Logto 是一个为现代应用和 SaaS 产品设计的 Auth0 替代方案。它提供 Cloud 和 开源 服务,帮助你快速启动身份和管理 (IAM) 系统。享受认证 (Authentication)、授权 (Authorization) 和多租户管理 一体化。
我们建议从 Logto Cloud 上的免费开发租户开始。这可以让你轻松探索所有功能。
在本文中,我们将介绍使用 Android (Kotlin / Java) 和 Logto 快速构建 Google 登录体验(用户认证 (Authentication))的步骤。
先决条件
- 一个正在运行的 Logto 实例。查看 介绍页面 以开始。
- Android (Kotlin / Java) 的基本知识。
- 一个可用的 Google 账户。
在 Logto 中创建一个应用程序
Logto 基于 OpenID Connect (OIDC) 认证 (Authentication) 和 OAuth 2.0 授权 (Authorization)。它支持跨多个应用程序的联合身份管理,通常称为单点登录 (SSO)。
要创建你的 Native app 应用程序,只需按照以下步骤操作:
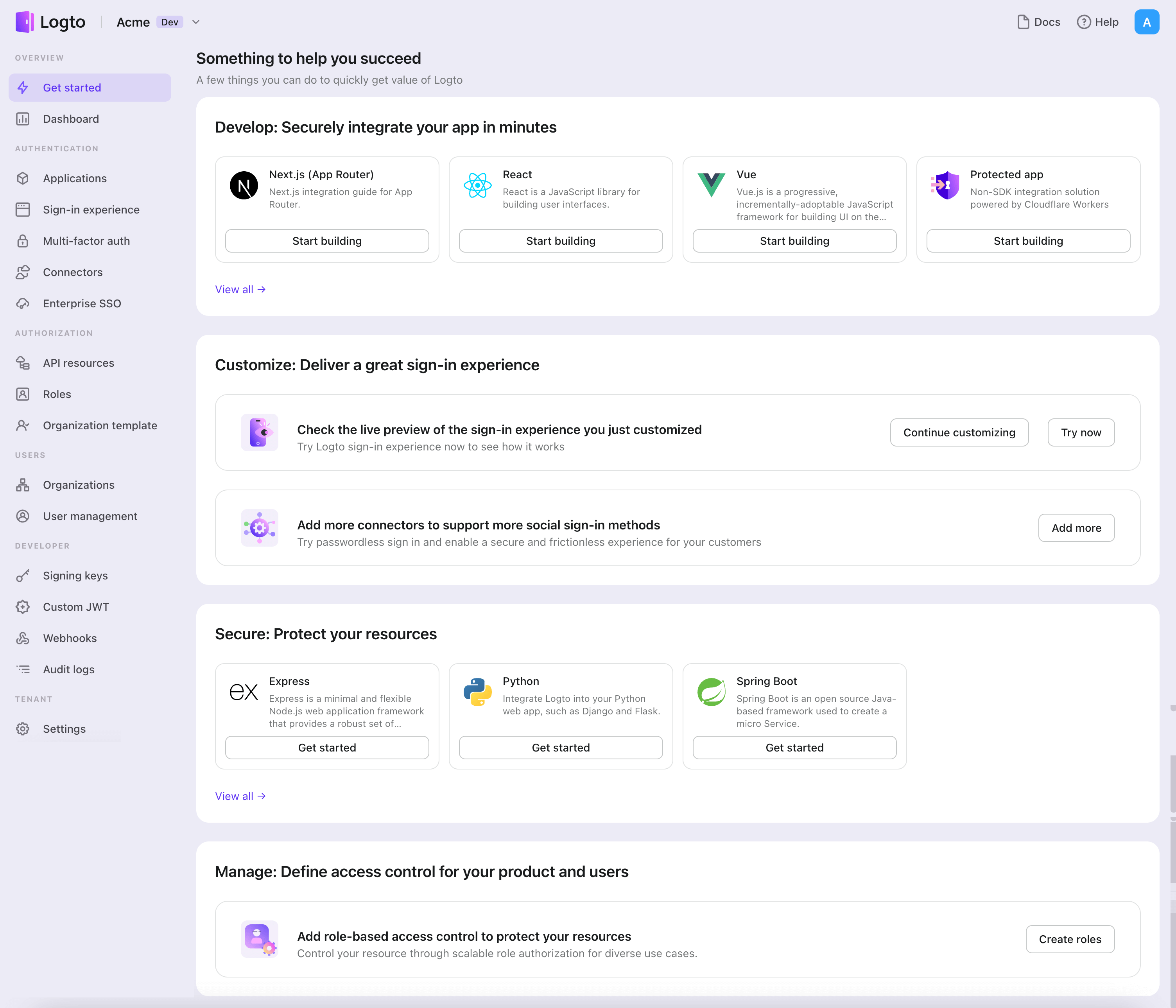
- 打开 Logto Console。在“开始使用”部分,点击“查看全部”链接以打开应用程序框架列表。或者,你可以导航到 Logto Console > Applications,然后点击“创建应用程序”按钮。

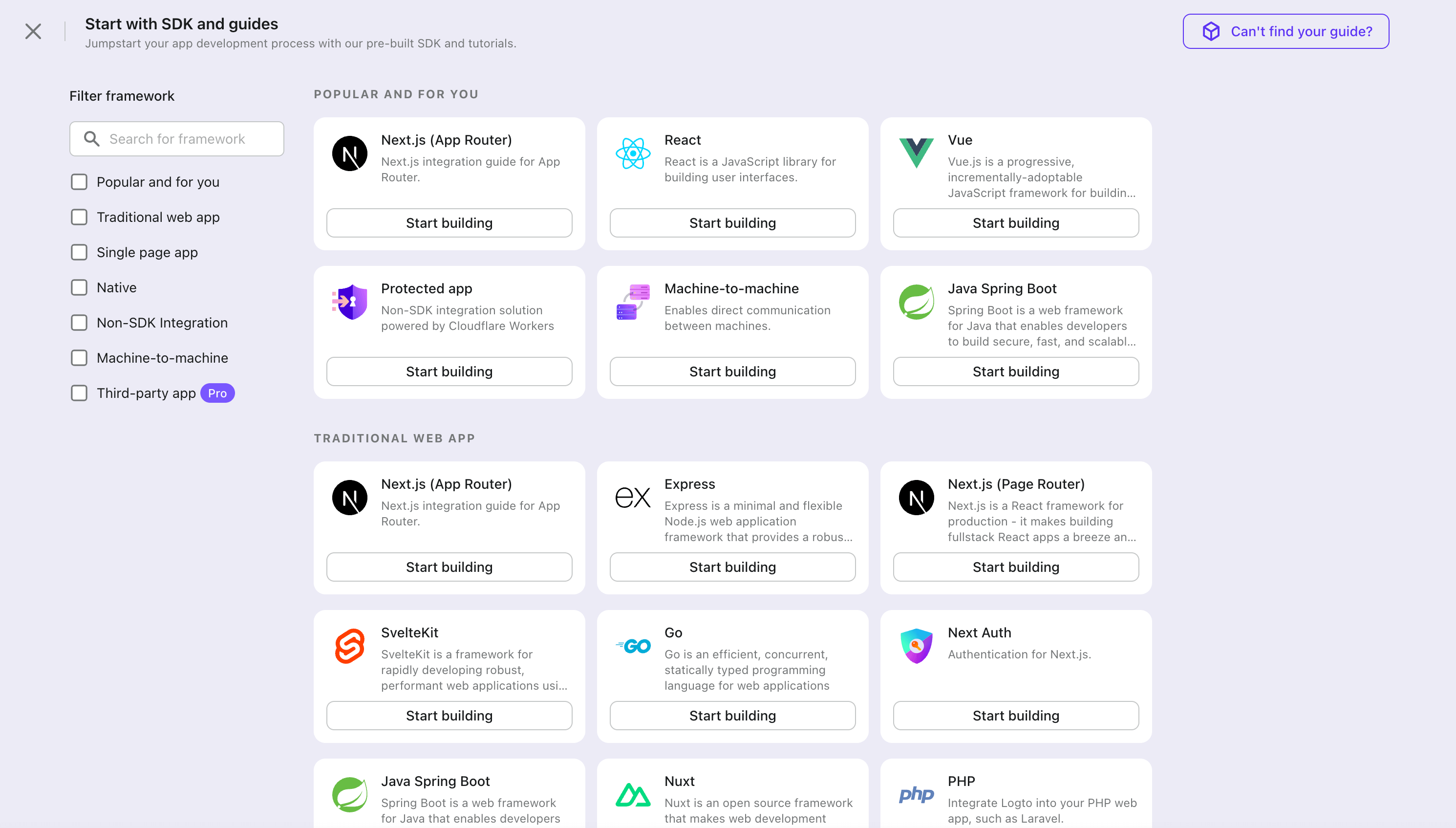
- 在打开的模态窗口中,点击“Native app”部分,或使用左侧的快速过滤复选框过滤所有可用的“Native app”框架。点击 "Android (Kotlin)" / "Android (Java)" 框架卡片以开始创建你的应用程序。

- 输入应用程序名称,例如“Bookstore”,然后点击“创建应用程序”。
🎉 太棒了!你刚刚在 Logto 中创建了你的第一个应用程序。你将看到一个祝贺页面,其中包含详细的集成指南。按照指南查看你的应用程序中的体验将会是什么样的。
集成 Android (Kotlin) / Android (Java) SDK
- 示例基于 View system 和 View Model,但在使用 Jetpack Compose 时,概念是相同的。
- 示例是用 Kotlin 编写的,但对于 Java 来说,概念是相同的。
