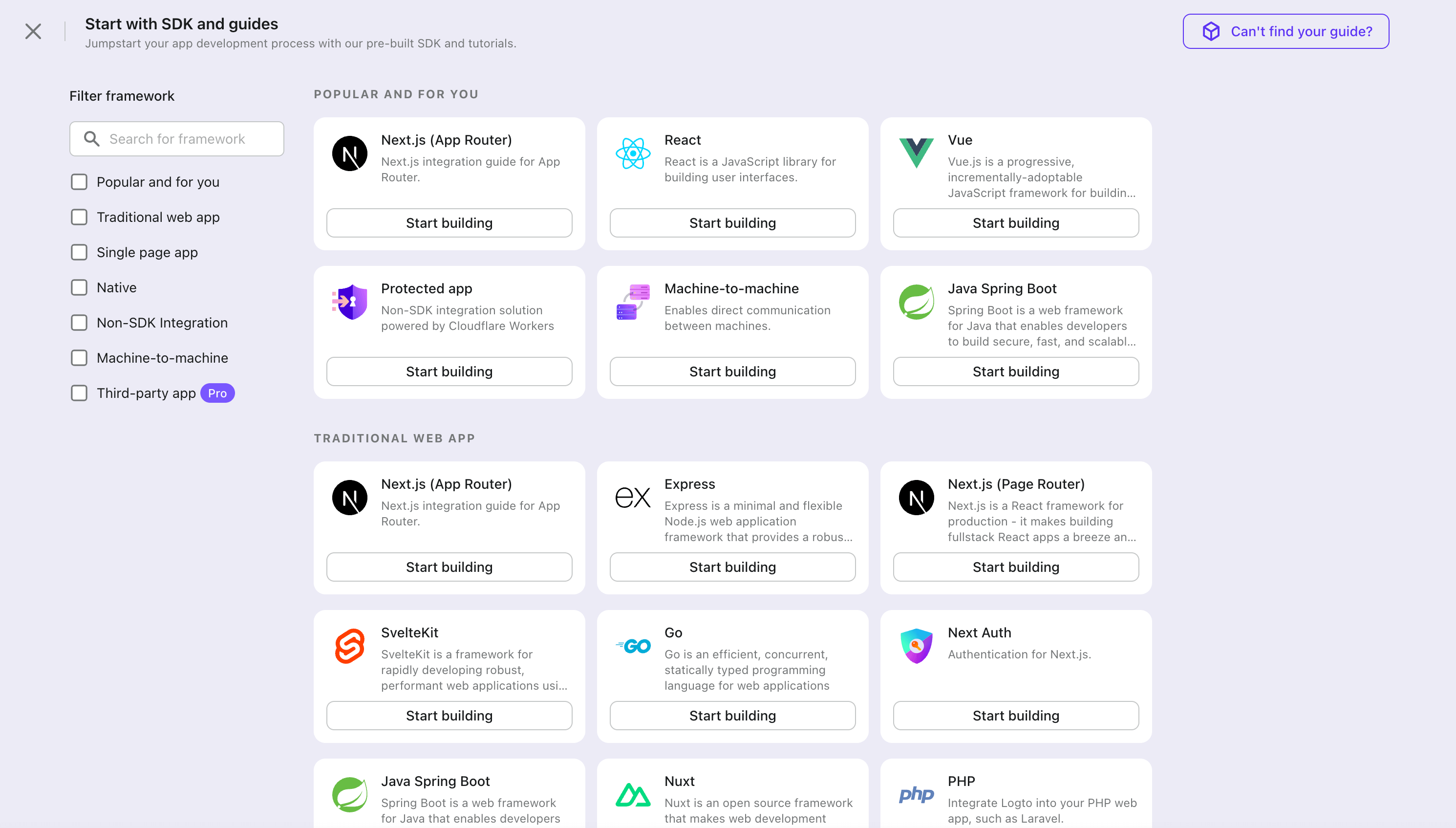
- 在打开的模态窗口中,点击“Native app”部分,或使用左侧的快速过滤复选框过滤所有可用的“Native app”框架。点击 "Android (Kotlin)" / "Android (Java)" 框架卡片以开始创建你的应用程序。

- 输入应用程序名称,例如“Bookstore”,然后点击“创建应用程序”。
🎉 太棒了!你刚刚在 Logto 中创建了你的第一个应用程序。你将看到一个祝贺页面,其中包含详细的集成指南。按照指南查看你的应用程序中的体验将会是什么样的。
集成 Android (Kotlin) / Android (Java) SDK
- 示例基于 View system 和 View Model,但在使用 Jetpack Compose 时,概念是相同的。
- 示例是用 Kotlin 编写的,但对于 Java 来说,概念是相同的。
- 我们的 SDK repository 上提供了 Kotlin 和 Java 示例项目。
- 教程视频可以在我们的 YouTube channel 上观看。
安装
Logto Android SDK 支持的最低 Android API 级别是 24。
在安装 Logto Android SDK 之前,确保在 Gradle 项目的构建文件中将 mavenCentral() 添加到你的仓库配置中:
dependencyResolutionManagement {
repositories {
mavenCentral()
}
}
将 Logto Android SDK 添加到你的依赖项中:
- Kotlin
- Groovy
dependencies {
implementation("io.logto.sdk:android:1.1.3")
}
dependencies {
implementation 'io.logto.sdk:android:1.1.3'
}
由于 SDK 需要访问互联网,你需要在 AndroidManifest.xml 文件中添加以下权限:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- 添加互联网权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 其他配置... -->
</manifest>
初始化 LogtoClient
创建一个 LogtoViewModel.kt 并在此视图模型中初始化 LogtoClient:
//...with other imports
import io.logto.sdk.android.LogtoClient
import io.logto.sdk.android.type.LogtoConfig
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
