Logto 是一个为现代应用和 SaaS 产品设计的 Auth0 替代方案。它提供 Cloud 和 开源 服务,帮助你快速启动身份和管理 (IAM) 系统。享受认证 (Authentication)、授权 (Authorization) 和多租户管理 一体化。
我们建议从 Logto Cloud 上的免费开发租户开始。这可以让你轻松探索所有功能。
在本文中,我们将介绍使用 PHP 和 Logto 快速构建 Facebook 登录体验(用户认证 (Authentication))的步骤。
先决条件
在 Logto 中创建一个应用程序
Logto 基于 OpenID Connect (OIDC) 认证 (Authentication) 和 OAuth 2.0 授权 (Authorization)。它支持跨多个应用程序的联合身份管理,通常称为单点登录 (SSO)。
要创建你的 传统 Web 应用程序,只需按照以下步骤操作:
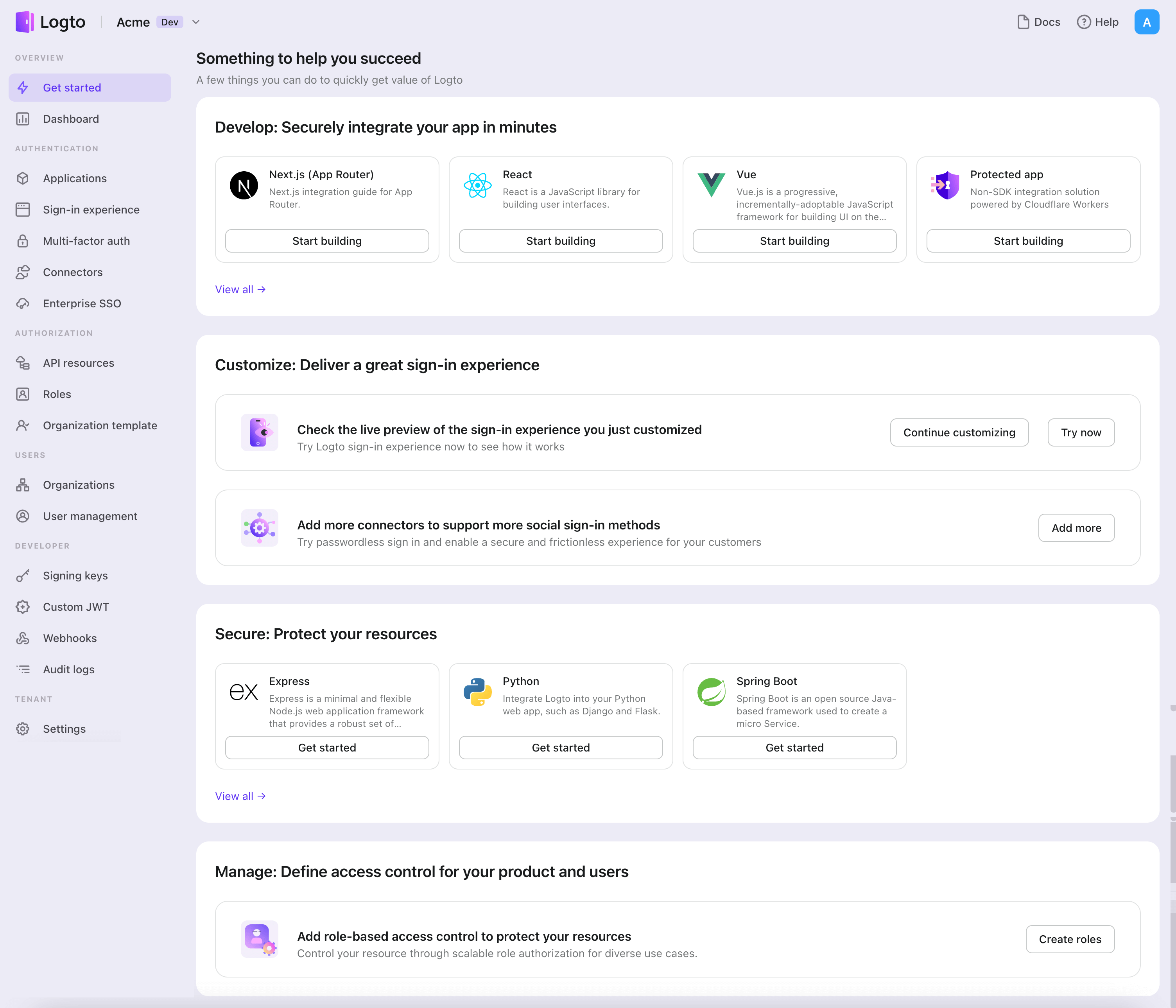
- 打开 Logto Console。在“开始使用”部分,点击“查看全部”链接以打开应用程序框架列表。或者,你可以导航到 Logto Console > Applications,然后点击“创建应用程序”按钮。

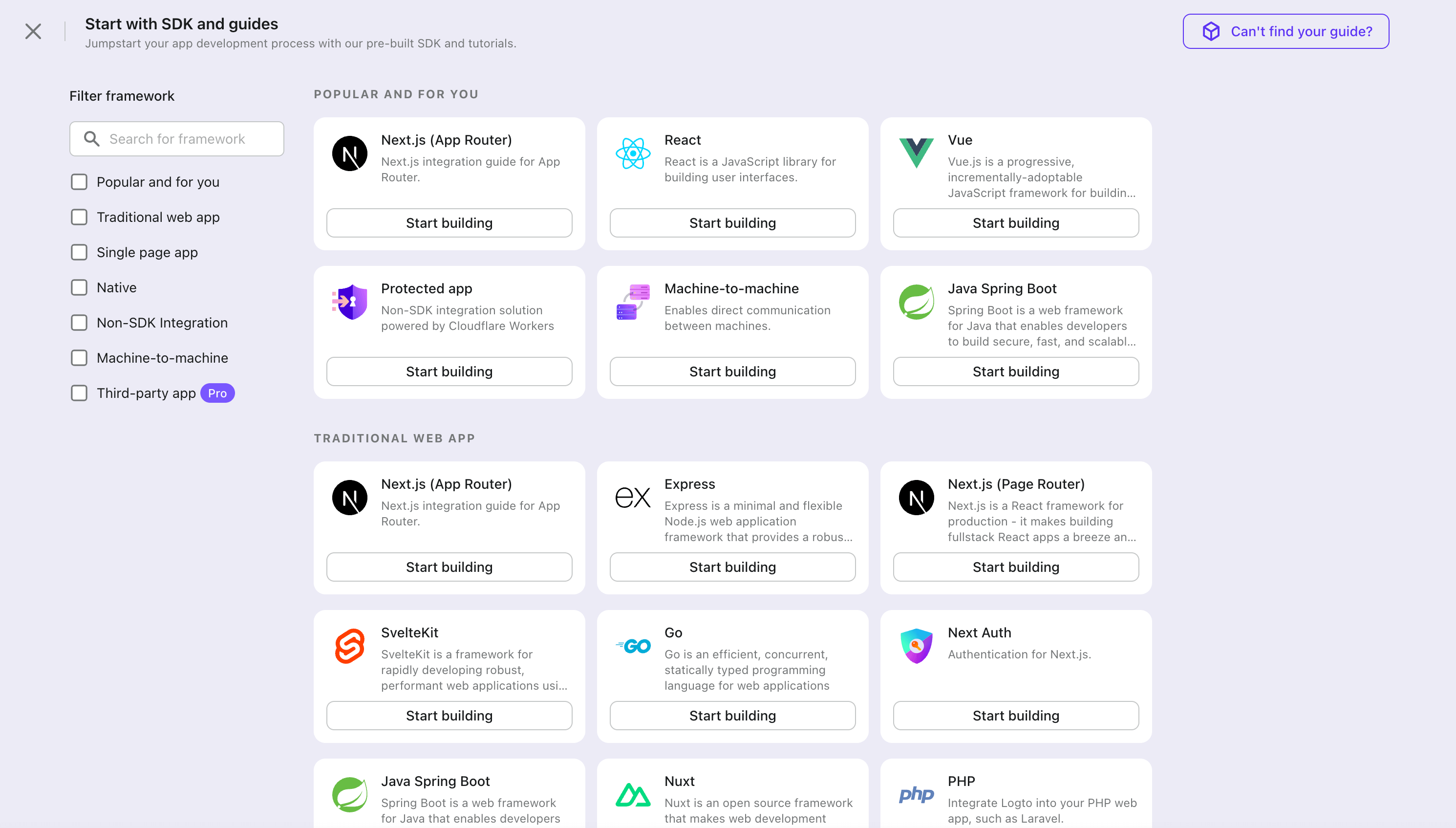
- 在打开的模态窗口中,点击“传统 Web”部分,或使用左侧的快速过滤复选框过滤所有可用的“传统 Web”框架。点击 "Laravel" 框架卡片以开始创建你的应用程序。

- 输入应用程序名称,例如“Bookstore”,然后点击“创建应用程序”。
🎉 太棒了!你刚刚在 Logto 中创建了你的第一个应用程序。你将看到一个祝贺页面,其中包含详细的集成指南。按照指南查看你的应用程序中的体验将会是什么样的。
集成 Laravel SDK
本指南将向你展示如何将 Logto 集成到你的 PHP Web 应用中。
- 该 示例 使用了 Laravel,但对于其他框架,概念是相同的。
安装
composer require logto/sdk
初始化 LogtoClient
首先,创建一个 Logto 配置:
use Logto\Sdk\LogtoClient;
use Logto\Sdk\LogtoConfig;
