Logto 是一个为现代应用和 SaaS 产品设计的 Auth0 替代方案。它提供 Cloud 和 开源 服务,帮助你快速启动身份和管理 (IAM) 系统。享受认证 (Authentication)、授权 (Authorization) 和多租户管理 一体化。
我们建议从 Logto Cloud 上的免费开发租户开始。这可以让你轻松探索所有功能。
在本文中,我们将介绍使用 Flutter 和 Logto 快速构建 Google 登录体验(用户认证 (Authentication))的步骤。
先决条件
在 Logto 中创建一个应用程序
Logto 基于 OpenID Connect (OIDC) 认证 (Authentication) 和 OAuth 2.0 授权 (Authorization)。它支持跨多个应用程序的联合身份管理,通常称为单点登录 (SSO)。
要创建你的 Native app 应用程序,只需按照以下步骤操作:
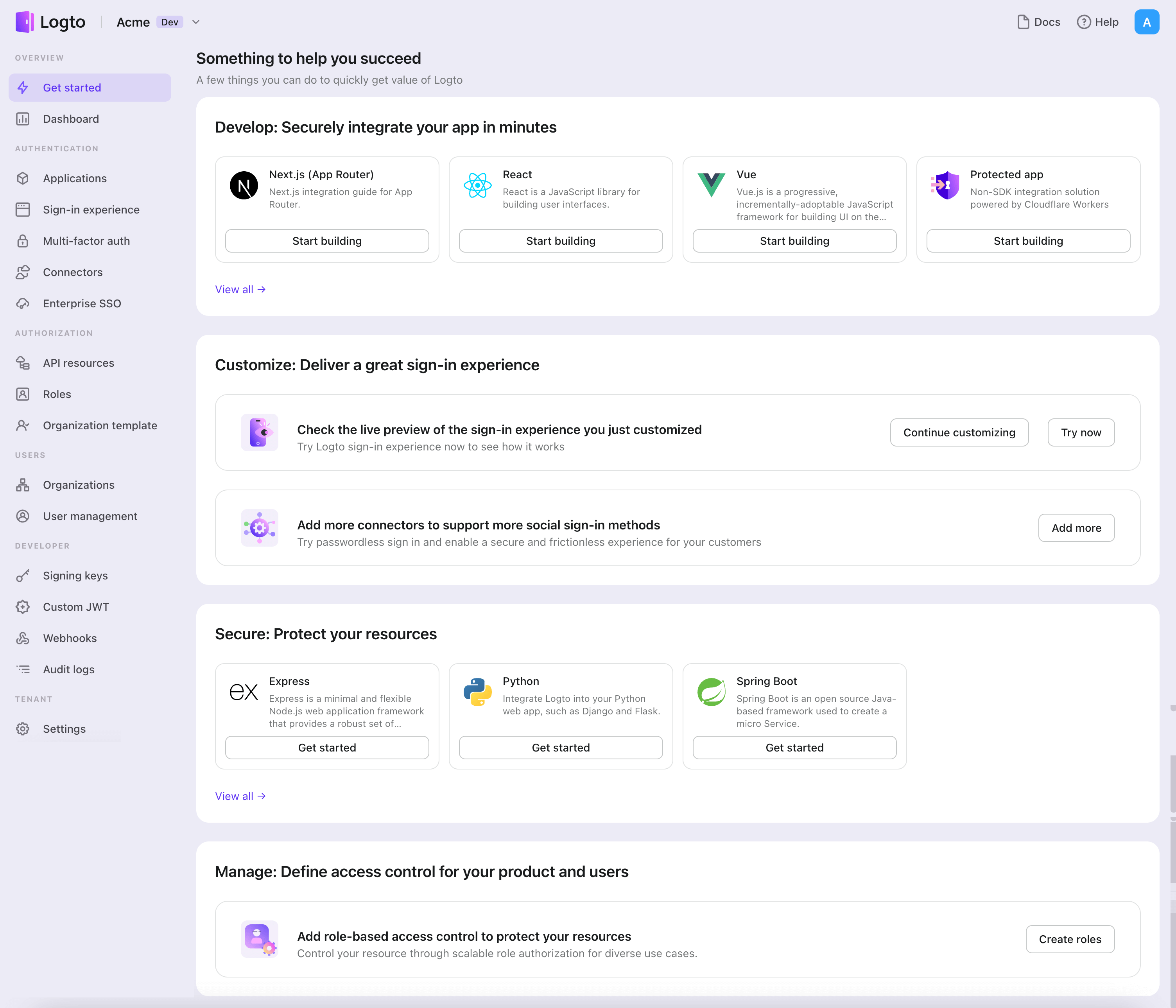
- 打开 Logto Console。在“开始使用”部分,点击“查看全部”链接以打开应用程序框架列表。或者,你可以导航到 Logto Console > Applications,然后点击“创建应用程序”按钮。

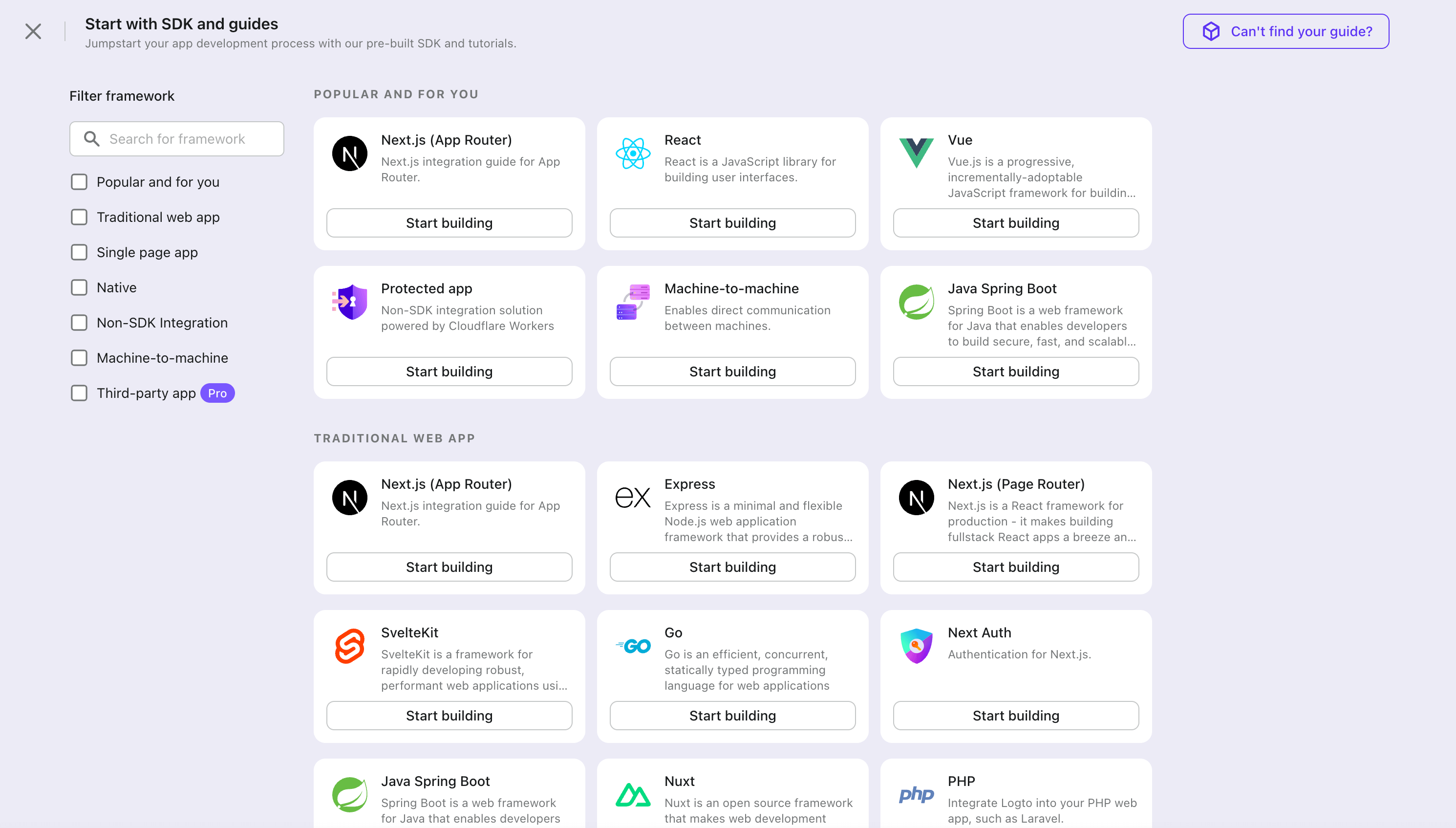
- 在打开的模态窗口中,点击“Native app”部分,或使用左侧的快速过滤复选框过滤所有可用的“Native app”框架。点击 "Flutter" 框架卡片以开始创建你的应用程序。