private val logtoConfig = LogtoConfig(
endpoint = "<your-logto-endpoint>",
appId = "<your-app-id>",
scopes = null,
resources = null,
usingPersistStorage = true,
)
private val logtoClient = LogtoClient(logtoConfig, application)
companion object {
val Factory: ViewModelProvider.Factory = object : ViewModelProvider.Factory {
@Suppress("UNCHECKED_CAST")
override fun <T : ViewModel> create(
modelClass: Class<T>,
extras: CreationExtras
): T {
// 从 extras 中获取 Application 对象
val application = checkNotNull(extras[APPLICATION_KEY])
return LogtoViewModel(application) as T
}
}
}
}
然后,为你的 MainActivity.kt 创建一个 LogtoViewModel:
//...with other imports
class MainActivity : AppCompatActivity() {
private val logtoViewModel: LogtoViewModel by viewModels { LogtoViewModel.Factory }
//...other codes
}
配置重定向 URI
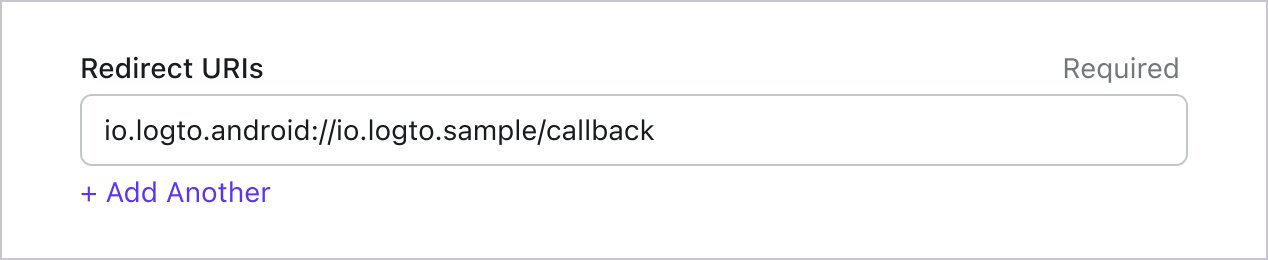
让我们切换到 Logto Console 的应用详情页面。添加一个重定向 URI io.logto.android://io.logto.sample/callback 并点击“保存更改”。

实现登录和登出
在调用 logtoClient.signIn 之前,请确保你已在管理控制台中正确配置了重定向 URI。
你可以使用 logtoClient.signIn 来让用户登录,并使用 logtoClient.signOut 来让用户登出。
例如,在 Android 应用中:
//...with other imports
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
// ...other codes
// 添加一个 live data 来观察认证状态
private val _authenticated = MutableLiveData(logtoClient.isAuthenticated)