- 我们的 SDK repository 上提供了 Kotlin 和 Java 示例项目。
- 教程视频可以在我们的 YouTube channel 上观看。
安装
Logto Android SDK 支持的最低 Android API 级别是 24。
在安装 Logto Android SDK 之前,确保在 Gradle 项目的构建文件中将 mavenCentral() 添加到你的仓库配置中:
dependencyResolutionManagement {
repositories {
mavenCentral()
}
}
将 Logto Android SDK 添加到你的依赖项中:
- Kotlin
- Groovy
dependencies {
implementation("io.logto.sdk:android:1.1.3")
}
dependencies {
implementation 'io.logto.sdk:android:1.1.3'
}
由于 SDK 需要访问互联网,你需要在 AndroidManifest.xml 文件中添加以下权限:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<!-- 添加互联网权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 其他配置... -->
</manifest>
初始化 LogtoClient
创建一个 LogtoViewModel.kt 并在此视图模型中初始化 LogtoClient:
//...with other imports
import io.logto.sdk.android.LogtoClient
import io.logto.sdk.android.type.LogtoConfig
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
private val logtoConfig = LogtoConfig(
endpoint = "<your-logto-endpoint>",
appId = "<your-app-id>",
scopes = null,
resources = null,
usingPersistStorage = true,
)
private val logtoClient = LogtoClient(logtoConfig, application)
companion object {