$client = new LogtoClient(
new LogtoConfig(
endpoint: "https://you-logto-endpoint.app",
appId: "replace-with-your-app-id",
appSecret: "replace-with-your-app-secret",
),
);
你可以在管理控制台的应用详情页面找到并复制“应用密钥”:

默认情况下,SDK 使用内置的 PHP 会话来存储 Logto 数据。如果你想使用其他存储,可以将自定义存储对象作为第二个参数传递:
$client = new LogtoClient(
new LogtoConfig(
// ...
),
new YourCustomStorage(),
);
查看 Storage 了解更多详情。
配置重定向 URI
在我们深入细节之前,这里是终端用户体验的快速概述。登录过程可以简化如下:
- 你的应用调用登录方法。
- 用户被重定向到 Logto 登录页面。对于原生应用,将打开系统浏览器。
- 用户登录并被重定向回你的应用(配置为重定向 URI)。
关于基于重定向的登录
- 此认证 (Authentication) 过程遵循 OpenID Connect (OIDC) 协议,Logto 强制执行严格的安全措施以保护用户登录。
- 如果你有多个应用程序,可以使用相同的身份提供商 (IdP)(日志 (Logto))。一旦用户登录到一个应用程序,当用户访问另一个应用程序时,Logto 将自动完成登录过程。
要了解有关基于重定向的登录的原理和好处的更多信息,请参阅 Logto 登录体验解释。
在以下代码片段中,我们假设你的应用程序运行在 http://localhost:3000/。
配置重定向 URI
切换到 Logto Console 的应用详情页面。添加一个重定向 URI http://localhost:3000/callback。
就像登录一样,用户应该被重定向到 Logto 以注销共享会话。完成后,最好将用户重定向回你的网站。例如,添加 http://localhost:3000/ 作为注销后重定向 URI 部分。
然后点击“保存”以保存更改。
处理回调
用户登录后,Logto 会将用户重定向到你在 Logto 控制台中设置的回调 URL。在此示例中,我们使用 /callback 作为回调 URL:
Route::get('/callback', function () {
try {
$client->handleSignInCallback(); // 处理很多事情
} catch (\Throwable $exception) {
return $exception; // 将此更改为你的错误处理逻辑
}
return redirect('/'); // 成功登录后将用户重定向到主页
});
实现登录路由
在你的 Web 应用中,添加一个路由以正确处理用户的登录请求。例如:
Route::get('/sign-in', function () {
return redirect($client->signIn('http://localhost:3000/callback'));
});
将 http://localhost:3000/callback 替换为你在 Logto Console 中为此应用设置的回调 URL。
如果你想在第一个屏幕显示注册页面,可以将 interactionMode 设置为 signUp:
Route::get('/sign-in', function () {
return redirect($client->signIn('http://localhost:3000/callback', InteractionMode::signUp));
});
现在,每当你的用户访问 http://localhost:3000/sign-in 时,它将启动一个新的登录尝试并将用户重定向到 Logto 登录页面。
注意 创建一个登录路由并不是启动登录尝试的唯一方法。你始终可以使用
signIn方法获取登录 URL 并将用户重定向到该 URL。
实现登出路由
用户发起注销请求后,Logto 将清除会话中的所有用户认证 (Authentication) 信息。
要清理 PHP 会话和 Logto 会话,可以实现一个注销路由,如下所示:
Route::get('/sign-out', function () {
return redirect(
// Redirect the user to the home page after a successful sign-out
$client->signOut('http://localhost:3000/')