val authenticated: LiveData<Boolean>
get() = _authenticated
fun signIn(context: Activity) {
logtoClient.signIn(context, "io.logto.android://io.logto.sample/callback") { logtoException ->
logtoException?.let { println(it) }
// 更新 live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
fun signOut() {
logtoClient.signOut { logtoException ->
logtoException?.let { println(it) }
// 更新 live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
}
然后在你的 activity 中调用 signIn 和 signOut 方法:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
//...other codes
// 假设你的布局中有一个 id 为 "sign_in_button" 的按钮
val signInButton = findViewById<Button>(R.id.sign_in_button)
signInButton.setOnClickListener {
logtoViewModel.signIn(this)
}
// 假设你的布局中有一个 id 为 "sign_out_button" 的按钮
val signOutButton = findViewById<Button>(R.id.sign_out_button)
signOutButton.setOnClickListener {
if (logtoViewModel.authenticated) { // 检查用户是否已认证
logtoViewModel.signOut()
}
}
// 观察认证状态以更新 UI
logtoViewModel.authenticated.observe(this) { authenticated ->
if (authenticated) {
// 用户已认证
signInButton.visibility = View.GONE
signOutButton.visibility = View.VISIBLE
} else {
// 用户未认证
signInButton.visibility = View.VISIBLE
signOutButton.visibility = View.GONE
}
}
}
}
检查点:测试你的应用程序
现在,你可以测试你的应用程序:
- 运行你的应用程序,你将看到登录按钮。
- 点击登录按钮,SDK 将初始化登录过程并将你重定向到 Logto 登录页面。
- 登录后,你将被重定向回你的应用程序,并看到登出按钮。
- 点击登出按钮以清除令牌存储并登出。
添加 Facebook 连接器
要实现快速登录并提高用户转化率,请将 Android (Kotlin) / Android (Java) 作为身份提供商 (IdP) 进行连接。Logto 社交连接器可以帮助你在几分钟内通过允许输入多个参数来建立此连接。
要添加社交连接器,只需按照以下步骤操作:
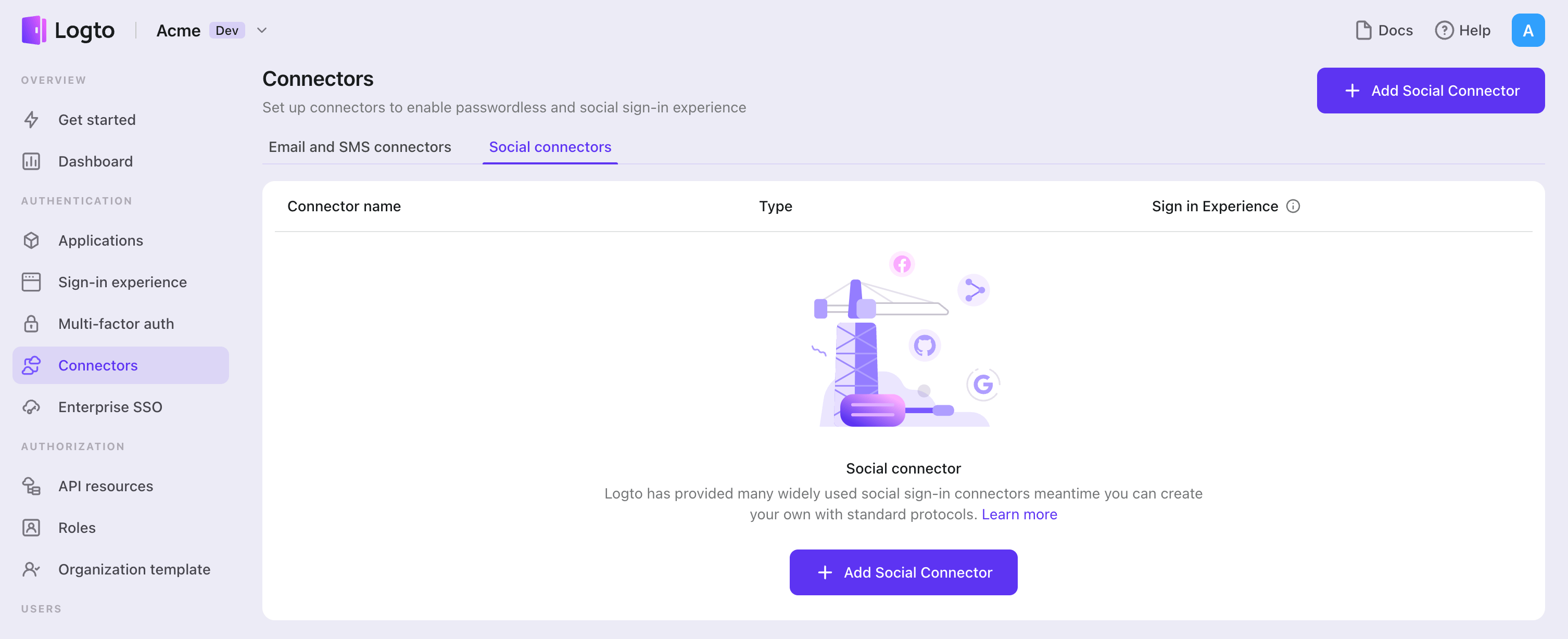
- 导航到 Console > Connectors > Social Connectors。
- 点击“添加社交连接器”并选择“Facebook”。
- 按照 README 指南完成必填字段并自定义设置。

如果你正在按照现场连接器指南进行操作,可以跳过下一部分。
设置 Facebook 登录
注册 Facebook 开发者账户
如果你还没有,请注册为 Facebook 开发者
设置 Facebook 应用
- 访问 Apps 页面。
- 点击你现有的应用或创建一个新应用(如果需要)。
- 选择的应用类型由你决定,但它应该包含 Facebook 登录 产品。
- 在应用仪表板页面,滚动到“添加产品”部分,并点击“Facebook 登录”卡片上的“设置”按钮。
- 跳过 Facebook 登录快速入门页面,点击侧边栏 -> “产品” -> “Facebook 登录” -> “设置”。
- 在 Facebook 登录设置页面,在“有效的 OAuth 重定向 URI”字段中填写
${your_logto_origin}/callback/${connector_id}。connector_id可以在 Logto 管理控制台连接器详情页面的顶部栏找到。例如:https://logto.dev/callback/${connector_id}用于生产环境https://localhost:3001/callback/${connector_id}用于本地环境测试
- 点击右下角的“保存更改”按钮。
组合连接器 JSON
- 在 Facebook 应用仪表板页面,点击侧边栏 -> “设置” -> “基本”。
- 你将在面板上看到“App ID”和“App secret”。
- 点击 App secret 输入框后的“显示”按钮以复制其内容。
- 填写 Logto 连接器设置:
- 在
clientId字段中填写来自 App ID 的字符串。 - 在
clientSecret字段中填写来自 App secret 的字符串。 - 在
scope字段中填写以逗号或空格分隔的权限列表字符串。如果你没有指定权限,默认权限是email,public_profile。
- 在
使用 Facebook 的测试用户测试登录