val Factory: ViewModelProvider.Factory = object : ViewModelProvider.Factory {
@Suppress("UNCHECKED_CAST")
override fun <T : ViewModel> create(
modelClass: Class<T>,
extras: CreationExtras
): T {
// 从 extras 中获取 Application 对象
val application = checkNotNull(extras[APPLICATION_KEY])
return LogtoViewModel(application) as T
}
}
}
}
然后,为你的 MainActivity.kt 创建一个 LogtoViewModel:
//...with other imports
class MainActivity : AppCompatActivity() {
private val logtoViewModel: LogtoViewModel by viewModels { LogtoViewModel.Factory }
//...other codes
}
配置重定向 URI
让我们切换到 Logto Console 的应用详情页面。添加一个重定向 URI io.logto.android://io.logto.sample/callback 并点击“保存更改”。

实现登录和登出
在调用 logtoClient.signIn 之前,请确保你已在管理控制台中正确配置了重定向 URI。
你可以使用 logtoClient.signIn 来让用户登录,并使用 logtoClient.signOut 来让用户登出。
例如,在 Android 应用中:
//...with other imports
class LogtoViewModel(application: Application) : AndroidViewModel(application) {
// ...other codes
// 添加一个 live data 来观察认证状态
private val _authenticated = MutableLiveData(logtoClient.isAuthenticated)
val authenticated: LiveData<Boolean>
get() = _authenticated
fun signIn(context: Activity) {