);
});
postLogoutRedirectUri 是可选的,如果未提供,用户将在成功退出后被重定向到 Logto 默认页面(不会重定向回你的应用程序)。
注意 名称
postLogoutRedirectUri来自 OpenID Connect RP-Initiated Logout 规范。虽然 Logto 使用“sign-out”而不是“logout”,但概念是相同的。
处理认证 (Authentication) 状态
在 Logto SDK 中,我们可以使用 $client->isAuthenticated() 来检查认证 (Authentication) 状态,如果用户已登录,值将为 true,否则,值将为 false。
我们还需要实现一个主页用于演示:
- 如果用户未登录,显示一个登录按钮;
- 如果用户已登录,显示一个登出按钮。
Route::get('/', function () {
if ($client->isAuthenticated() === false) {
return "未认证 <a href='/sign-in'>登录</a>";
}
return "<a href='/sign-out'>登出</a>";
});
检查点:测试你的应用程序
现在,你可以测试你的应用程序:
- 运行你的应用程序,你将看到登录按钮。
- 点击登录按钮,SDK 将初始化登录过程并将你重定向到 Logto 登录页面。
- 登录后,你将被重定向回你的应用程序,并看到登出按钮。
- 点击登出按钮以清除令牌存储并登出。
添加 Facebook 连接器
要实现快速登录并提高用户转化率,请将 Laravel 作为身份提供商 (IdP) 进行连接。Logto 社交连接器可以帮助你在几分钟内通过允许输入多个参数来建立此连接。
要添加社交连接器,只需按照以下步骤操作:
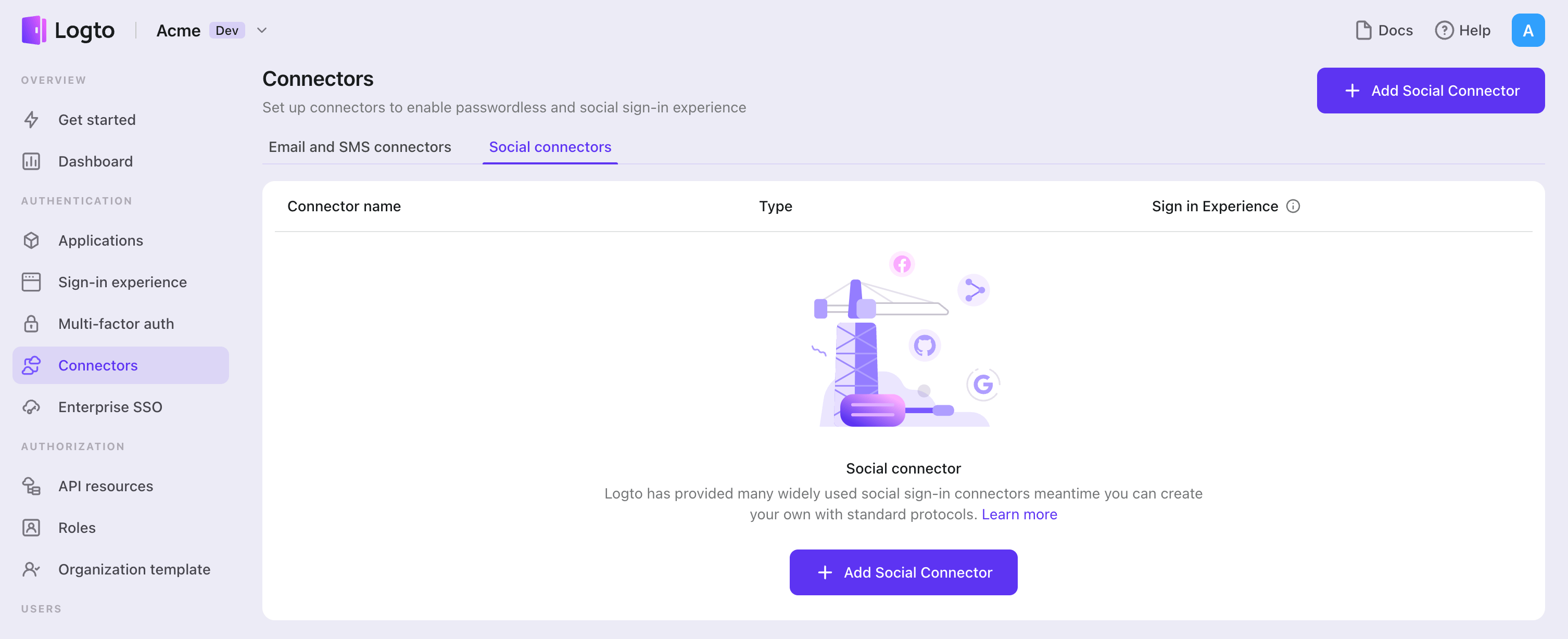
- 导航到 Console > Connectors > Social Connectors。
- 点击“添加社交连接器”并选择“Facebook”。
- 按照 README 指南完成必填字段并自定义设置。

如果你正在按照现场连接器指南进行操作,可以跳过下一部分。
设置 Facebook 登录
注册 Facebook 开发者账户