- 输入应用程序名称,例如“Bookstore”,然后点击“创建应用程序”。
🎉 太棒了!你刚刚在 Logto 中创建了你的第一个应用程序。你将看到一个祝贺页面,其中包含详细的集成指南。按照指南查看你的应用程序中的体验将会是什么样的。
集成 Flutter SDK
- SDK 包可在 pub.dev 和 Logto GitHub 仓库 上获取。
- 示例项目使用 Flutter material 构建。你可以在 pub.dev 上找到它。
- 此 SDK 兼容 iOS、Android 和 Web 平台上的 Flutter 应用程序。与其他平台的兼容性尚未测试。
安装
- pub.dev
- GitHub
你可以使用 pub 包管理器直接安装 logto_dart_sdk package。
在你的项目根目录下运行以下命令:
flutter pub add logto_dart_sdk
或者将以下内容添加到你的 pubspec.yaml 文件中:
dependencies:
logto_dart_sdk: ^3.0.0
然后运行:
flutter pub get
如果你更喜欢 fork 你自己的 SDK 版本,你可以直接从 GitHub 克隆仓库。
git clone https://github.com/logto-io/dart
依赖和配置
SDK 版本兼容性
| Logto SDK 版本 | Dart SDK 版本 | Dart 3.0 兼容性 |
|---|---|---|
| < 2.0.0 | >= 2.17.6 < 3.0.0 | false |
| >= 2.0.0 < 3.0.0 | >= 3.0.0 | true |
| >= 3.0.0 | >= 3.6.0 | true |
flutter_secure_storage 设置
在底层,这个 SDK 使用 flutter_secure_storage 来实现跨平台的持久安全令牌存储。
- iOS 使用 Keychain
- Android 使用 AES 加密。
配置 Android 版本
在项目的 android/app/build.gradle 文件中,将 android:minSdkVersion 设置为 >= 18。
android {
...
defaultConfig {
...
minSdkVersion 18
...
}
}
禁用 Android 上的自动备份
默认情况下,Android 会在 Google Drive 上备份数据。这可能导致异常 java.security.InvalidKeyException:Failed 解包密钥。为避免这种情况,
-
要禁用自动备份,请转到应用程序的清单文件,并将
android:allowBackup和android:fullBackupContent属性设置为false。AndroidManifest.xml<manifest ... >
...
<application
android:allowBackup="false"
android:fullBackupContent="false"
...
>
...