logtoClient.signIn(context, "io.logto.android://io.logto.sample/callback") { logtoException ->
logtoException?.let { println(it) }
// 更新 live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
fun signOut() {
logtoClient.signOut { logtoException ->
logtoException?.let { println(it) }
// 更新 live data
_authenticated.postValue(logtoClient.isAuthenticated)
}
}
}
然后在你的 activity 中调用 signIn 和 signOut 方法:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
//...other codes
// 假设你的布局中有一个 id 为 "sign_in_button" 的按钮
val signInButton = findViewById<Button>(R.id.sign_in_button)
signInButton.setOnClickListener {
logtoViewModel.signIn(this)
}
// 假设你的布局中有一个 id 为 "sign_out_button" 的按钮
val signOutButton = findViewById<Button>(R.id.sign_out_button)
signOutButton.setOnClickListener {
if (logtoViewModel.authenticated) { // 检查用户是否已认证
logtoViewModel.signOut()
}
}
// 观察认证状态以更新 UI
logtoViewModel.authenticated.observe(this) { authenticated ->
if (authenticated) {
// 用户已认证
signInButton.visibility = View.GONE
signOutButton.visibility = View.VISIBLE
} else {
// 用户未认证
signInButton.visibility = View.VISIBLE
signOutButton.visibility = View.GONE
}
}
}
}
检查点:测试你的应用程序
现在,你可以测试你的应用程序:
- 运行你的应用程序,你将看到登录按钮。
- 点击登录按钮,SDK 将初始化登录过程并将你重定向到 Logto 登录页面。
- 登录后,你将被重定向回你的应用程序,并看到登出按钮。
- 点击登出按钮以清除令牌存储并登出。
添加 Google 连接器
要实现快速登录并提高用户转化率,请将 Android (Kotlin) / Android (Java) 作为身份提供商 (IdP) 进行连接。Logto 社交连接器可以帮助你在几分钟内通过允许输入多个参数来建立此连接。
要添加社交连接器,只需按照以下步骤操作:
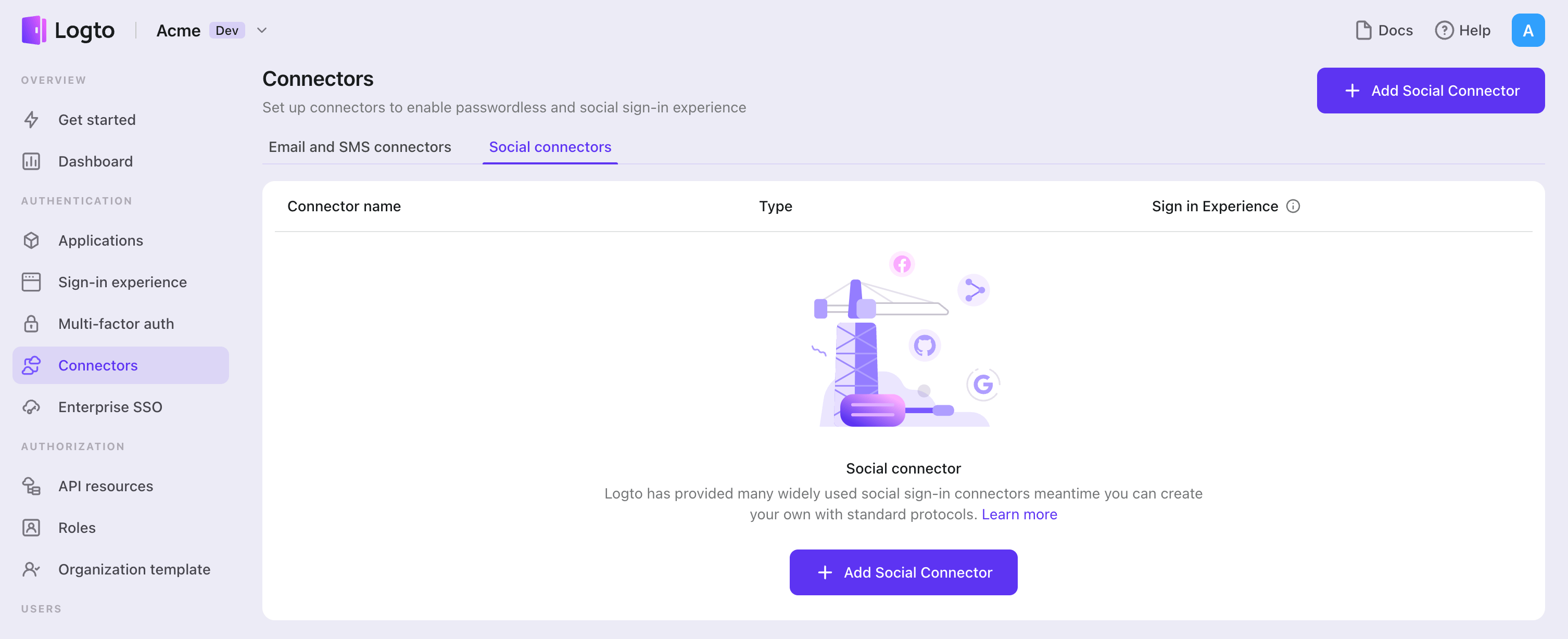
- 导航到 Console > Connectors > Social Connectors。
- 点击“添加社交连接器”并选择“Google”。
- 按照 README 指南完成必填字段并自定义设置。

如果你正在按照现场连接器指南进行操作,可以跳过下一部分。
设置 Google OAuth 应用
在 Google API Console 中设置项目
- 访问 Google API Console 并使用你的 Google 账户登录。
- 点击顶部菜单栏的 选择项目 按钮,然后点击 新建项目 按钮创建一个项目。
- 在你新创建的项目中,点击 API 和服务 进入 API 和服务 菜单。
配置你的用户授权页面
配置并注册你的应用程序
- 在左侧 API 和服务 菜单中,点击 OAuth 用户授权页面 按钮。
- 选择你想要的 用户类型,然后点击 创建 按钮。(注意:如果你选择 外部 作为你的 用户类型,你将需要稍后添加测试用户。)
现在你将进入 编辑应用注册 页面。
编辑应用注册
配置 OAuth 用户授权页面
- 按照说明填写 OAuth 用户授权页面 表单。
- 点击 保存并继续 以继续。
配置权限
- 点击 添加或移除权限 并在弹出抽屉中选择
../auth/userinfo.email、../auth/userinfo.profile和openid,然后点击 更新 完成。建议你考虑添加所有可能使用的权限,否则某些你在配置中添加的权限可能无法正常工作。 - 根据需要填写表单。
- 点击 保存并继续 以继续。
添加测试用户(仅限外部用户类型)
- 点击 添加用户 并添加测试用户,以允许这些用户在测试时访问你的应用程序。
- 点击 保存并继续 以继续。