如果你还没有,请注册为 Facebook 开发者
设置 Facebook 应用
- 访问 Apps 页面。
- 点击你现有的应用或创建一个新应用(如果需要)。
- 选择的应用类型由你决定,但它应该包含 Facebook 登录 产品。
- 在应用仪表板页面,滚动到“添加产品”部分,并点击“Facebook 登录”卡片上的“设置”按钮。
- 跳过 Facebook 登录快速入门页面,点击侧边栏 -> “产品” -> “Facebook 登录” -> “设置”。
- 在 Facebook 登录设置页面,在“有效的 OAuth 重定向 URI”字段中填写
${your_logto_origin}/callback/${connector_id}。connector_id可以在 Logto 管理控制台连接器详情页面的顶部栏找到。例如:https://logto.dev/callback/${connector_id}用于生产环境https://localhost:3001/callback/${connector_id}用于本地环境测试
- 点击右下角的“保存更改”按钮。
组合连接器 JSON
- 在 Facebook 应用仪表板页面,点击侧边栏 -> “设置” -> “基本”。
- 你将在面板上看到“App ID”和“App secret”。
- 点击 App secret 输入框后的“显示”按钮以复制其内容。
- 填写 Logto 连接器设置:
- 在
clientId字段中填写来自 App ID 的字符串。 - 在
clientSecret字段中填写来自 App secret 的字符串。 - 在
scope字段中填写以逗号或空格分隔的权限列表字符串。如果你没有指定权限,默认权限是email,public_profile。
- 在
使用 Facebook 的测试用户测试登录
你可以使用测试、开发者和管理员用户的账户,在开发和实时应用模式下测试相关应用的登录。
你也可以直接将应用上线,以便任何 Facebook 用户都可以使用该应用登录。
- 在应用仪表板页面,点击侧边栏 -> “角色” -> “测试用户”。
- 点击“创建测试用户”按钮以创建一个测试用户。
- 点击现有测试用户的“选项”按钮,你将看到更多操作,例如“更改姓名和密码”。
发布 Facebook 登录设置
通常,只有测试、管理员和开发者用户可以在开发模式下使用相关应用登录。