</application>
</manifest> -
从
FlutterSecureStorage中排除sharedprefs。如果你需要为应用程序保留
android:fullBackupContent而不是禁用它,可以从备份中排除sharedprefs目录。 请参阅 Android 文档 了解更多详细信息。在你的 AndroidManifest.xml 文件中,向
<application>元素添加 android:fullBackupContent 属性,如以下示例所示。此属性指向一个包含备份规则的 XML 文件。AndroidManifest.xml<application ...
android:fullBackupContent="@xml/backup_rules">
</application>在
res/xml/目录中创建一个名为@xml/backup_rules的 XML 文件。在此文件中,使用<include>和<exclude>元素添加规则。以下示例备份所有共享首选项,除了 device.xml:@xml/backup_rules<?xml version="1.0" encoding="utf-8"?>
<full-backup-content>
<exclude domain="sharedpref" path="FlutterSecureStorage"/>
</full-backup-content>
请查看 flutter_secure_storage 以获取更多详细信息。
flutter_web_auth_2 设置
在幕后,这个 SDK 使用 flutter_web_auth_2 来通过 Logto 认证用户。这个包提供了一种简单的方法,通过系统 webview 或浏览器来使用 Logto 认证用户。
这个插件在 iOS 12+ 和 macOS 10.15+ 上使用 ASWebAuthenticationSession,在 iOS 11 上使用 SFAuthenticationSession,在 Android 上使用 Chrome Custom Tabs,并在 Web 上打开一个新窗口。
-
iOS:无需额外设置
-
Android:在 Android 上注册回调 URL
为了从 Logto 的登录网页捕获回调 URL,你需要在
AndroidManifest.xml文件中注册你的登录 redirectUri。AndroidManifest.xml<manifest>
<application>
<activity
android:name="com.linusu.flutter_web_auth_2.CallbackActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth_2">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_CALLBACK_URL_SCHEME_HERE" />
</intent-filter>
</activity>
</application>
</manifest> -
Web 浏览器:创建一个端点来处理回调 URL
如果你使用的是 Web 平台,你需要创建一个端点来处理回调 URL,并使用
postMessageAPI 将其发送回应用程序。callback.html<!doctype html>
<title>认证完成</title>
<p>认证已完成。如果没有自动发生,请关闭窗口。</p>
<script>
function postAuthenticationMessage() {
const message = {
'flutter-web-auth-2': window.location.href,
};
if (window.opener) {
window.opener.postMessage(message, window.location.origin);
window.close();
} else if (window.parent && window.parent !== window) {
window.parent.postMessage(message, window.location.origin);
} else {
localStorage.setItem('flutter-web-auth-2', window.location.href);
window.close();
}
}
postAuthenticationMessage();
</script>
请查看 flutter_web_auth_2 包中的设置指南以获取更多详细信息。
集成
初始化 LogtoClient
导入 logto_dart_sdk 包并在应用程序的根部初始化 LogtoClient 实例。
import 'package:logto_dart_sdk/logto_dart_sdk.dart';
import 'package:http/http.dart' as http;
void main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(title: 'Logto Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late LogtoClient logtoClient;
void render() {
// 状态变化
}
// LogtoConfig
final logtoConfig = const LogtoConfig(
endpoint: "<your-logto-endpoint>",
appId: "<your-app-id>"
);
void _init() {
logtoClient = LogtoClient(
config: logtoConfig,
httpClient: http.Client(), // 可选的 http 客户端
);
render();
}
void initState() {
super.initState();
_init();
}
// ...