现在你应该已经配置好了 Google OAuth 2.0 用户授权页面。
获取 OAuth 2.0 凭据
- 在左侧 API 和服务 菜单中,点击 凭据 按钮。
- 在 凭据 页面,点击顶部菜单栏的 + 创建凭据 按钮,并选择 OAuth 客户端 ID。
- 在 创建 OAuth 客户端 ID 页面,选择 Web 应用程序 作为应用程序类型。
- 填写你的应用程序的基本信息。
- 点击 + 添加 URI 以在 授权的 JavaScript 来源 部分添加一个授权域名。这是你的 Logto 授权页面将从中提供服务的域名。在我们的例子中,这将是
${your_logto_origin}。例如https://logto.dev。 - 点击 + 添加 URI 在 **授权重定向 URI** 部分设置 **授权重定向 URI**,它将在用户登录后将其重定向到应用程序。在我们的例子中,这将是
${your_logto_endpoint}/callback/${connector_id}。例如https://logto.dev/callback/${connector_id}。connector_id可以在 Logto 管理控制台连接器详情页面的顶部栏找到。 - 点击 创建 完成,然后你将获得 客户端 ID 和 客户端密钥。
配置你的连接器
使用你在前一节中从 OAuth 应用详情页面获得的 客户端 ID 和 客户端密钥 填写 clientId 和 clientSecret 字段。
scope 是一个以空格分隔的 权限 列表。如果未提供,权限默认为 openid profile email。
prompts 是一个字符串数组,指定所需的用户交互类型。字符串可以是以下值之一:
none:授权服务器不显示任何认证或用户授权页面;如果用户尚未认证并且未预先配置请求权限的授权,它将返回错误。你可以使用 none 来检查现有的认证和/或授权。consent:授权服务器在向客户端返回信息之前提示用户进行授权。select_account:授权服务器提示用户选择一个用户账户。这允许拥有多个账户的用户在授权服务器上选择他们可能有当前会话的多个账户之一。
配置类型
| 名称 | 类型 |
|---|---|
| clientId | string |
| clientSecret | string |
| scope | string |
| prompts | string[] |
启用 Google One Tap
Google One Tap 是一种安全且简单的方法,让用户使用他们的 Google 账户登录到你的网站或应用程序。