为了让普通 Facebook 用户在生产环境中使用该应用登录,你可能需要将你的 Facebook 应用切换到*实时模式,这取决于应用类型。例如,纯商业类型*应用没有“实时”切换按钮,但这不会阻碍你的使用。
- 在 Facebook 应用仪表板页面,点击侧边栏 -> “设置” -> “基本”。
- 如果需要,在面板上填写“隐私政策 URL”和“用户数据删除”字段。
- 点击右下角的“保存更改”按钮。
- 点击应用顶部栏的“实时”切换按钮。
配置类型
| 名称 | 类型 |
|---|---|
| clientId | string |
| clientSecret | string |
| scope | string |
保存你的配置
仔细检查你是否在 Logto 连接器配置区域填写了必要的值。点击“保存并完成”(或“保存更改”),Facebook 连接器现在应该可用了。
在登录体验中启用 Facebook 连接器
一旦你成功创建了一个社交连接器,你可以在登录体验中将其启用为“继续使用 Facebook”按钮。
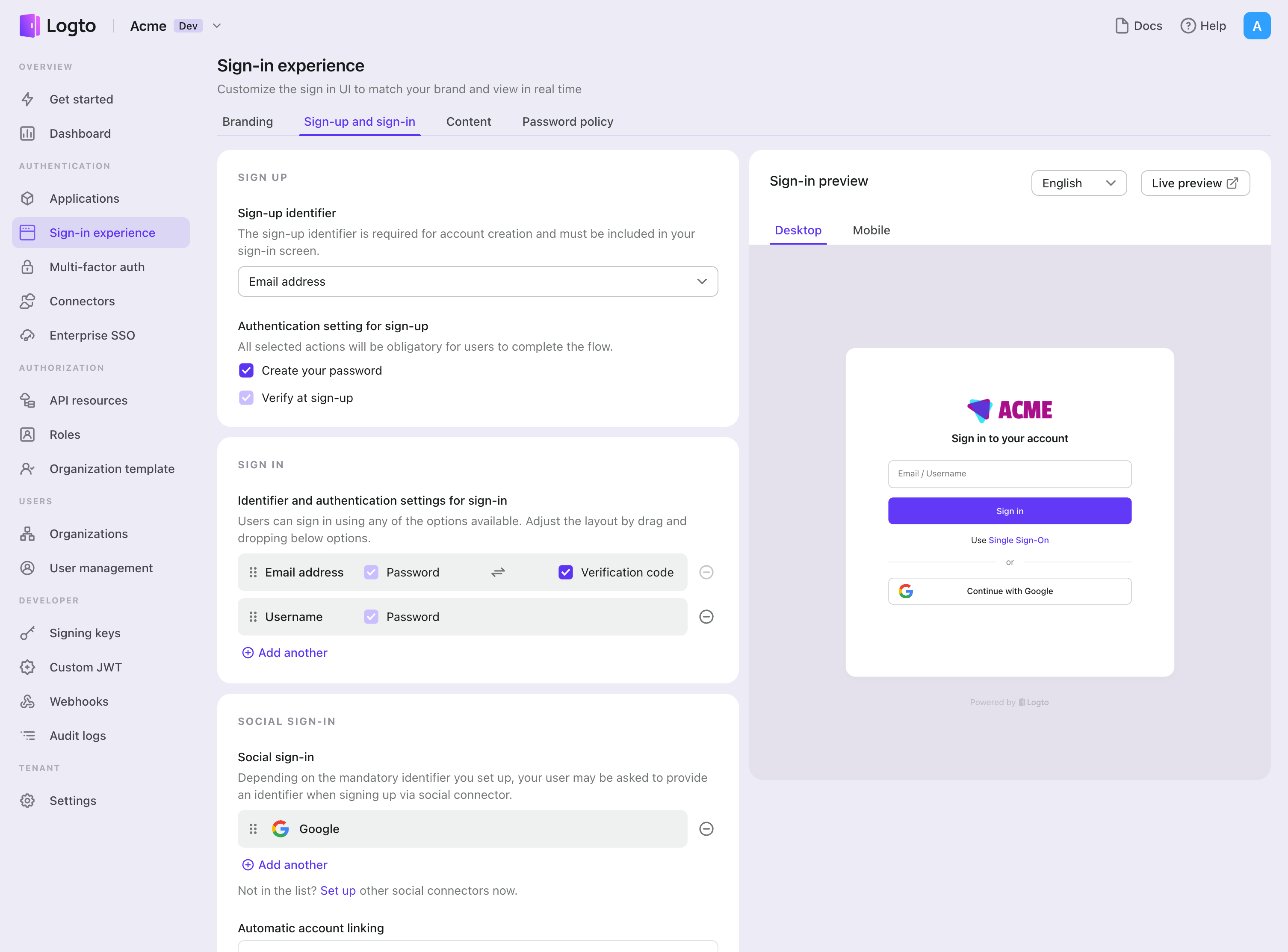
- 导航到 Console > 登录体验 > 注册和登录。
- (可选)如果只需要社交登录,选择“无”作为注册标识符。
- 将配置好的 Facebook 连接器添加到“社交登录”部分。

测试和验证
返回到你的 PHP 应用。你现在应该可以使用 Facebook 登录了。享受吧!
拓展阅读
终端用户流程:Logto 提供开箱即用的认证 (Authentication) 流程,包括多因素认证 (MFA) 和企业单点登录 (SSO),以及强大的 API,用于灵活实现账户设置、安全验证和多租户体验。
授权 (Authorization):授权 (Authorization) 定义了用户在被认证 (Authentication) 后可以执行的操作或访问的资源。探索如何保护你的 API 以用于原生和单页应用程序,并实现基于角色的访问控制 (RBAC)。
组织 (Organizations):在多租户 SaaS 和 B2B 应用中特别有效,组织功能支持租户创建、成员管理、组织级 RBAC 和即时供应。
客户 IAM 系列:我们关于客户(或消费者)身份和访问管理的系列博客文章,从 101 到高级主题及更深入的内容。