}
实现登录
在我们深入细节之前,这里是终端用户体验的快速概述。登录过程可以简化如下:
- 你的应用调用登录方法。
- 用户被重定向到 Logto 登录页面。对于原生应用,将打开系统浏览器。
- 用户登录并被重定向回你的应用(配置为重定向 URI)。
关于基于重定向的登录
- 此认证 (Authentication) 过程遵循 OpenID Connect (OIDC) 协议,Logto 强制执行严格的安全措施以保护用户登录。
- 如果你有多个应用程序,可以使用相同的身份提供商 (IdP)(日志 (Logto))。一旦用户登录到一个应用程序,当用户访问另一个应用程序时,Logto 将自动完成登录过程。
要了解有关基于重定向的登录的原理和好处的更多信息,请参阅 Logto 登录体验解释。
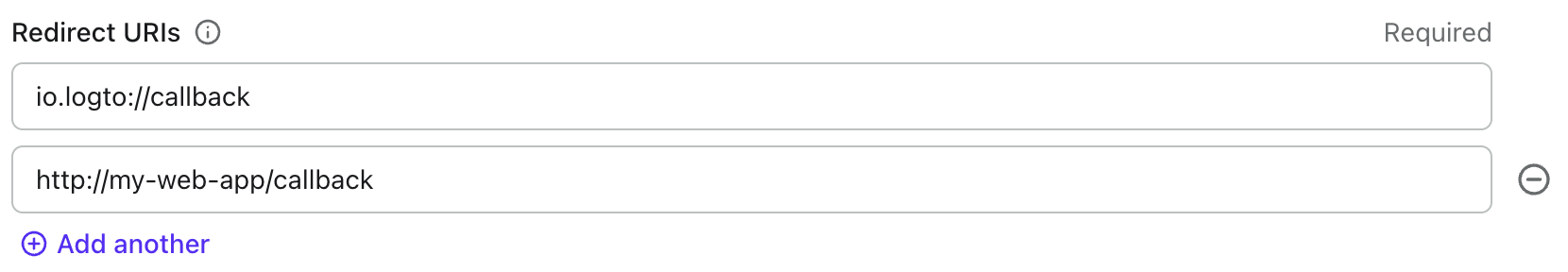
在开始之前,你需要在管理控制台为你的应用程序添加一个重定向 URI。
让我们切换到 Logto Console 的应用详情页面。添加一个重定向 URI io.logto://callback 并点击“保存更改”。

- 对于 iOS,重定向 URI 方案并不重要,因为
ASWebAuthenticationSession类会监听重定向 URI,无论它是否注册。 - 对于 Android,重定向 URI 方案必须在
AndroidManifest.xml文件中注册。
配置好重定向 URI 后,我们在页面上添加一个登录按钮,该按钮将调用 logtoClient.signIn API 来启动 Logto 登录流程:
class _MyHomePageState extends State<MyHomePage> {
// ...
final redirectUri = 'io.logto://callback';
Widget build(BuildContext context) {
// ...
Widget signInButton = TextButton(
onPressed: () async {
await logtoClient.signIn(redirectUri);
render();
},
child: const Text('Sign In'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
],
),
),
);
}
}
实现登出
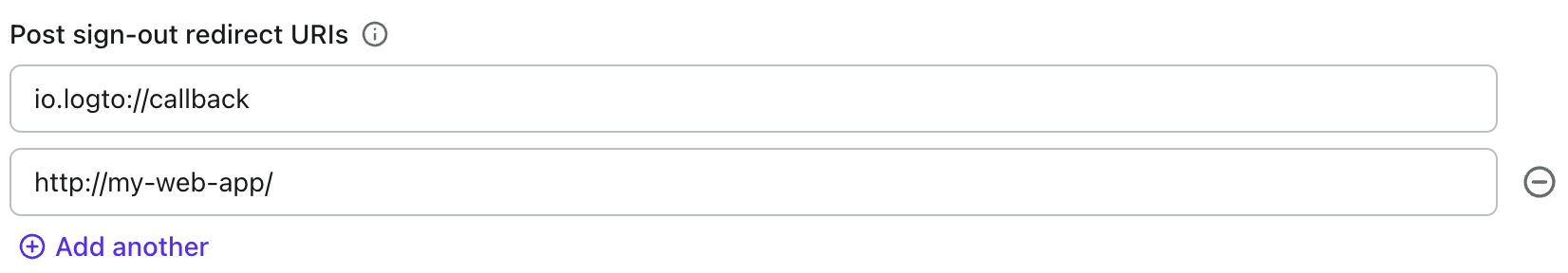
让我们切换到 Logto Console 的应用详情页面。添加一个注销后重定向 URI
io.logto://callback,然后点击“保存更改”。

注销后重定向 URI 是一个 OAuth 2.0 概念,意味着在注销后应该重定向的位置。
现在让我们在主页上添加一个登出按钮,以便用户可以从你的应用程序中登出。
class _MyHomePageState extends State<MyHomePage> {
// ...
final postSignOutRedirectUri = 'io.logto//home';
Widget build(BuildContext context) {
// ...