一旦你设置好了 Google 连接器,你将在连接器详情页面看到一个 Google One Tap 卡片。你可以通过切换开关在注册和登录页面启用 Google One Tap。
启用 Google One Tap 后,你可以配置以下选项:
- 如果可能,自动选择凭据:如果满足 某些条件,自动使用 Google 账户登录用户。
- 如果用户点击/点击外部,取消提示:如果用户点击或点击提示外部,关闭 Google One Tap 提示。如果禁用,用户必须点击关闭按钮以关闭提示。
- 在 ITP 浏览器上启用升级的 One Tap UX:在智能跟踪预防 (ITP) 浏览器上启用升级的 Google One Tap 用户体验。请参考 此页面 了解更多信息。
要在你的网站上启用 Google One Tap(超出 Logto 登录体验),此功能正在开发中。请关注更新。
保存你的配置
仔细检查你是否在 Logto 连接器配置区域填写了必要的值。点击“保存并完成”(或“保存更改”),Google 连接器现在应该可用了。
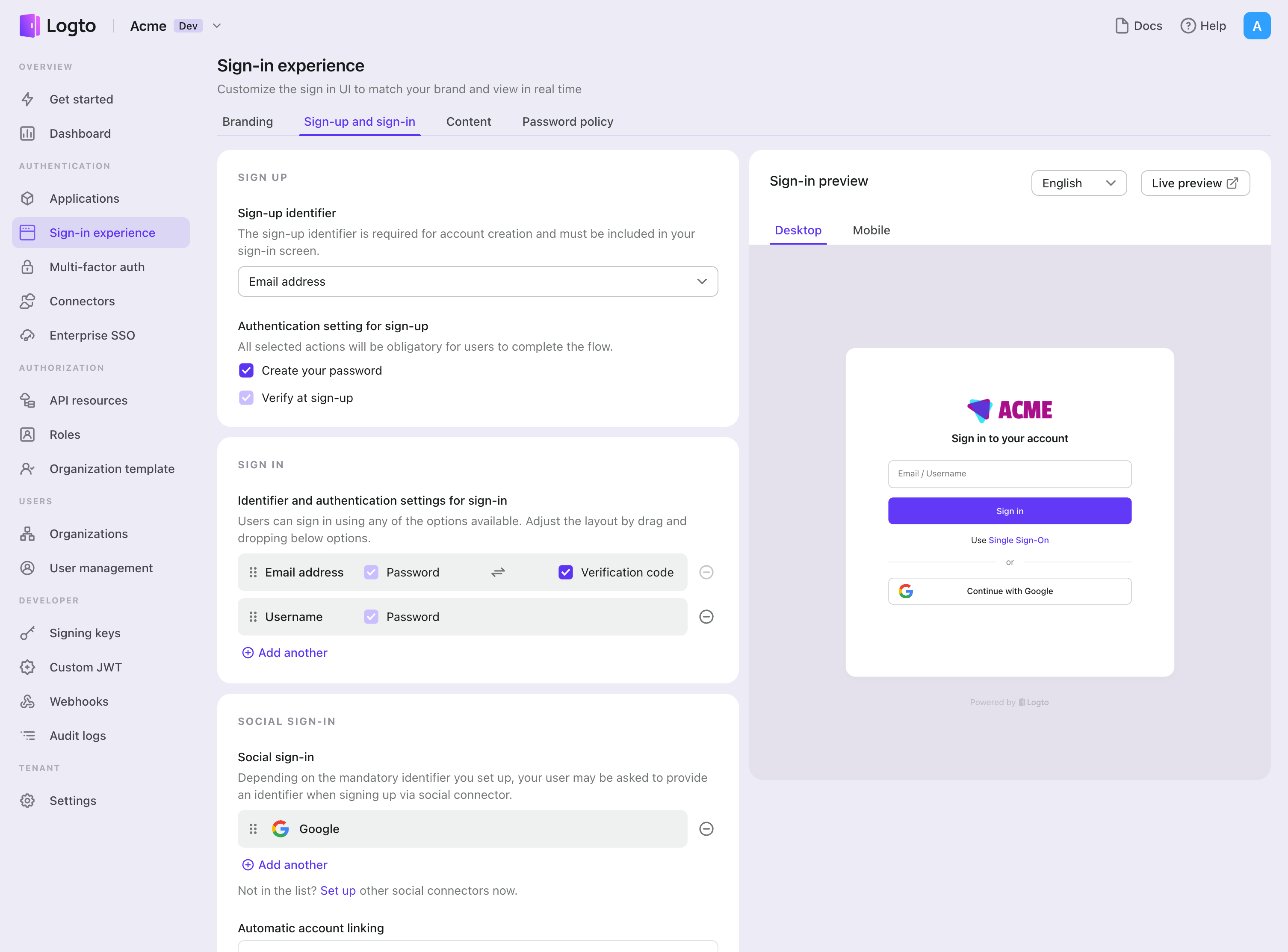
在登录体验中启用 Google 连接器
一旦你成功创建了一个社交连接器,你可以在登录体验中将其启用为“继续使用 Google”按钮。
- 导航到 Console > 登录体验 > 注册和登录。
- (可选)如果只需要社交登录,选择“无”作为注册标识符。
- 将配置好的 Google 连接器添加到“社交登录”部分。

测试和验证
返回到你的 Android (Kotlin / Java) 应用。你现在应该可以使用 Google 登录了。享受吧!
拓展阅读
终端用户流程:Logto 提供开箱即用的认证 (Authentication) 流程,包括多因素认证 (MFA) 和企业单点登录 (SSO),以及强大的 API,用于灵活实现账户设置、安全验证和多租户体验。
授权 (Authorization):授权 (Authorization) 定义了用户在被认证 (Authentication) 后可以执行的操作或访问的资源。探索如何保护你的 API 以用于原生和单页应用程序,并实现基于角色的访问控制 (RBAC)。
组织 (Organizations):在多租户 SaaS 和 B2B 应用中特别有效,组织功能支持租户创建、成员管理、组织级 RBAC 和即时供应。
客户 IAM 系列:我们关于客户(或消费者)身份和访问管理的系列博客文章,从 101 到高级主题及更深入的内容。