你可以使用测试、开发者和管理员用户的账户,在开发和实时应用模式下测试相关应用的登录。
你也可以直接将应用上线,以便任何 Facebook 用户都可以使用该应用登录。
- 在应用仪表板页面,点击侧边栏 -> “角色” -> “测试用户”。
- 点击“创建测试用户”按钮以创建一个测试用户。
- 点击现有测试用户的“选项”按钮,你将看到更多操作,例如“更改姓名和密码”。
发布 Facebook 登录设置
通常,只有测试、管理员和开发者用户可以在开发模式下使用相关应用登录。
为了让普通 Facebook 用户在生产环境中使用该应用登录,你可能需要将你的 Facebook 应用切换到*实时模式,这取决于应用类型。例如,纯商业类型*应用没有“实时”切换按钮,但这不会阻碍你的使用。
- 在 Facebook 应用仪表板页面,点击侧边栏 -> “设置” -> “基本”。
- 如果需要,在面板上填写“隐私政策 URL”和“用户数据删除”字段。
- 点击右下角的“保存更改”按钮。
- 点击应用顶部栏的“实时”切换按钮。
配置类型
| 名称 | 类型 |
|---|---|
| clientId | string |
| clientSecret | string |
| scope | string |
保存你的配置
仔细检查你是否在 Logto 连接器配置区域填写了必要的值。点击“保存并完成”(或“保存更改”),Facebook 连接器现在应该可用了。
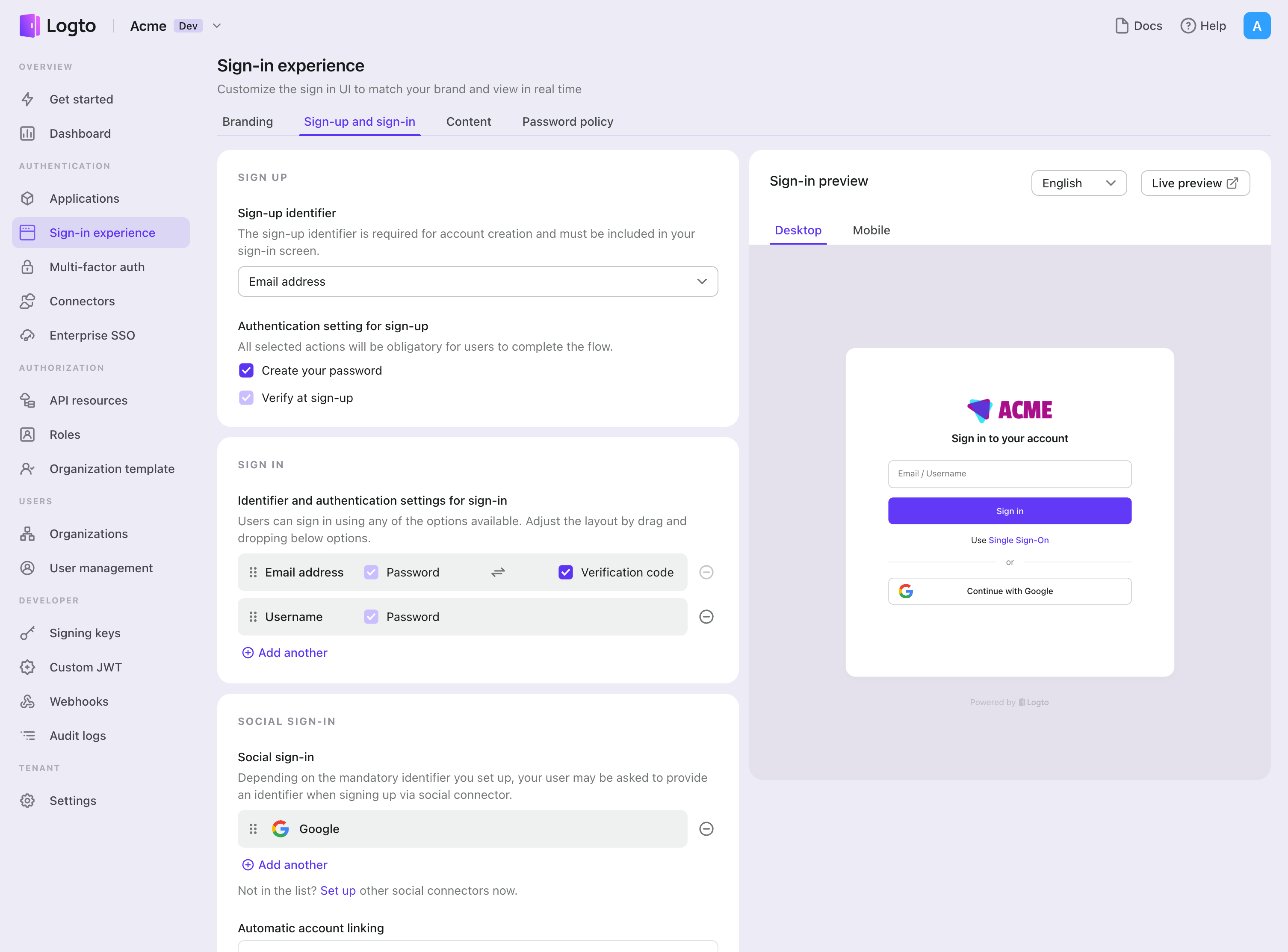
在登录体验中启用 Facebook 连接器
一旦你成功创建了一个社交连接器,你可以在登录体验中将其启用为“继续使用 Facebook”按钮。
- 导航到 Console > 登录体验 > 注册和登录。
- (可选)如果只需要社交登录,选择“无”作为注册标识符。
- 将配置好的 Facebook 连接器添加到“社交登录”部分。

测试和验证
返回到你的 Android (Kotlin / Java) 应用。你现在应该可以使用 Facebook 登录了。享受吧!
拓展阅读
终端用户流程:Logto 提供开箱即用的认证 (Authentication) 流程,包括多因素认证 (MFA) 和企业单点登录 (SSO),以及强大的 API,用于灵活实现账户设置、安全验证和多租户体验。
授权 (Authorization):授权 (Authorization) 定义了用户在被认证 (Authentication) 后可以执行的操作或访问的资源。探索如何保护你的 API 以用于原生和单页应用程序,并实现基于角色的访问控制 (RBAC)。
组织 (Organizations):在多租户 SaaS 和 B2B 应用中特别有效,组织功能支持租户创建、成员管理、组织级 RBAC 和即时供应。
客户 IAM 系列:我们关于客户(或消费者)身份和访问管理的系列博客文章,从 101 到高级主题及更深入的内容。