Widget signOutButton = TextButton(
onPressed: () async {
await logtoClient.signOut(postSignOutRedirectUri);
render();
},
child: const Text('Sign Out'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
signOutButton,
],
),
),
);
}
}
处理认证 (Authentication) 状态
Logto SDK 提供了一个异步方法来检查认证 (Authentication) 状态。该方法是 logtoClient.isAuthenticated。该方法返回一个布尔值,如果用户已认证 (Authentication),则返回 true,否则返回 false。
在示例中,我们根据认证 (Authentication) 状态有条件地渲染登录和登出按钮。现在让我们更新 Widget 中的 render 方法以处理状态变化:
class _MyHomePageState extends State<MyHomePage> {
// ...
bool? isAuthenticated = false;
void render() {
setState(() async {
isAuthenticated = await logtoClient.isAuthenticated;
});
}
Widget build(BuildContext context) {
// ...
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
isAuthenticated == true ? signOutButton : signInButton,
],
),
),
);
}
}
检查点:测试你的应用程序
现在,你可以测试你的应用程序:
- 运行你的应用程序,你将看到登录按钮。
- 点击登录按钮,SDK 将初始化登录过程并将你重定向到 Logto 登录页面。
- 登录后,你将被重定向回你的应用程序,并看到登出按钮。
- 点击登出按钮以清除令牌存储并登出。
添加 Google 连接器
要实现快速登录并提高用户转化率,请将 Flutter 作为身份提供商 (IdP) 进行连接。Logto 社交连接器可以帮助你在几分钟内通过允许输入多个参数来建立此连接。
要添加社交连接器,只需按照以下步骤操作:
- 导航到 Console > Connectors > Social Connectors。
- 点击“添加社交连接器”并选择“Google”。
- 按照 README 指南完成必填字段并自定义设置。

如果你正在按照现场连接器指南进行操作,可以跳过下一部分。
设置 Google OAuth 应用
在 Google API Console 中设置项目
- 访问 Google API Console 并使用你的 Google 账户登录。
- 点击顶部菜单栏的 选择项目 按钮,然后点击 新建项目 按钮创建一个项目。
- 在你新创建的项目中,点击 API 和服务 进入 API 和服务 菜单。
配置你的用户授权页面
配置并注册你的应用程序
- 在左侧 API 和服务 菜单中,点击 OAuth 用户授权页面 按钮。
- 选择你想要的 用户类型,然后点击 创建 按钮。(注意:如果你选择 外部 作为你的 用户类型,你将需要稍后添加测试用户。)
现在你将进入 编辑应用注册 页面。
编辑应用注册
配置 OAuth 用户授权页面
- 按照说明填写 OAuth 用户授权页面 表单。
- 点击 保存并继续 以继续。
配置权限
- 点击 添加或移除权限 并在弹出抽屉中选择
../auth/userinfo.email、../auth/userinfo.profile和openid,然后点击 更新 完成。建议你考虑添加所有可能使用的权限,否则某些你在配置中添加的权限可能无法正常工作。 - 根据需要填写表单。
- 点击 保存并继续 以继续。
添加测试用户(仅限外部用户类型)
- 点击 添加用户 并添加测试用户,以允许这些用户在测试时访问你的应用程序。
- 点击 保存并继续 以继续。
现在你应该已经配置好了 Google OAuth 2.0 用户授权页面。
获取 OAuth 2.0 凭据
- 在左侧 API 和服务 菜单中,点击 凭据 按钮。
- 在 凭据 页面,点击顶部菜单栏的 + 创建凭据 按钮,并选择 OAuth 客户端 ID。
- 在 创建 OAuth 客户端 ID 页面,选择 Web 应用程序 作为应用程序类型。
- 填写你的应用程序的基本信息。
- 点击 + 添加 URI 以在 授权的 JavaScript 来源 部分添加一个授权域名。这是你的 Logto 授权页面将从中提供服务的域名。在我们的例子中,这将是
${your_logto_origin}。例如https://logto.dev。 - 点击 + 添加 URI 在 **授权重定向 URI** 部分设置 **授权重定向 URI**,它将在用户登录后将其重定向到应用程序。在我们的例子中,这将是
${your_logto_endpoint}/callback/${connector_id}。例如https://logto.dev/callback/${connector_id}。connector_id可以在 Logto 管理控制台连接器详情页面的顶部栏找到。 - 点击 创建 完成,然后你将获得 客户端 ID 和 客户端密钥。
配置你的连接器
使用你在前一节中从 OAuth 应用详情页面获得的 客户端 ID 和 客户端密钥 填写 clientId 和 clientSecret 字段。
scope 是一个以空格分隔的 权限 列表。如果未提供,权限默认为 openid profile email。
prompts 是一个字符串数组,指定所需的用户交互类型。字符串可以是以下值之一:
none:授权服务器不显示任何认证或用户授权页面;如果用户尚未认证并且未预先配置请求权限的授权,它将返回错误。你可以使用 none 来检查现有的认证和/或授权。consent:授权服务器在向客户端返回信息之前提示用户进行授权。select_account:授权服务器提示用户选择一个用户账户。这允许拥有多个账户的用户在授权服务器上选择他们可能有当前会话的多个账户之一。
配置类型
| 名称 | 类型 |
|---|---|
| clientId | string |
| clientSecret | string |
| scope | string |
| prompts | string[] |
启用 Google One Tap
Google One Tap 是一种安全且简单的方法,让用户使用他们的 Google 账户登录到你的网站或应用程序。
一旦你设置好了 Google 连接器,你将在连接器详情页面看到一个 Google One Tap 卡片。你可以通过切换开关在注册和登录页面启用 Google One Tap。
启用 Google One Tap 后,你可以配置以下选项:
- 如果可能,自动选择凭据:如果满足 某些条件,自动使用 Google 账户登录用户。
- 如果用户点击/点击外部,取消提示:如果用户点击或点击提示外部,关闭 Google One Tap 提示。如果禁用,用户必须点击关闭按钮以关闭提示。
- 在 ITP 浏览器上启用升级的 One Tap UX:在智能跟踪预防 (ITP) 浏览器上启用升级的 Google One Tap 用户体验。请参考 此页面 了解更多信息。
要在你的网站上启用 Google One Tap(超出 Logto 登录体验),此功能正在开发中。请关注更新。
保存你的配置
仔细检查你是否在 Logto 连接器配置区域填写了必要的值。点击“保存并完成”(或“保存更改”),Google 连接器现在应该可用了。
在登录体验中启用 Google 连接器
一旦你成功创建了一个社交连接器,你可以在登录体验中将其启用为“继续使用 Google”按钮。
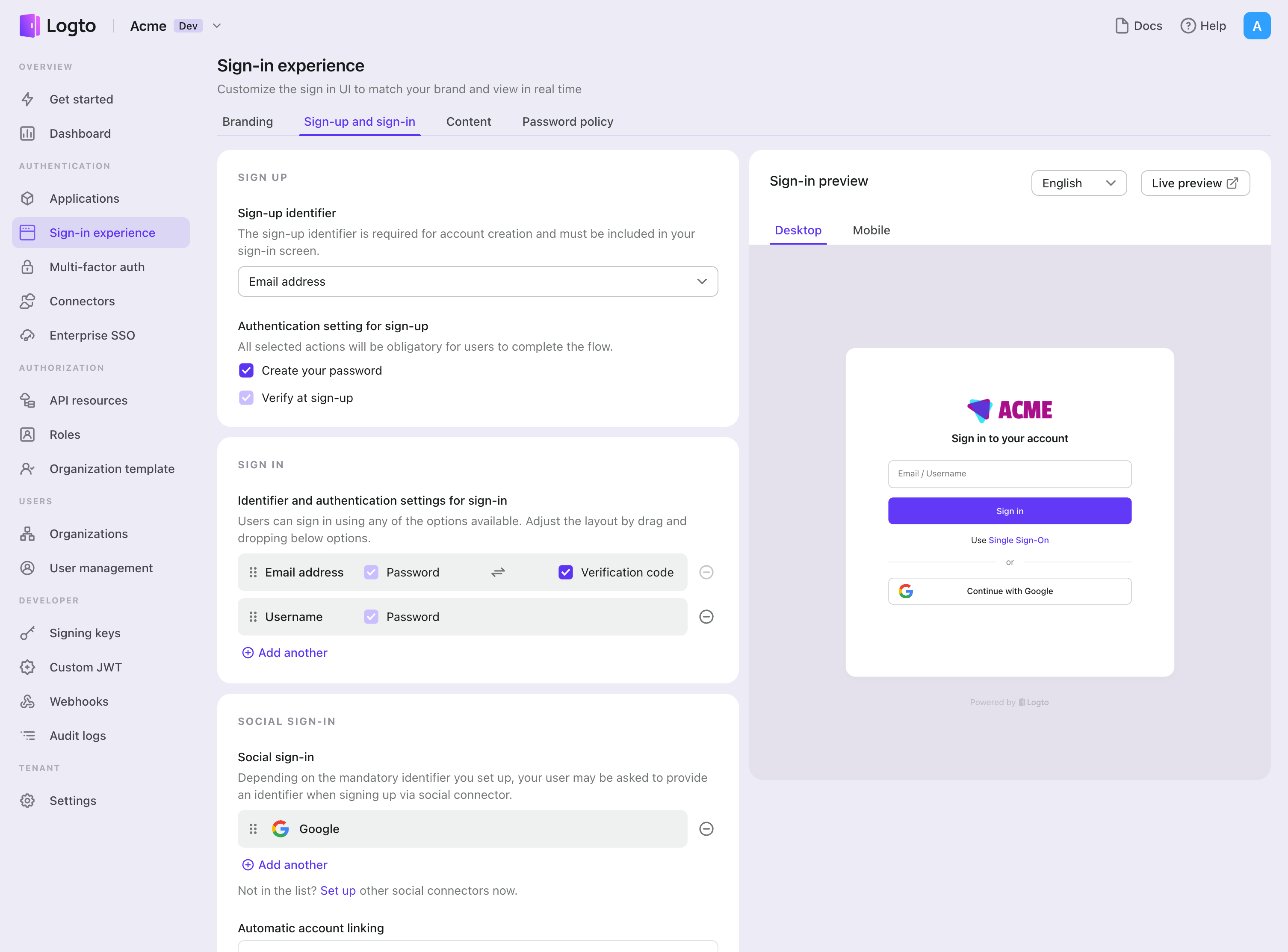
- 导航到 Console > 登录体验 > 注册和登录。
- (可选)如果只需要社交登录,选择“无”作为注册标识符。
- 将配置好的 Google 连接器添加到“社交登录”部分。

测试和验证
返回到你的 Flutter 应用。你现在应该可以使用 Google 登录了。享受吧!
拓展阅读
终端用户流程:Logto 提供开箱即用的认证 (Authentication) 流程,包括多因素认证 (MFA) 和企业单点登录 (SSO),以及强大的 API,用于灵活实现账户设置、安全验证和多租户体验。
授权 (Authorization):授权 (Authorization) 定义了用户在被认证 (Authentication) 后可以执行的操作或访问的资源。探索如何保护你的 API 以用于原生和单页应用程序,并实现基于角色的访问控制 (RBAC)。
组织 (Organizations):在多租户 SaaS 和 B2B 应用中特别有效,组织功能支持租户创建、成员管理、组织级 RBAC 和即时供应。
客户 IAM 系列:我们关于客户(或消费者)身份和访问管理的系列博客文章,从 101 到高级主题及更深入的内容。